博主介绍:本人专注于Android/java/数据库/微信小程序技术领域的开发,以及有好几年的计算机毕业设计方面的实战开发经验和技术积累;尤其是在安卓(Android)的app的开发和微信小程序的开发,很是熟悉和了解;本人也是多年的Android开发人员;希望我发布的此篇文件可以帮助到您;
🍅谢谢您的关注🍅
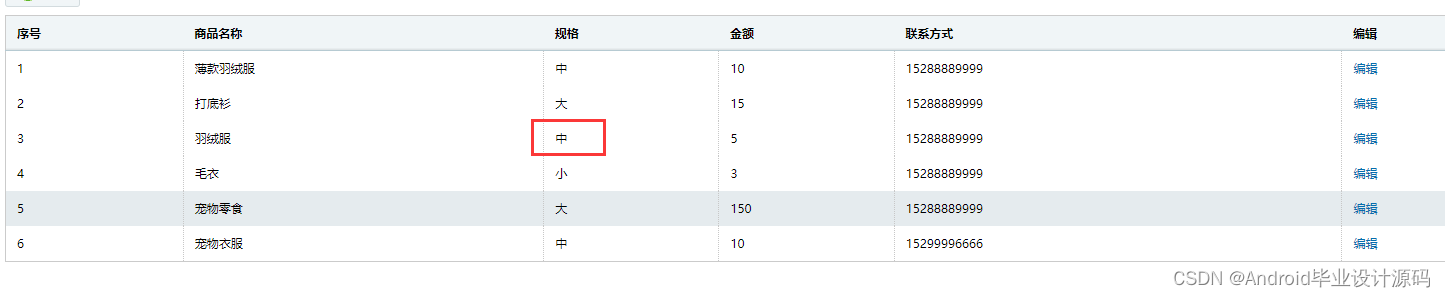
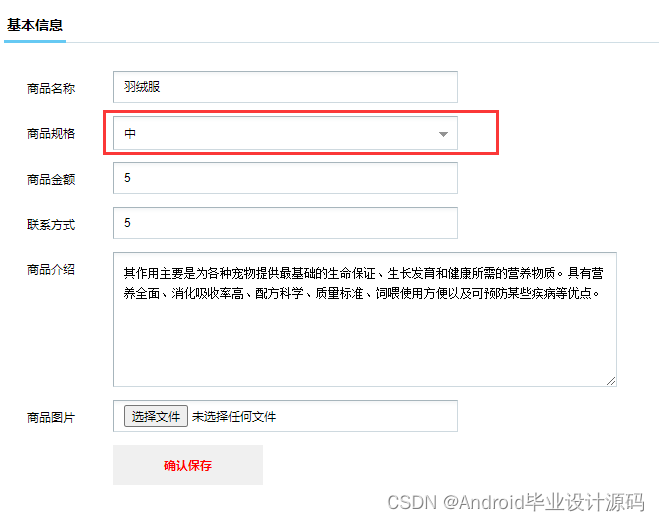
一、效果截图


说明:逻辑中,商品的列表显示的商品规格是“中”;所以在编辑的时候select控件显示的是“中”
二、固定值显示
<option value="大" <%= (map.get("shopTypeName").equals("大")) ? "selected='selected'" : "" %>>大</option>
<option value="中" <%= (map.get("shopTypeName").equals("中")) ? "selected='selected'" : "" %>>中</option>
<option value="小" <%= (map.get("shopTypeName").equals("小")) ? "selected='selected'" : "" %>>小</option>
说明:这块的select的选项值是估计的;不是从数据库查询的;
三、数据库查询的动态值
<select class="select1" name="chapterMsg">
<%
if (!listChoice.isEmpty()) {
for (int i = 0; i < listChoice.size(); i++) {
Map<String, Object> mapChoice = listChoice.get(i);
%>
<%
if(map.get("shopTypeName").equals(mapChoice.get("name"))){
%>
<option value="<%=mapChoice.get("name")%>" selected="true"> <%=mapChoice.get("name")%></option>
<%
}else {
%>
<option value="<%=mapChoice.get("name")%>"" ><%=mapChoice.get("name")%>"</option>
<%
}
%><%
}
}
%>
</select>
谢谢关注
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
























 1629
1629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










