android侧滑菜单实现方法初探
好紧张啊!!!第一次写技术类型的博客!!!
好吧,闲话不多说了,进入正题吧!
最近自己弄了一个项目在做,目前基本功能已经开发完成了,app名称叫做博客集,最初的目的有两个,一个是出于自己的需求,有时候需要在手机端阅读一些自己喜欢或者订阅的博客和资讯,所以想通过RSS订阅的方式实现在手机端的阅读,另一方面是想在实际的项目开发中学习,这样子可能效果会更好一点。虽然项目已经基本完成,但是还有一些细节的东西需要完善一下,我会在接下来的几篇博客中总结博客集这个项目所用到的一些知识点,算是对前一阶段学习的总结吧,如果有什么讲得不好的地方或者有更好的方案解决的话,请各位不吝赐教啊!!!
好吧,这次先总结一下项目中用到的侧滑菜单的实现方式。
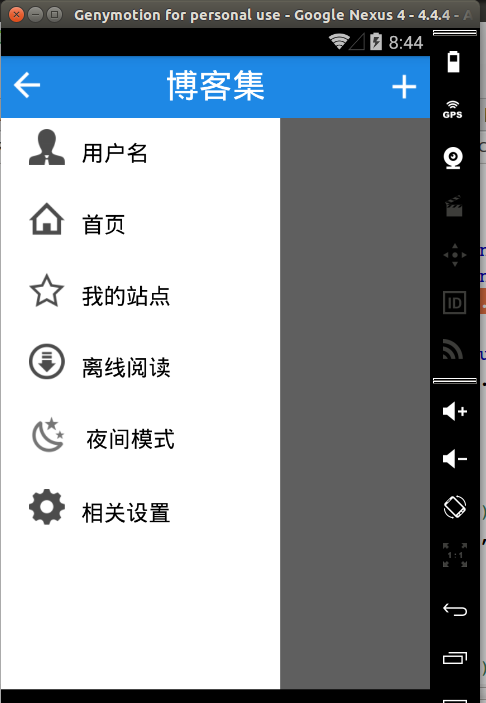
先上个效果图:
主要类包括有:
- DrawerLayout(android.support.v4.widget.DrawerLayout)
实现侧滑菜单的主角- ListView
侧滑菜单里的显示控件
-DrawerMenuListAdapter
ListView的适配器,可自定义或者使用android自带的adapter
-OnClickListener
点击事件的监听类
布局文件如下(完整布局请移步github)
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_below="@id/header_layout"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--当侧滑菜单隐藏时显示的视图-->
<RelativeLayout
android:id="@+id/menu_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello world"/>
</RelativeLayout>
<!--当侧滑菜单打开时显示的视图-->
<ListView
android:id="@+id/left_menu_drawer"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:divider="@color/white"
android:dividerHeight="10dp"
android:background="@color/white"/>
</android.support.v4.widget.DrawerLayout>再来看看MainActivity.java文件的内容吧:
package com.example.slidemenu;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.Window;
import android.widget.ImageView;
import android.widget.ListView;
public class MainActivity extends Activity implements OnClickListener{
//侧滑菜单实现类
private DrawerLayout drawerLayout;
//侧滑菜单内显示的视图
private ListView slideMenu;
//操作侧滑菜单的开闭的控件
private ImageView menuView;
//侧滑菜单内显示的视图显示的适配器
private DrawerMenuListAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化布局文件中相关的控件
*/
private void initView() {
drawerLayout = (DrawerLayout)findViewById(R.id.drawer_layout);
slideMenu = (ListView)findViewById(R.id.left_menu_drawer);
menuView = (ImageView)findViewById(R.id.menu_image);
//监听控件的动作,实现侧滑菜单的开闭
menuView.setOnClickListener(this);
//adapter的具体实现方式请移步github
adapter = new DrawerMenuListAdapter(this);
slideMenu.setAdapter(adapter);
}
/**
* 监听控件的事件响应
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.menu_image:
//如果侧滑菜单已打开,关闭侧滑菜单,切换控件图标
if(drawerLayout.isDrawerOpen(slideMenu)){
drawerLayout.closeDrawer(slideMenu);
menuView.setImageResource(R.drawable.ic_menu_white_18dp);
}else{
//如果侧滑菜单已关闭,打开侧滑菜单,切换控件图标
drawerLayout.openDrawer(slideMenu);
menuView.setImageResource(R.drawable.ic_arrow_left_white_18dp);
}
break;
default:
break;
}
}
/**
* 监听侧滑菜单的触摸事件,当触摸到非侧滑菜单的位置时关闭侧滑菜单
*/
public void setDrawlayoutTouchEvent(){
drawerLayout.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(drawerLayout.isDrawerOpen(slideMenu)){
drawerLayout.closeDrawer(slideMenu);
// menuView.setImageResource(R.drawable.ic_menu_white_18dp);
}
return false;
}
});
}
}
好吧,有关侧滑菜单的具体实现方式已经说完了,有空继续下一个知识点的总结吧。。。。。。
接下来还会继续总结在博客集中用到的一些技术知识点,如果各位有兴趣的话,可以下载app来查看(有兴趣的话可以给我一些建议啊,我会不断完善博客集这个app的,如果可以,你们也可以加入进来一起进行开发,一起学习交流.)























 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








