安装Node.js和Testacular
请到Node.js官方网站下载并安装最新版,然后把node可执行程序路径添加到系统环境变量PATH中,完成后在命令行中运行一下命令可以查看是否安装成功:
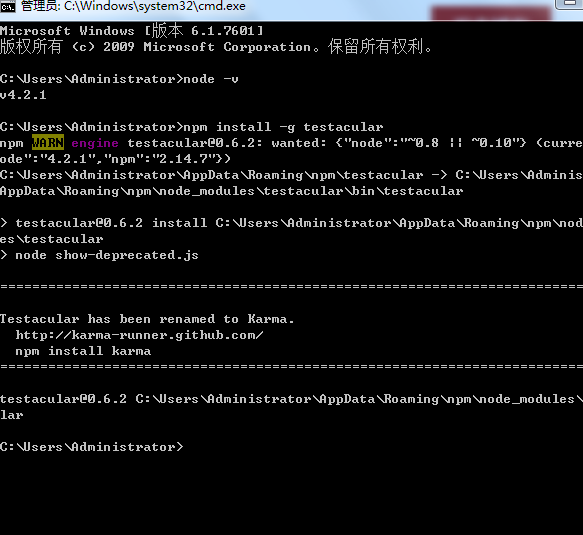
node -version然后安装Testacular单元测试程序,请运行如下命令:
npm install -g testacular项目的源代码
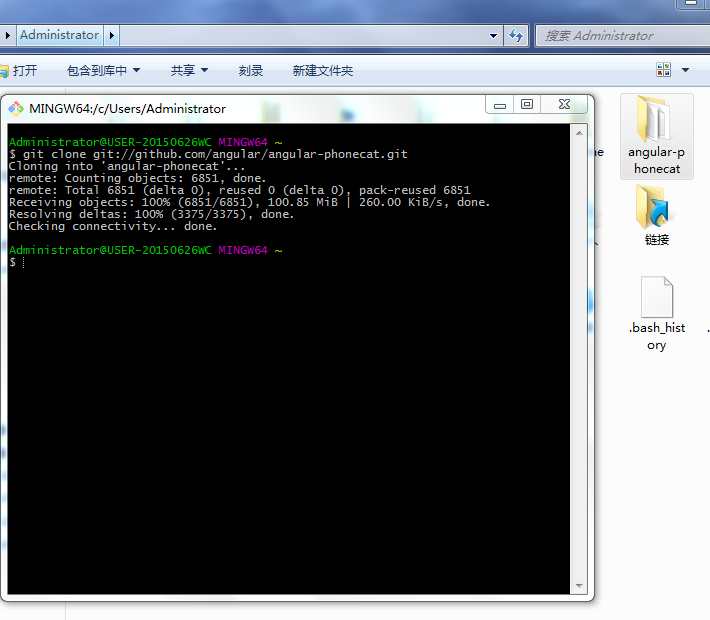
安装Git工具,然后用以下命令从Github复制本教程项目的源代码文件:
git clone git://github.com/angular/angular-phonecat.git这个命令会在您当前文件夹中建立新文件夹angular-phonecat。
最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
进入教程源代码文件包angular-phonecat,运行服务器后台程序,开始学习AngularJS!
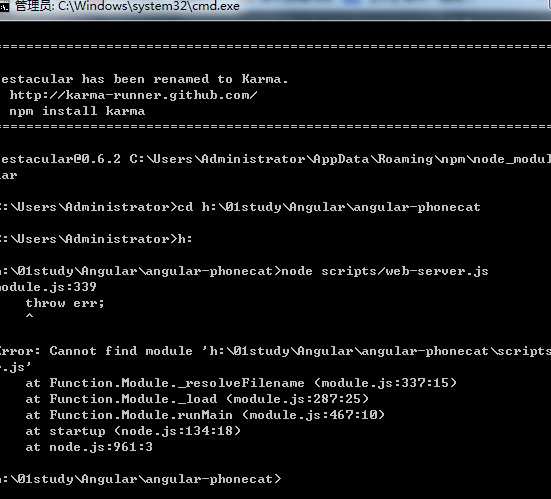
cd angular-phonecat
node scripts/web-server.js出错了
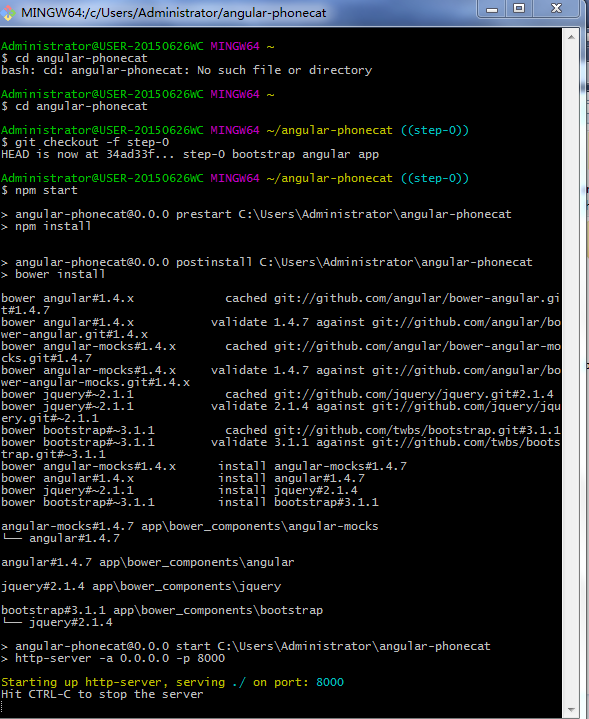
git bash中跑的,angular-phonecat放在Git文件夹中。进入angular-phonecat目录
git checkout -f step-0
npm start
修改还不知道。
然后通过 http://localhost:8000/app/index.html 访问。



























 92
92

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








