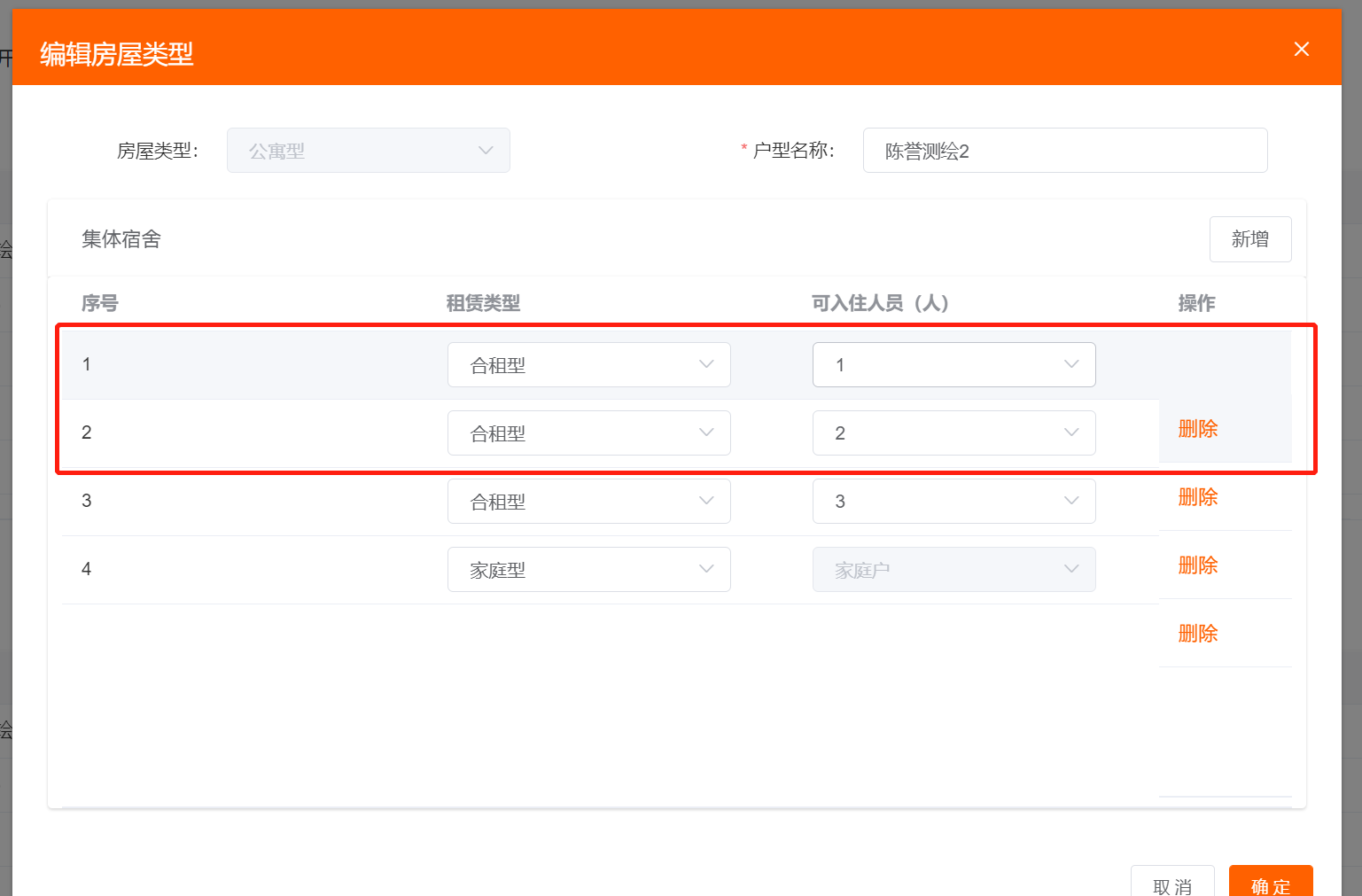
问题描述:第一次点开弹窗,显示表格正确,关闭再次打开弹窗,表格行显示错位

<el-table-column prop="numberOfResidents" label="可入住人员(人)" align="left">
<template slot-scope="scope">
<el-select
v-model="scope.row.numberOfResidents"
placeholder="请选择可入住人员(人)"
:disabled="scope.row.leaseTypeCode=='102801'||scope.row.leaseTypeCode=='102803'"
>
<el-option
v-for="item in numberOfResidentsList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" fixed="right">
<template slot-scope="scope">
<el-link
class="operateBtnClass"
style="color:#ff6100;"
@click="deleteRow(scope.$index, scope.row)"
>删除</el-link>
</template>
</el-table-column>我这里表格错位的主要原因是因为在操作栏写了fixed="right";
如果你也遇到这样的,可以试一下。但是造成表格错位有很多其他原因。
暂时不晓得是为什么不能加上这个。不晓得是不是因为上面的align='left'的原因
























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








