主要参考:
https://www.cnblogs.com/xiaohuochai/p/8176248.html
《学习JavaScript数据结构与算法》
1.集合介绍
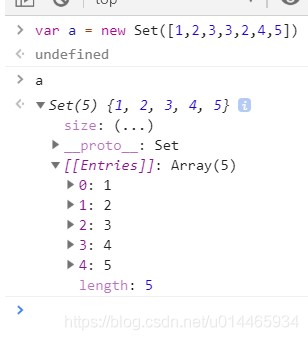
一个集合示例:
{1,2,3,4,5}
其实集合set内部是键值对方式:

集合这种键值对方式和字典很相似,集合是以[值,值]的形式存储元素,字典则是以[键,值]的形式来存储元素。
2.创建集合
声明一些集合可用的方法:
add(value):向集合添加一个新的项。
remove(value):从集合移除一个值。
has(value):如果值在集合中,返回true,否则返回false。
clear():移除集合中的所有项。
size():返回集合所包含元素的数量。与数组的length属性类似。
values():返回一个包含集合中所有值的数组。
代码实现如下:
function Set(){
var items = {};
//has(value)值是否在集合中,而且has方法会被下面调用
this.has = function(value){
return items.hasOwnProperty(value);
}
//add(value)添加值
this.add = function(value){
if(!this.has(value)){
items[value] = value;
return true; //表示执行到此结束,返回true,不然执行下面,返回false
}
return false;
}
//remove(value)
this.remove = function(value){
if(has(value)){
delete items[value]; //delete 操作符用于删除对象{}/数组[]的某个属性;如果没有指向这个属性的引用,那它最终会被释放。
return true;
}
}
//clear(),移除集合中所有值,把一个空对象重新赋值给它
this.clear = function(){
items = {};
}
//size,一种方法是add或remove时length控制,下面是第二种方法
this.size = function(){
return Object.keys(items).length;
}
//sizeLegacy第三种方法,遍历items对象的每一个属性,记录属性的个数并返回这个数字。
this.sizeLegacy = function(){
var count = 0;
for(var prop in items){
if(items.hasOwnProperty(prop)){
++count;
}
}
return count;
}
//values 返回一个包含集合中所有值的数组,第一种方法,通过Object.keys()返回一个索引数组。
this.values = function(){
let values = [];
let keys = Object.keys(items);
for(let i=0;i<keys.length;i++){
values.push(items[keys[i]]); //因为items是以对象形式,所以是[]形式
}
return values;
}
//values第二种方法,for in遍历可遍历对象,for in返回的是对象的每一个下标,还要记得使用hasOwenProperty()
this.valuesLegacy = function(){
let values1 = [];
for(let key in items){
if(items.hasOwnProperty(key)){
values.push(items[keys])
}
}
return values1;
}
}
//测试Set类
var set = new







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2865
2865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








