基础环境
项目编码:utf-8
页面编码:utf-8
请求类型:Post
Demo1:
Servlet核心代码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
System.out.println(username);//控制台正确输出中文
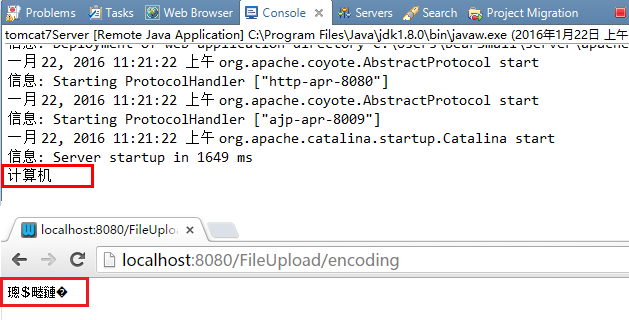
response.getWriter().write(username);//页面中文乱码运行结果
Demo2:
Servlet核心代码
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
System.out.println(username);
request.setAttribute("username", username);
request.getRequestDispatcher("result.jsp").forward(request, response);
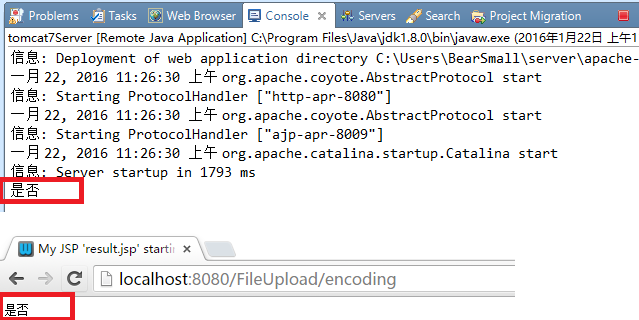
运行结果
Demo3:
Servlet核心代码
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
String username = request.getParameter("username");
System.out.println(username);
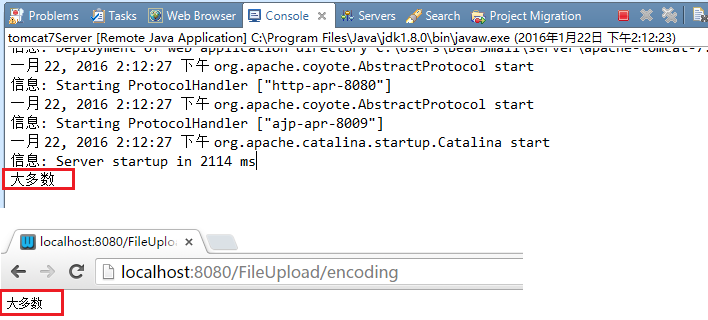
response.getWriter().write(username);运行结果
思考?
为什么Demo1会出现乱码?而Demo2没有出现乱码?
明明Demo1的response也设置了utf-8编码。
Demo1乱码的原因
从控制台输出可以看出,控制台并没有乱码,只是response在输出中文的
时候出现了乱码,因此,这行代码:response.setCharacterEncoding(“UTF-8”);
可能并没有起到想要的效果。反观Demo2,并没有response.setCharacterEncoding(“UTF-8”); 这句话,但是输出的
页面是通过request的转发到JSP页面实现的。其实JSP页面最后也要转换为Servlet
页面中的元素也是response.getWriter().write(“”);出来的。既然有response,那么
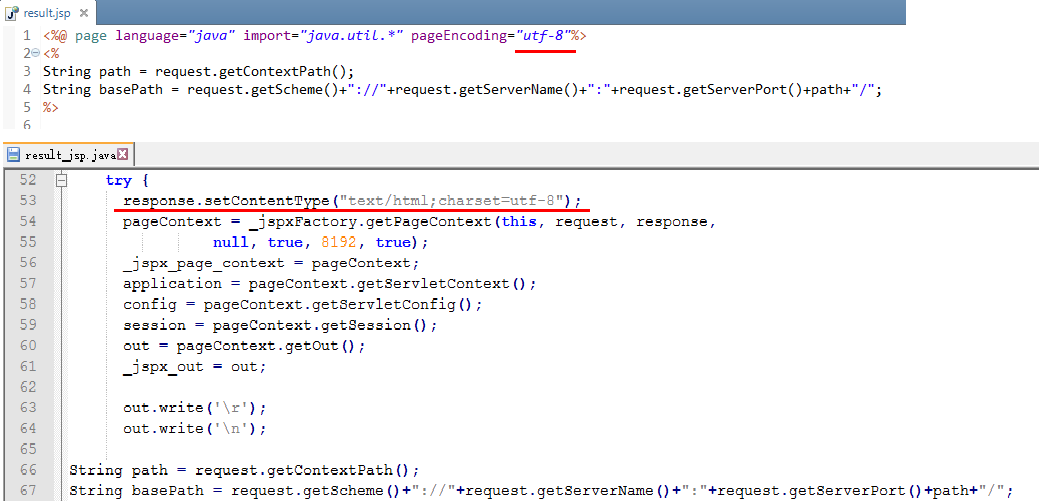
这个response的编码是如何确定的呢?我们看一看JSP与对应的Servlet就可以明白了:
也就是说Demo2中的response.setCharacterEncoding隐藏在JSP页面中了。
然后根据转换后的Servlet可以看出response.setContentType(“text/html;charset=utf-8”);
才能达到应有的效果,在使用http协议的情况中,该方法设置 Content-type实体报头
response.setContentType()的作用是使客户端浏览器,区分不同种类的数据,并根据不
同的MIME调用浏览器内不同的程序嵌入模块来处理相应的数据。
例如:web浏览器就是通过MIME类型来判断文件是GIF图片,通过MIME类型来处理json字符串。
Tomcat的安装目录\conf\web.xml 中就定义了大量MIME类型 ,可以参考。
response.setContentType(“text/html; charset=utf-8”); html
response.setContentType(“text/plain; charset=utf-8”); 文本
response.setContentType(“text/javascript; charset=utf-8”); json数据
response.setContentType(“application/xml; charset=utf-8”); xml数据




























 5718
5718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








