项目在线演示地址:http://rose111.applinzi.com/
github 地址:欢迎star https://github.com/midoxinxin/YueX-Music
悦心,一款音乐播放器应用,由“女立方”团队开发。目前,较为流行的音乐播放器有QQ音乐、网易云音乐、多米音乐等。
“悦心”音乐播放器的主要功能,提供音乐数据库,点击列表播放音乐,还可对歌曲进行收藏,添加专属音乐心情功能。
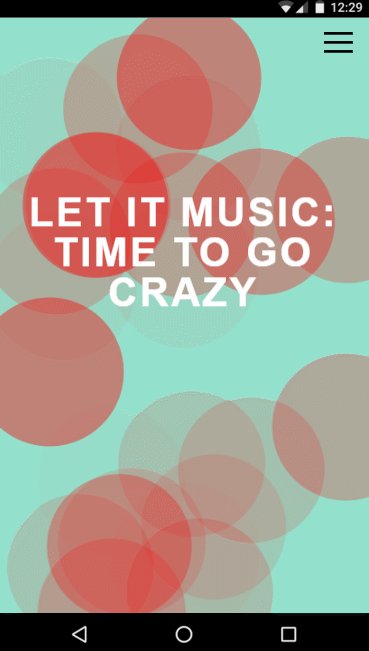
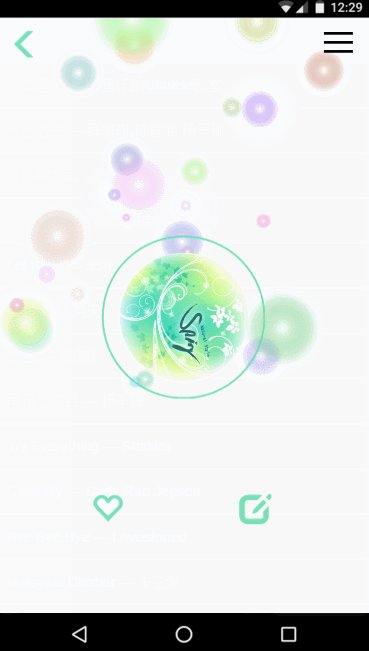
1.歌曲播放过程中,气泡随音乐节奏动态变化;
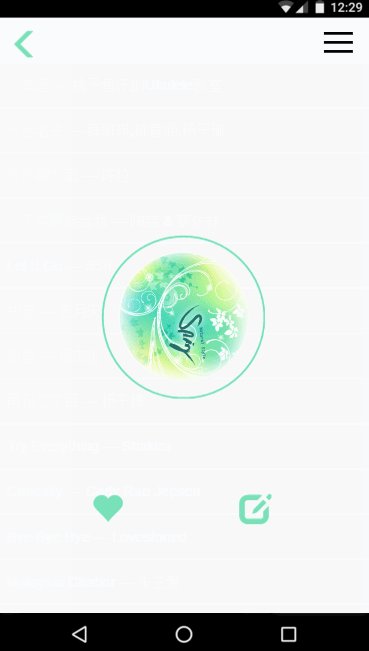
2.点击圆盘,停止音乐播放
3.点击心形图标,收藏当前播放音乐;
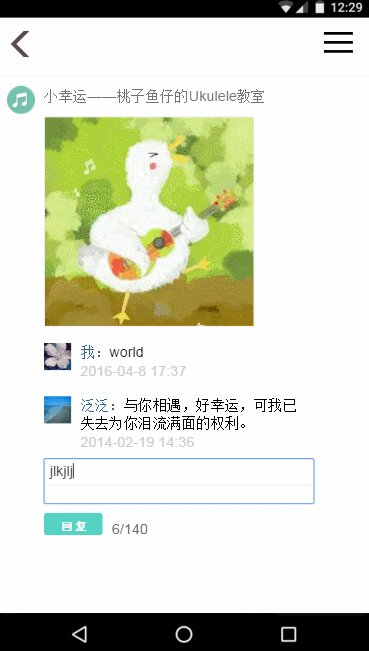
4.音乐播放界面,点击评论图标,记录对当前播放音乐的专属音乐心情;
涉及到的技术点:
1.html5新特性:canvas,localstorage.
