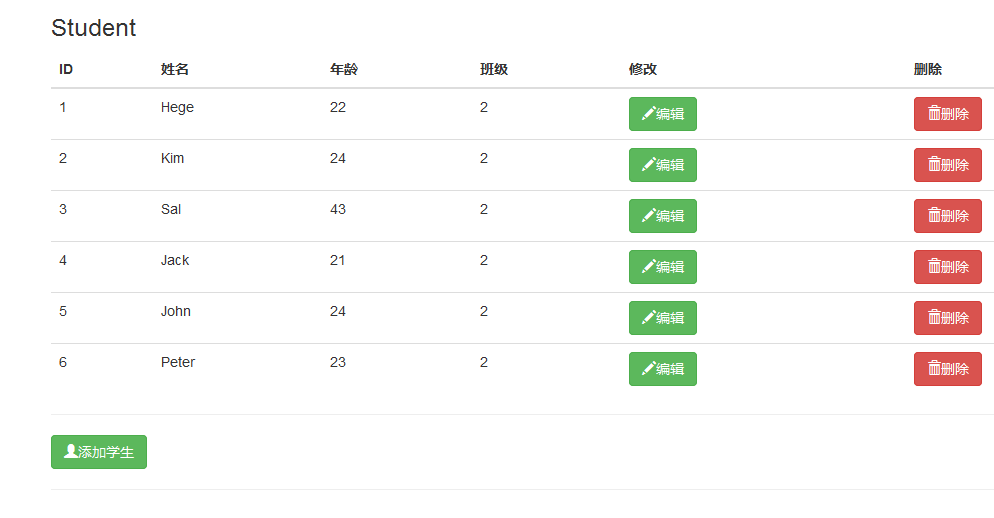
学生管理
angularjs+ bootstrap
智商不够犯的错
1.基础语法没有熟练掌握
2.$scope.users.push() push 是个数组的方法
3.$scope.delUser = function(id){
$scope.users[id-1].edit = false;
$scope.users[id-1].del = false;
<td ng-show="{
{ user.del }}">
正确:
4.$scope 依赖注入理解问题以及ng-x,作用域
一个小小小问题,
<input type="text" ng-model="name" placeholder="">
<button ng-click="editUser(user.id)" > $scope.users = [
{id:1, name:'Hege', age:"22",
stuClass:"2", edit:true,del:true},
是这样修改特定用户信息吗?
**$scope.users[id].name= $scope.name;** $scope.users[$scope.id -1].name= $scope.name;
$scope.users[$scope.id-1].age =$scope.age;index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h3>Student</h3>
<table class="table .table-striped">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>班级</th>








 这篇博客主要介绍了在AngularJS中进行学生信息管理的初学者教程,结合Bootstrap进行界面设计。文章指出了初学者可能遇到的基础语法不熟练、误用push方法等问题,并详细解释了$scope的作用域理解和依赖注入,帮助读者解决ng-x相关的问题。
这篇博客主要介绍了在AngularJS中进行学生信息管理的初学者教程,结合Bootstrap进行界面设计。文章指出了初学者可能遇到的基础语法不熟练、误用push方法等问题,并详细解释了$scope的作用域理解和依赖注入,帮助读者解决ng-x相关的问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1043
1043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








