今天被<a>标签的target属性着实打击了一把,怪我想太多,没有从局部钻出来~~~
之前用的基本上就是那四个常见属性_blank,_self,_parent以及_top,关于这四大金刚大家应该都比较熟悉,_blank表示在新窗口打开被链接的文档;_self表示在相同的框架中打开被链接文档,这也是默认值;_parent表示在父框架打开被链接文档;_top表示在整个窗口中打开被链接文档。平时我习惯使用_blank,具体的细节大家可以搜索相关教程。
target,顾名思义,目标!他必须跟href属性一起出现,表示将在何处打开这个链接。除了上述的四大取值外,还可以自命名,即framename,可在指定的框架中打开被链接文档。一开始不能理解的地方是一个网页怎么能在另一个网页中打开呢,观念太狭隘了,直到亲手测试才明白了这一原理,直接上图吧……
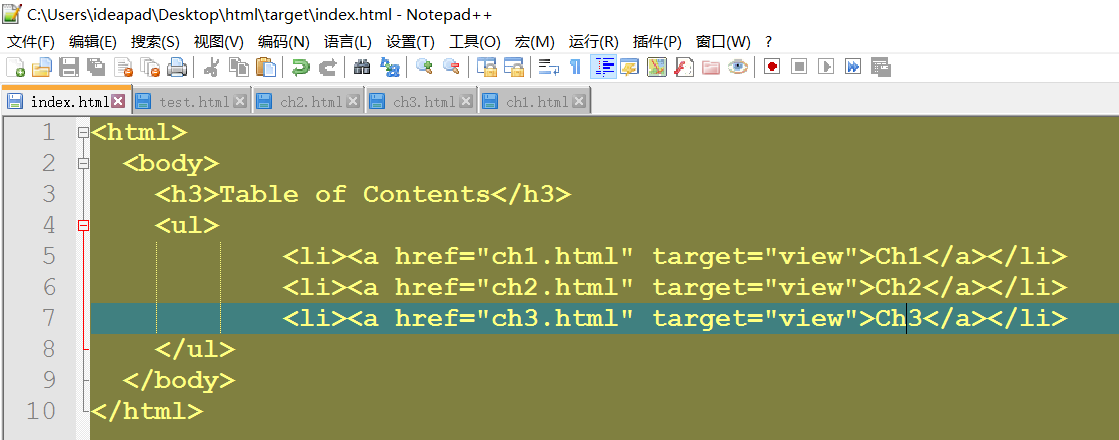
在index.html中写了一个列表,链接了三个页面,而他们的target均为view,即她们的链接均会在该框架中打开:
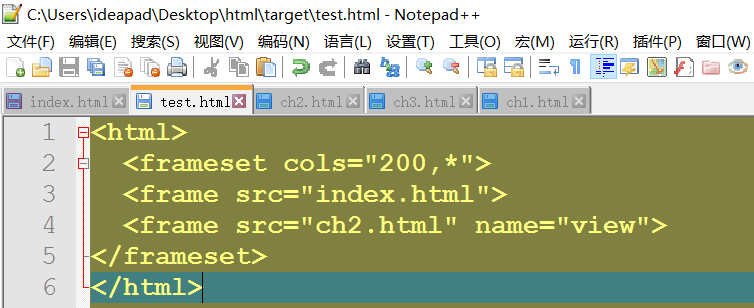
这个是测试页,定义了两个框架,使用cols属性设置了左右排列,左边即上方的index.html页面,把内容放在了左方的框架中,可以实现在右方的框架中显示左方的链接内容:
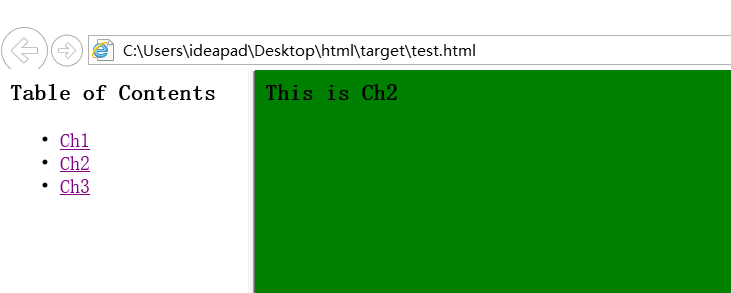
大家可以看到第二个框架的src用的是已经定义好的ch2.html,当然我们也可以指定其他的页面,在这个例子中他只起到了一个初始化的作用,我们主要想展示的是点击左边框架的链接可以在右边框架里显示,打开test.html页面效果如下:
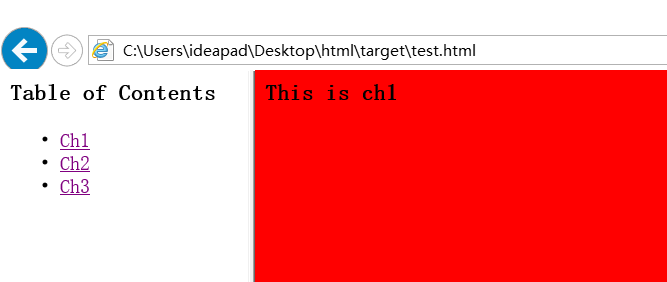
点击Ch1的话会在右方显示其内容:
大体就是这样,还请各位大牛多多指导~~~



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










