- 拖曳插件
$(selector). draggable({options}) - 放置插件
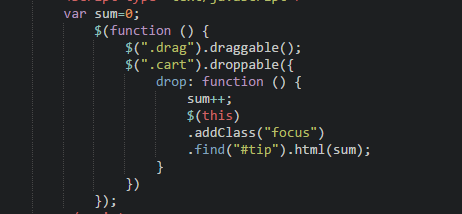
$(selector).droppable({options})
selector参数为接收拖曳元素,options为方法的配置对象,在对象中,drop函数表示当被接收的拖曳元素完全进入接收元素的容器时,触发该函数的调用
- 拖曳排序插件
$(selector).sortable({options}); - 面板折叠插件
$(selector).accordion({options}); - 选项卡插件
$(selector).tabs({options}); - 对话框插件
$(selector).dialog({options}); - 菜单工具插件
$(selector).menu({options}); - 微调按钮插件
$(selector).spinner({options}); - 工具提示插件
$(selector).tooltip({options});
jq UI插件
最新推荐文章于 2022-05-17 00:18:26 发布























 4039
4039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








