android:layout_above="@id/xxx" --将控件置于给定ID控件之上
android:layout_below="@id/xxx" --将控件置于给定ID控件之下
android:layout_toLeftOf="@id/xxx" --将控件置于给定ID控件之左
android:layout_toRightOf="@id/xxx" --将控件置于给定ID控件之右
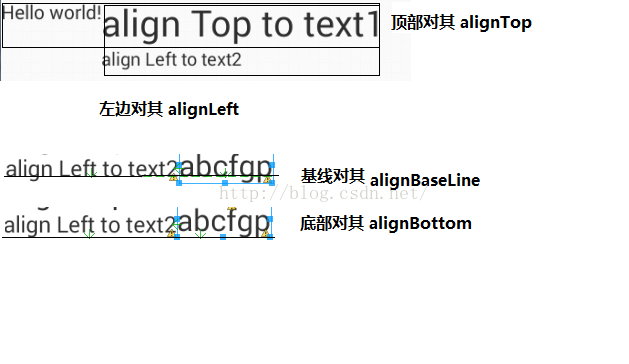
android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐
android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐
android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐
android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐
这几个是配合其他的几个使用的
<TextView
android:id="@+id/textView0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/textView0"
android:layout_alignRight="@id/textView0"
android:text="abc" />
android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐
android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐
android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐
android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐
android:layout_centerInParent="true" --将控件置于父控件的中心位置
android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置
android:layout_centerVertical="true" --将控件置于垂直方向的中心位置
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/text1"
android:layout_toRightOf="@id/text1"
android:text="align Top to text1"
android:textSize="40px" />
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/text2"
android:layout_below="@id/text2"
android:text="align Left to text2"
android:textSize="30px" />
<TextView
android:id="@+id/text4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/text3"
android:layout_toRightOf="@id/text3"
android:text="abcfgp"
android:textSize="40px" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/text1"
android:layout_toRightOf="@id/text1"
android:text="align Top to text1"
android:textSize="40px" />
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/text2"
android:layout_below="@id/text2"
android:text="aaaaa"
android:background="#00FFFF"
android:textSize="30px" />
<TextView
android:id="@+id/text4"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_alignBottom="@id/text3"
android:layout_toRightOf="@id/text3"
android:background="#FFFF00"
android:text="gggg"
android:textSize="30px" />
<TextView
android:id="@+id/text5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/text3"
android:layout_below="@id/text3"
android:text="hello"
android:background="#E000F0"
android:textSize="30px" />
<TextView
android:id="@+id/text6"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_alignBaseline="@id/text5"
android:layout_toRightOf="@id/text5"
android:text="hello rigth"
android:background="#FF0F00"
android:textSize="30px" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="btn4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="btn5" />
</RelativeLayout>























 1803
1803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








