<head>
<title>多物体透明度变化</title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
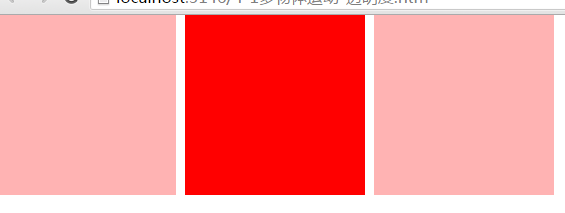
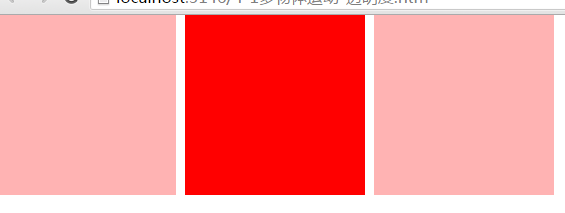
div
{
float:left;
margin-right:10px;
width: 200px;
height: 200px;
background: red;
filter:alpha(opacity:30);
opacity:0.3;
cursor: pointer;
}
</style>
</head>
<body>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
</body>
</html>
<script type="text/javascript">
window.onload = function () {
var oDiv = document.getElementsByTagName('div');
for (var i = 0; i < oDiv.length; i++){
oDiv[i].alpha = 30;
oDiv[i].onmousemove = function () {
startChange(this,100);
}
oDiv[i].onmouseout = function () {
startChange(this, 30);
}
}
}
//var timer = null;
function startChange(obj,iTarget) {
//var oDiv = document.getElementById('div1');
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var speed = 0;
if (obj.alpha > iTarget) {
speed = -10;
} else {
speed = 10;
}
if (obj.alpha == iTarget) {
clearInterval(obj.timer);
} else {
obj.alpha += speed
obj.style.filter = 'alpha(opacity:' + obj.alpha + ')';
obj.style.opacity = obj.alpha / 100;
}
}, 30);
}
</script>


























 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








