
2,一个简单的方案

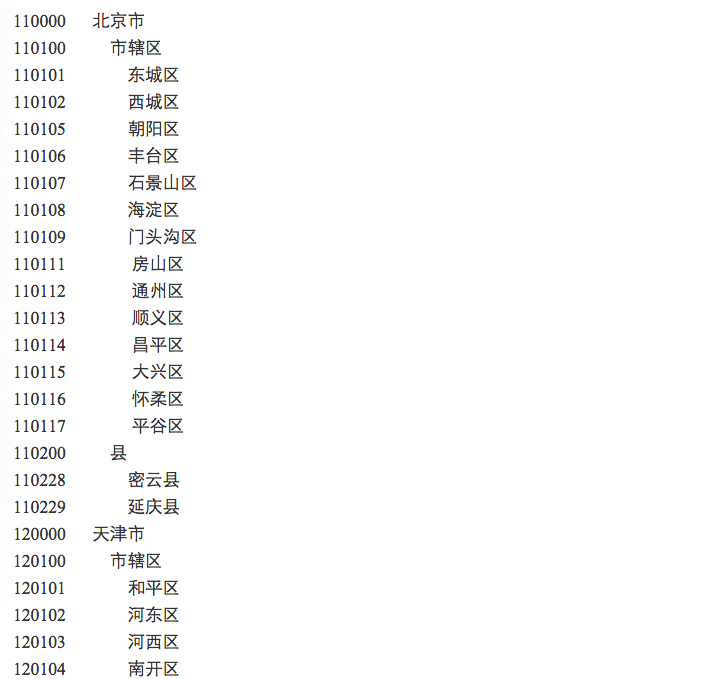
将数据拷贝到一个district.data.dic文本里面。
邮政编码一共6位,1-2位代表省,3-4位代表市,5-6位代表区/县。
所以,可以直接将这个数据存储成一个3级树形结构。
3,代码实现
首先判断 1-2位,找到1级省。
然后找到3-4位,判断市,最后5-6位是区/县
import com.google.common.base.Strings; import java.io.File; import java.nio.charset.Charset; import java.nio.file.Files; import java.util.HashMap; import java.util.List; import java.util.Map; public class DistrictUtils { static class Tree { private String code; private String name; private Map<String, Tree> children = new HashMap<String, Tree>(); public String getCode() { return code; } public void setCode(String code) { this.code = code; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Map<String, Tree> getChildren() { return children; } public void addChildrenTree(String childrenCode, Tree childrenTree) { this.children.put(childrenCode, childrenTree); } } private static Map<String, Tree> addressTreeMap = new HashMap<String, Tree>(); static { try { // 取得运行时路径 String basePath = DistrictUtils.class.getResource("/").toString().replace("file:", ""); <span style="white-space:pre"> </span> System.out.println(basePath); List<String> lines = Files.readAllLines(new File(basePath + "district.data.dic").toPath(), Charset.forName("utf-8")); //循环数据。 for (String line : lines) { if (!Strings.isNullOrEmpty(line) && line.length() > 7) { String code = line.substring(0, 6); String name = line.substring(7); //里面包括了1种特殊的空格(\u3000特殊的中文空格!!!)。 name = name.replaceAll("\t", "").replaceAll("\\u3000", "").replaceAll(" ", ""); String codeTmp1 = code.substring(0, 2); String codeTmp2 = code.substring(2, 4); String codeTmp3 = code.substring(4, 6); //找到根节点。 if (codeTmp2.equals("00") && codeTmp3.equals("00")) { Tree baseTree = new Tree(); baseTree.setCode(code); baseTree.setName(name); addressTreeMap.put(code, baseTree); } else if (codeTmp3.equals("00")) {//找到二级节点 Tree secondTree = new Tree(); secondTree.setCode(code); secondTree.setName(name); //找到根节点,然后增加子树。 Tree baseTree = addressTreeMap.get(codeTmp1 + "0000"); if (baseTree != null) { baseTree.addChildrenTree(code, secondTree); } else { System.err.println("no tree " + codeTmp1 + "0000"); } } else {//剩下是3级节点。 Tree thirdTree = new Tree(); thirdTree.setCode(code); thirdTree.setName(name); //找到根节点。 Tree baseTree = addressTreeMap.get(codeTmp1 + "0000"); //然后找到二级节点,再增加子树。 Tree secondTree = baseTree.getChildren().get(codeTmp1 + codeTmp2 + "00"); if (secondTree != null) { secondTree.addChildrenTree(code, thirdTree); } else { System.err.println("no tree " + codeTmp1 + codeTmp2 + "00"); } } } } } catch (Exception e) { } } public static void loopTree(Tree addressTree, int level) { for (int i = 0; i < level; i++) { System.out.print("├─"); } System.out.printf("[%s][%s]\n", addressTree.getCode(), addressTree.getName()); int nextLevel = level + 1; for (Tree addressTreeTemp : addressTree.getChildren().values()) { loopTree(addressTreeTemp, nextLevel); } } public static void main(String[] args) { System.out.println(); System.out.println(); for (Tree addressTree : addressTreeMap.values()) { loopTree(addressTree, 1); } } }
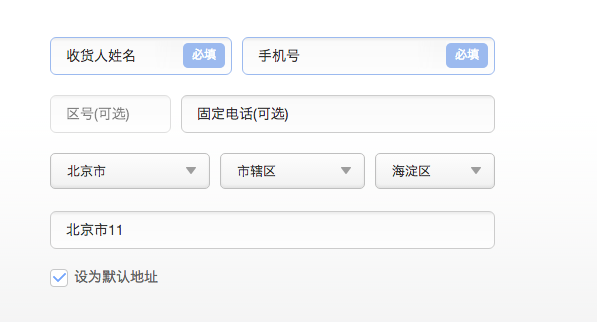
文件实现省市三级联动
最新推荐文章于 2017-11-25 16:23:40 发布






















 4188
4188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








