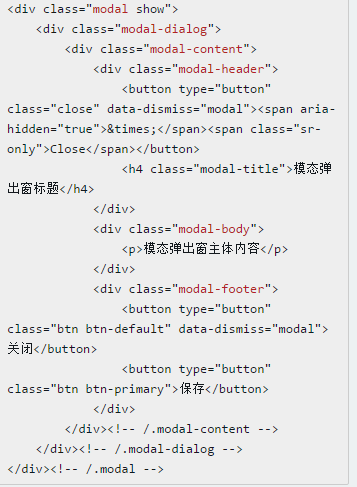
- 模态弹出框
- 通过data-target触发
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button> - 过渡动画
- 参数说明
可以把代码写在js中
比如你不想让用户按ESC键关闭模态弹出窗,你就可以这样做:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false
});
});
});
bs交互js的模态对话框
最新推荐文章于 2023-10-12 21:31:43 发布


























 188
188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








