一个小例子,来自《Javascript权威指南》6.7节,稍微有点小改变。
var o = {};
// create a data property
Object.defineProperty(o, 'x', {value:'this is a data Property', configurable: true});
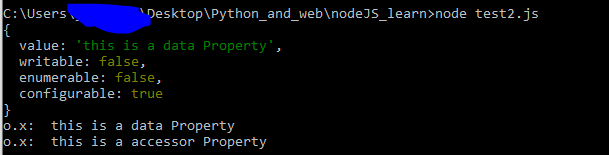
console.log(Object.getOwnPropertyDescriptor(o,'x'));
console.log('o.x: ', o.x);
//update x to accessor Property
Object.defineProperty(o,'x',{get: function(){return 'this is a accessor Property';}});
console.log('o.x: ', o.x);执行结果:

需要注意的是,使用defineProperty来创建属性,configurable 特性默认为false,所以在创建x属性时必须要加上configurable: true,否则就会报错:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








