事件冒泡和事件捕获
事件冒泡: 当事件在某一个DOM元素上触发时,先触发最具体的元素,然后依次向上触发父级元素的事件。例如一个div里面嵌套一个p元素,p元素里面嵌套一个button,当点击button时,会依次触发button、p、div上的点击事件。
事件捕获: 当触发某个DOM元素时,会先出发根元素的事件,然后按照该DOM元素的祖先次序依次触发事件,最后再触发该元素的事件。顺序与事件冒泡的执行顺序相反。
事件冒泡Demo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>冒泡事件</title>
<style>
.parent{
background:rgba(244,130,132,1.00);
border:1px solid rgba(201,197,197,1.00);
width:200px;
height:200px;
}
.f{
background:rgba(113,229,239,1.00);
border:1px solid rgba(0,0,0,1.00);
width:100px;
height:100px;
}
</style>
</head>
<body>
<div class="parent" onClick="parent()">
<div class="f" onClick="cl()">
<button onClick="bu()">冒泡</button>
</div>
</div>
<script>
function bu(){
console.log("按钮事件");
}
function cl(){
console.log("子元素事件");
}
function parent(){
console.log("父元素事件");
}
</script>
</body>
</html>
运行代码如下:
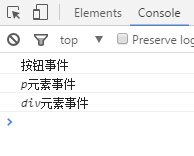
当点击图中的按钮时,结果如下:
以上就是一个冒泡事件,会一层一层的向上触发祖先元素的事件。
然后我们来阻止冒泡事件的发生,W3C提供了阻止冒泡事件的方法e.stopPropagation(),在IE中则需要将e.cancelBubble设置为true。
代码如下:
function stopBubble(e){
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble=true;
}
}默认事件: 一些标签会有一些默认事件,比如点击a标签以后会跳转至href链接的页面,现在我们想要阻止默认事件。W3C提供的方法为e.preventDefault(),在IE中要将e.returnValue设置为false,最后都要返回false。
阻止默认事件:
function stopDefault(e){
if(e && e.preventDefault){
e.preventDefault();
}else{
window.event.returnValue = false;
}
return false;
}























 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








