实现效果图:

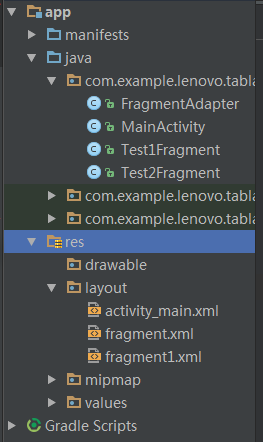
项目文件结构图:

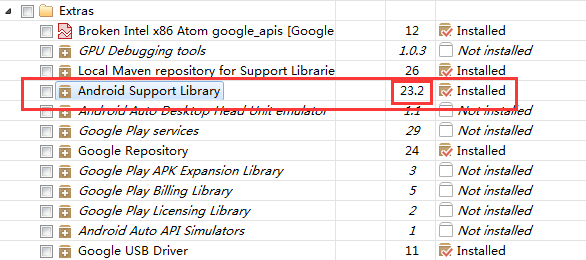
注:build.gradle的dependencies里面应该加compile ‘com.android.support:design:23.2.0’,这个应该和你的SDK manager浪漫的Support Library一样。

1.MainActivity
主要是实现上面TabLayout、下面ViewPager布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="@android:color/holo_red_light"
app:tabIndicatorColor="@android:color/holo_orange_light"
app:tabIndicatorHeight="5dp"
android:background="@android:color/holo_green_light"
app:tabMode="scrollable"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
2.第一个fragment布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/ll_personal_center_commission_repair"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="2015-11-15 18:30"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="王大发"/>
</LinearLayout>
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:gravity="center_horizontal"
android:text="佣金:5元"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="维修订单:256元"/>
</LinearLayout>
</LinearLayout>
<View
android:background="#efefef"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="2015-11-15 18:30"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="王大发"/>
</LinearLayout>
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:gravity="center_horizontal"
android:text="佣金:5元"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="维修订单:256元"/>
</LinearLayout>
</LinearLayout>
<View
android:background="#efefef"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="2015-11-15 18:30"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="王大发"/>
</LinearLayout>
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:gravity="center_horizontal"
android:text="佣金:5元"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="维修订单:256元"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
3.第二个fragment布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/ll_personal_center_commission_shop"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="2015-11-15 18:30"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="王大发"/>
</LinearLayout>
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:gravity="center_horizontal"
android:text="佣金:5元"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="商城订单:256元"/>
</LinearLayout>
</LinearLayout>
<View
android:background="#efefef"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="2015-11-15 18:30"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="王大发"/>
</LinearLayout>
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:gravity="center_horizontal"
android:text="佣金:5元"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="商城订单:256元"/>
</LinearLayout>
</LinearLayout>
<View
android:background="#efefef"
android:layout_width="match_parent"
android:layout_height="3dp"/>
<LinearLayout
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:background="#FFFFFF"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="2015-11-15 18:30"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="王大发"/>
</LinearLayout>
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:gravity="center_horizontal"
android:text="佣金:5元"/>
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:textSize="18dp"
android:text="商城订单:256元"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
4.MainActivity
package com.example.lenovo.tablayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tabs = (TabLayout) findViewById(R.id.tabs);
String[] titles ={"邀请的技术员","邀请的客户"};
List<Fragment> fragments = new ArrayList<>();
Test1Fragment fragment = new Test1Fragment();
fragments.add(fragment);
Test2Fragment fragment2 = new Test2Fragment();
fragments.add(fragment2);
//fragment.setSomething("asasasd");
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
FragmentAdapter mAdapter = new FragmentAdapter(getSupportFragmentManager(),titles,fragments);
viewPager.setAdapter(mAdapter);
tabs.setupWithViewPager(viewPager);
//这个属性是设置控件宽度自适应,很重要
tabs.setTabMode(TabLayout.MODE_FIXED);
tabs.setTabsFromPagerAdapter(mAdapter);
}
}
5.Test1Fragment
获取第一个fragment布局
package com.example.lenovo.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by lenovo on 2016/3/9.
*/
public class Test1Fragment extends Fragment {
View view;
String id;
public Test1Fragment(){
}
public Test1Fragment(String id){
this.id=id;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//调用:inflater.inflate()方法加载Fragment的布局文件,接着返回加载的view对象
view = inflater.inflate(R.layout.fragment,container,false);
return view;
}
//public void setSomething(String data){ }
}
6.Test2Fragment
获取第二个fragment布局
package com.example.lenovo.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by lenovo on 2016/3/9.
*/
public class Test2Fragment extends Fragment {
View view;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//调用:inflater.inflate()方法加载Fragment的布局文件,接着返回加载的view对象
view = inflater.inflate(R.layout.fragment1,container,false);
return view;
}
}
7.FragmentAdapter
适配器
package com.example.lenovo.tablayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import java.util.List;
/**
* Created by lenovo on 2016/3/8.
*/
//适配器
public class FragmentAdapter extends FragmentStatePagerAdapter{
String[] mTitles;
List<Fragment> mFragments;
public FragmentAdapter(FragmentManager fm, String[] titles, List<Fragment> fragments){
super(fm);
mTitles = titles;
mFragments = fragments;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
}
tabs.setTabMode(TabLayout.MODE_FIXED);添加这个属性之后的布局效果是:























 2004
2004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








