- 水平表单 form-horizontal类
- 内联表格 form-inline lable会换行显示,在div添加form-group,则不换行 form-control让控件在各种表单风格中样式不出错,包括聚焦风格
- 单选按钮复选按钮
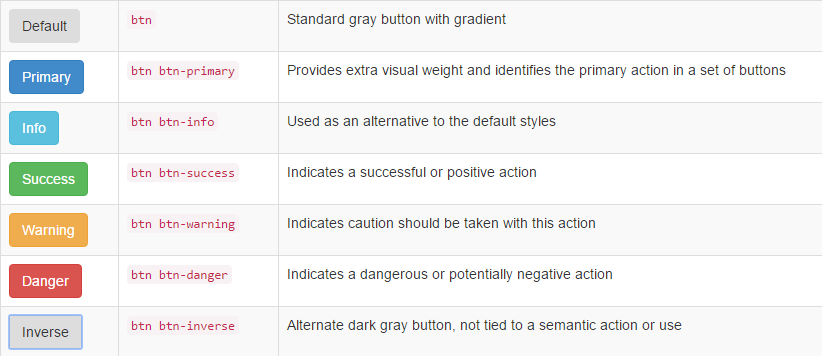
- button
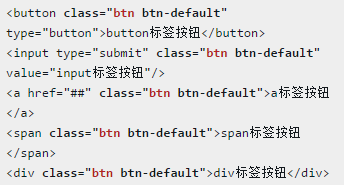
- 多标签制作按钮
- 按钮大小 .btn-sx .btn-lg .btn-xs
- 块状按钮 .btn-block
- 活动状态
- 禁止状态 .disabled
- 多标签制作按钮
- 表单控件大小
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大 - 表单控件状态(验证状态)
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
4、.配合has-feedback使用可显示小图标 - 提示信息 .help-clock和.help-inline
- 图片
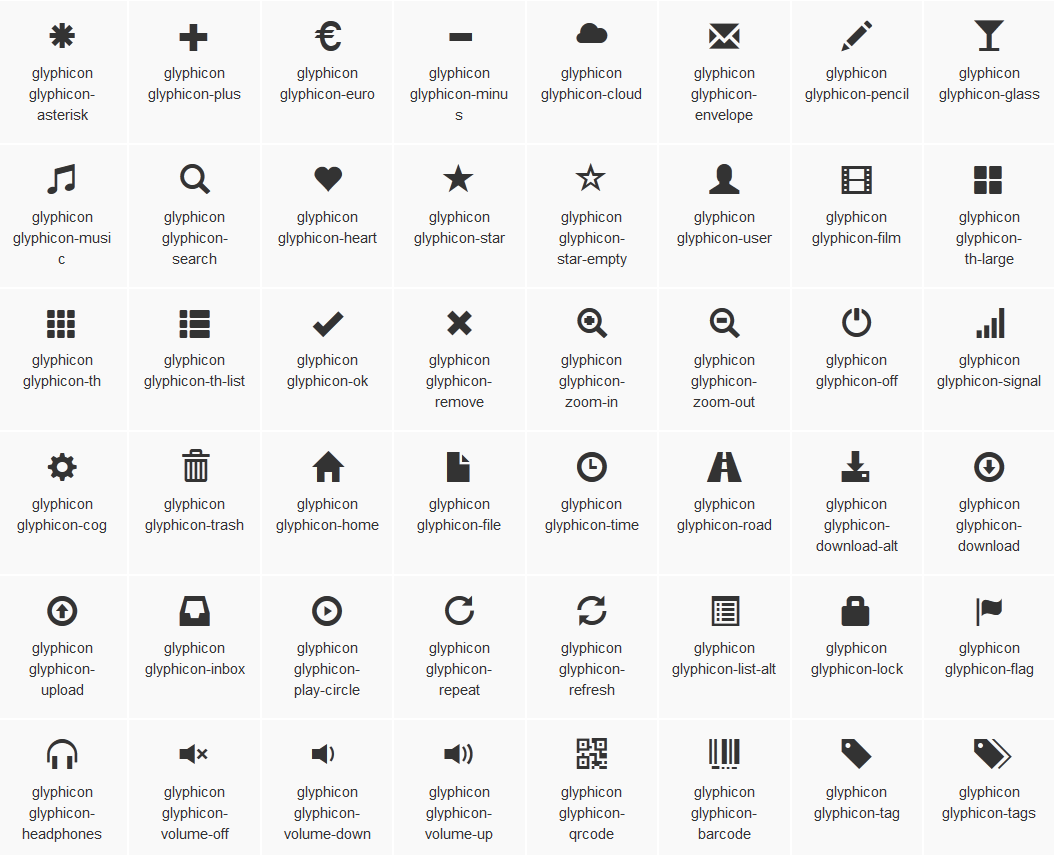
- 图标
bs(二)表单(按钮、input、图片图标)
最新推荐文章于 2024-06-18 17:03:40 发布




























 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