2.webaudio api
3.phoneGap(将H5打包成android)
开发记录
1.创建音频环境(context1 = new (window.AudioContext || window.webkitAudioContext)(); )
2.获取audio var audio =document.getElementById(“audio”);
3.在音频环境里创建源 并将音频发到音频源
var source = context1.createMediaElementSource(audio);
4.效果点 建立一个分析器analyserfa=context1.createAnalyser();
5.为音频选择一个目地,例如你的系统扬声器
6.连接源到效果器,以及效果器和目地(分析和可视化eg. AnalyserNode)
source.connect(analyserfa);
analyserfa.connect(context1.destination);canvas方法调用
canvasFormAudio = document.getElementById('canvasFormAudio'); ctxfa = canvasFormAudio.getContext("2d"); for ( var i = 0; i < (array.length)/4; i++ ){ ctxfa.beginPath(); var o = Dots[i]; var r = array[i]/256*50; ctxfa.arc(o.x, o.y, r, 0, Math.PI*2,true); var g = ctxfa.createRadialGradient(o.x, o.y, 0, o.x, o.y, r); //并用放射状/圆形渐变进行填充: g.addColorStop(0,"#fff"); g.addColorStop(1, o.color); ctxfa.fillStyle = g; ctxfa.fill(); ctxfa.closePath(); }
我的职责:首页canvas,导航条,音频文件分析平可视化canvas。
遇到的问题:音频数据分析 webaudio无法在chrome浏览器获取音频数据: chrome浏览器兼容问题
context1 = new (window.AudioContext || window.webkitAudioContext)();
try {
context1 = new (window.AudioContext || window.webkitAudioContext)();
} catch(e) {
throw new Error('The Web Audio API is unavailable');
}
//绘图函数
function drawSpectrumfa() {
var WIDTH = canvasFormAudio.width;
var HEIGHT= canvasFormAudio.height;
var array = new Uint8Array(128); //复制当前的频率值到一个无符号数组中
analyserfa.getByteFrequencyData(array);
ctxfa.clearRect(0, 0, WIDTH, HEIGHT);//clearRect(矩形左上角x坐标,矩形左上角y坐标,清除矩形的宽,清除矩形的高)
//循环生成圆点
for ( var i = 0; i < (array.length)/4; i++ ){
ctxfa.beginPath();
var o = Dots[i];
var r = array[i]/256*50;
ctxfa.arc(o.x, o.y, r, 0, Math.PI*2,true);
var g = ctxfa.createRadialGradient(o.x, o.y, 0, o.x, o.y, r);
//并用放射状/圆形渐变进行填充:
g.addColorStop(0,"#fff");
g.addColorStop(1, o.color);
ctxfa.fillStyle = g;
ctxfa.fill();
ctxfa.closePath();
}
//这里我们的array一共有128组数据,所以我们当时canvas设置的宽度为5*128=640
//根据浏览器频率绘图或者操作一些非css效果
requestAnimationFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame;
requestAnimationFrame(drawSpectrumfa);
}
//音频分析
function audioAnalayser(){
analyserfa=context1.createAnalyser();//建立一个分析器
var audio =jQuery("audio")[0];// 从audio标签获取声音源 source
var source = context1.createMediaElementSource(audio);
source.connect(analyserfa);
analyserfa.connect(context1.destination);
drawSpectrumfa();//调用绘图函数
}
/********************************random**********************************/
function random(m,n){
return Math.round(Math.random()*(n-m) + m);
}
/********************************END**********************************/
/*******************球球窗口自适应*******************************/
function resize(){
height = canvasFormAudio.width;
width = canvasFormAudio.height;
ctxfa.height = height;
ctxfa.width = width;
getDots();
}
resize();
window.onresize = resize;
/*********************** 自适应END*****************************/
function getDots(){
Dots = [];
for(var i =0; i<size; i++){
var x = random(0,width);
var y = random(0,height);
var color = "rgba("+random(0,255)+"," + random(0,255)+","+random(0,255)+",0)";
Dots.push({
x: x,
y: y,
color: color
});
}
}菜单
jQuery(document).ready(function($){
//open navigation clicking the menu icon
$('.cd-nav-trigger').on('click', function(event){
event.preventDefault();
toggleNav(true);
});
//close the navigation
$('.cd-close-nav, .cd-overlay').on('click', function(event){
event.preventDefault();
toggleNav(false);
});
function toggleNav(bool) {
$('.cd-nav-container, .cd-overlay').toggleClass('is-visible', bool);
$('main').toggleClass('scale-down', bool);
}
phoneGap 打包H5


























 575
575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








