在昨晚的博客中有个问题,就是关于CSS中的display属性,网上有各种说法,咱们还是用实践证明一切吧。
<body>
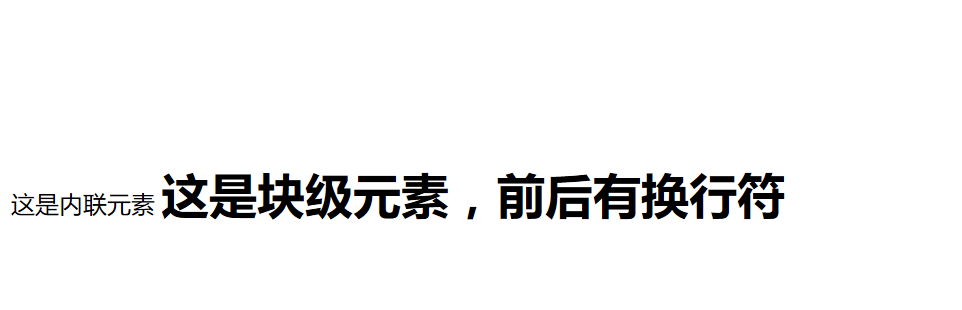
<span>这是内联元素</span>
<h1>这是块级元素,前后有换行符</h1>
</body>
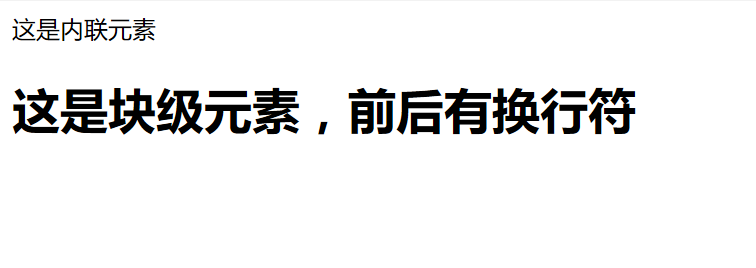
<span>为内联元素,<h1>为块级元素,效果如下:
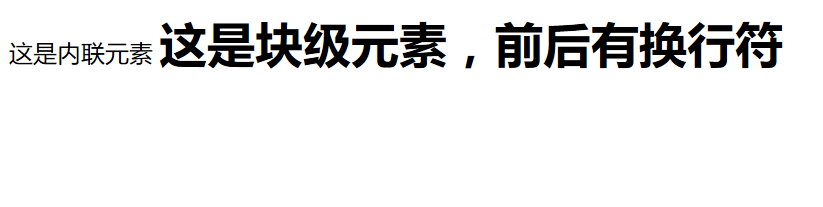
块级元素前后都有换行符,给<h1>加上“display:inline”后便把其定义成内联元素,效果如下:
内联元素会和其相邻的内联元素在同一行,可以把display属性理解成实现内联元素和块及元素的任意切换,不过这个也是有风险的,使用不谨慎的话会破坏HTML中已定义好的层次结构。给<h1>加上“dispaly:none”后便把其内容隐藏了,也就是说该属性值表示不显示内容,而且不占任何空间:
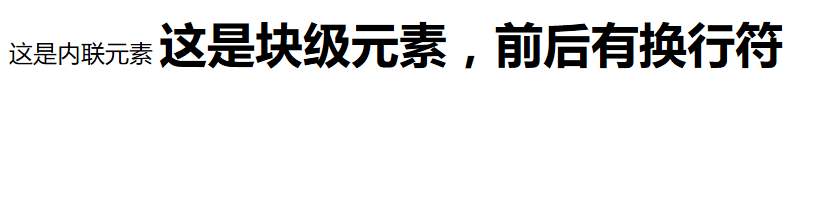
给<h1>加上“dispaly:inline-block”后效果如下:
效果和上面的“display:inline”一样,其实不然,“inline:block”的意思是行内块元素,也就是说当你不想换行又想保留块级元素的特点时可以使用该属性值。因为块级元素可以设置宽高而内联元素则不行,这时候该属性值就很有用了,它也是CSS2.1中新增的属性值,可以理解成去掉换行符的块级元素,二者有很大的区别。
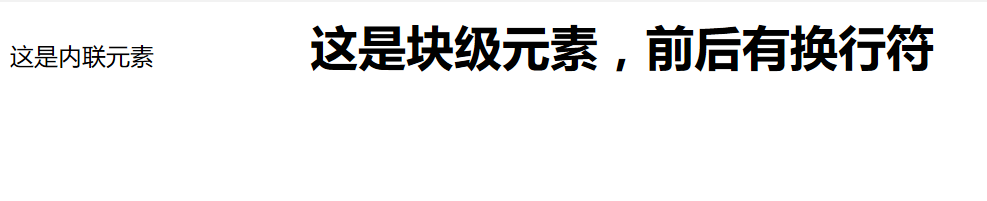
网上对于内联和块状讨论较多的是对内外边距的设置,如h1{display:inline;margin-left:100px;},效果如下:
而设置其上外边距h1{display:inline;margin-top:100px;}就没有任何变化,说明内联元素可以控制左右外边距而不能设置上下外边距,而块级元素是可以设置的,这就体现了“inline-block”属性值的优势,配置 h1{display:inline-block;margin-top:100px;}后效果如下:
关于内边距我的实验结果是可以控制左右内边距但不能控制上下内边距,有的网友说上下内边距是可控的,表示不理解,有大神可以指点一二嘛~~~





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










