React Native之真机调试与离线包方式——iOS开发
(一)前言
这篇文章讲解以下关于React Native中iOS开发的常见调试方式以及离线包开发方式。做过iOS开发的同学都知道,iOS开发真机调试需要注册苹果开发者账号,自从XCode7之后,iOS开发者不需要付费就可以在真机上调试程序。所以,要真机调试,只需要两步:1. 注册成为苹果开发者;2. 下载XCode7 或者以上版本的IDE.
(二)真机设备调试
在开发的阶段,我们可以使用本地服务器作为模拟服务器,这样在开发过程中,方便开发者测试开发。按照以下步骤操作:
2.1 真机设备与电脑设备必须在同一个WiFi站点上,因为这样真机设备才能访问得到本地电脑上安装的模拟服务器。
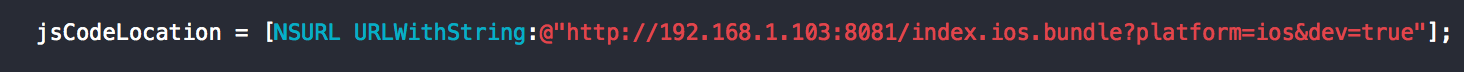
2.2 打开React Native项目中的ios项目中的AppDlegate.m文件,更具下图所示修改:
将上图中的192.168.1.103 改为你的电脑的IP地址。
2.3 然后用USB数据线连接电脑和真机设备,点开XCode,选择真机设备。
2.4 点击Run 或者 command + R 运行程序。
2.5 摇晃手机可以打开开发者菜单,菜单中可以选择调试选项。
(三)离线包方式开发
上面讲述的那种方式是使用服务器加载JS文件,虽然这里的服务器是本地模拟的服务器,但是也算是在线加载方式开发。现在将介绍使用本地离线方式开发模式加载JS文件,离线方式就是把JS文件放在iOS项目文件里面,打包的时候会被包装到安装包中。这样就不需要在线服务器。具体步骤如下:
3.1 打开React Native项目中的ios文件夹下面的AppDelegate.m 文件;
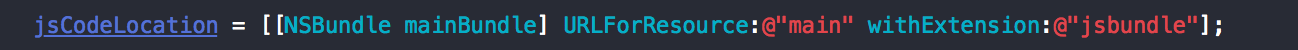
3.2 修改 jsCodeLocation代码,如下所示:

可以替换main.jsbundle文件为你自己的文件。
3.3 修改scheme选项,配置开发版本还是发布版本。具体可以进行选择XCode顶部菜单中的 Product > Scheme > Edit Scheme…在Build Configuration中进行选择Debug或者Release版本。
(四)禁用开发者菜单
当我们进行编译一个发布版本的应用的时候,我们需要设置应用的scheme为release版本来进行关闭应用的调试菜单。
(五)问题排查
如果遇到curl命令运行错误的情况,首先确保服务正常运行,然后试着在结尾添加–ipv4标志。
【注意】从React Native 0.14版本开始,Xcode build配置成使用Bundle React Native code and Images之后,JavaScript和图片资源会自动打包到应用中。























 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








