一个ListView通常有两个职责。
(1)将数据填充到布局。
(2)处理用户的选择点击等操作。
一个ListView的创建需要3个元素。
(1)ListView中的每一列的View。
(2)填入View的数据或者图片等。
(3)连接数据与ListView的适配器。
1.ListView使用ArrayAdapter
用ArrayAdapter可以实现简单的ListView的数据绑定。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>
2.MainActivity.java
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
String[] strs = {"first","second","third","fourth","fifth"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.lv);
lv.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,strs));
}
}
运行结果:
附注:其他效果的ListView:
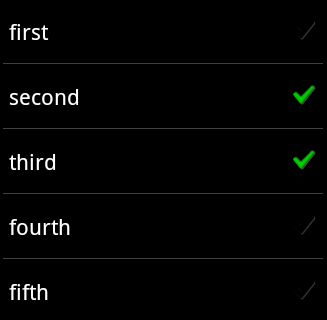
(1)通过指定android.R.layout.simple_list_item_checked这个资源,实现带选择框的ListView。需要用setChoiceMode()方法设定选择为多选还是单选,否则将不能实现选择效果。
lv.setAdapter(new ArrayAdapter<String(this,android.R.layout.simple_list_item_checked, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);运行效果图:

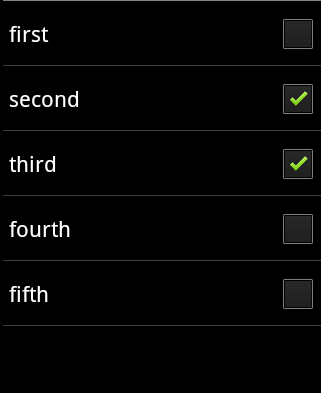
(2)通过指定android.R.layout.simple_list_item_multiple_choice这个资源实现带CheckBox的ListView。同样的,需要用setChoiceMode()方法来设置单选或者多选。
lv.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_multiple_choice, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);运行效果为:
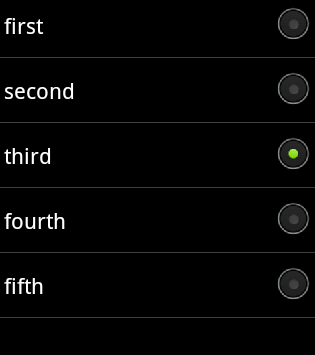
(3)通过指定android.R.layout.simple_list_item_single_choice这个资源实现带RadioButton的ListView。这里要注意的是,这里并不是指定了单选。是多选还是单选要通过setChoiceMode()方法来指定。
lv.setAdapter(newArrayAdapter<String>(this,
android.R.layout.simple_list_item_single_choice,strs));
lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);运行效果为:

2.ListView使用BaseAdapter实现:
(1)activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>(2)item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:clickable="true"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/ItemTitle"
android:layout_height="45dp"
android:textSize="18sp"
android:layout_width="0dp"
android:layout_weight="1"/>
<TextView
android:id="@+id/ItemText"
android:layout_height="45dp"
android:layout_width="0dp"
android:textSize="18sp"
android:layout_weight="1" />
<Button
android:id="@+id/ItemButton"
android:layout_width="0dp"
android:layout_weight="1"
android:textSize="18sp"
android:text="click me"
android:clickable="false"
android:layout_height="45dp" />
</LinearLayout>
(3)MainActivity.xml
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends Activity {
private ListView lv;
//定义一个动态数组
private ArrayList<HashMap<String,String>> list_item;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.lv);
MyAdapter mAdapter = new MyAdapter(this);
lv.setAdapter(mAdapter);
}
private ArrayList<HashMap<String,String>> getDate(){
list_item = new ArrayList<>();
//为动态数组添加数据
for (int i =0;i<30;i++){
HashMap<String,String> map = new HashMap<String,String>();
map.put("ItemTitle","第"+i );
map.put("ItemText", "这是第"+i+"行");
list_item.add(map);
}
return list_item;
}
//新建一个类继承BaseAdapter,实现视图与数据的绑定
private class MyAdapter extends BaseAdapter{
//得到一个LayoutInfalter对象mInflater用来导入布局
private LayoutInflater mInflater;
public MyAdapter(Context context) {
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return getDate().size();//返回数组长度
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView==null){
holder =new ViewHolder();
//LayoutInfalter对象mInflater用来导入布局
convertView = mInflater.inflate(R.layout.item,null);
holder.title = (TextView) convertView.findViewById(R.id.ItemTitle);
holder.text = (TextView) convertView.findViewById(R.id.ItemText);
holder.btn = (Button) convertView.findViewById(R.id.ItemButton);
convertView.setTag(holder);
}
else {
holder = (ViewHolder) convertView.getTag();
}
holder.title.setText(getDate().get(position).get("ItemTitle").toString());
holder.text.setText(getDate().get(position).get("ItemText").toString());
return convertView;
}
public final class ViewHolder{
public TextView title;
public TextView text;
public Button btn;
}
}
}
























 6519
6519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








