load(url,[data],[callback])//使用load()方法异步请求数据,是由一个元素发出请求的
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。- 使用getJSON()方法异步加载JSON格式数据
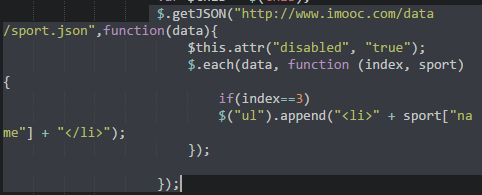
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
- 使用getScript()方法异步加载并执行js文件
jQuery.getScript(url,[callback])或$.getScript(url,[callback]) - 使用get()方法以GET方式从服务器获取数据
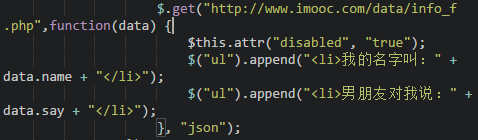
$.get(url,[callback])
使用post()方法以POST方式从服务器发送数据
$.post(url,[data],[callback]) - 使用serialize()方法序列化表单元素值
$(selector).serialize() - 使用ajax()方法加载服务器数据
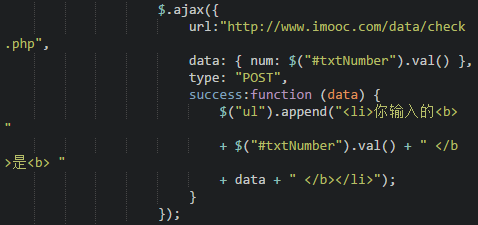
jQuery.ajax([settings])或$.ajax([settings])
- 使用ajaxSetup()方法设置全局Ajax默认选项
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值 $(selector).ajaxStart(function())和$(selector).ajaxStop(function())//用于在ajav开始前和完成后实施一些东西
jquery实现ajax
最新推荐文章于 2024-03-13 07:00:00 发布

























 2125
2125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








