BY组态是一款非常优秀的纯前端的【web组态插件工具】,采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现,支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计。可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。可快速构建和部署可扩展的SCADA、HMI、仪表板或IIoT系统。使用BY组态编辑器,可以创建现代化、可视化、形象化的流程,来反映机器设备和实时数据的状态,为自动化工业工厂的控制仪表进行个性化设计。
一、应用案例
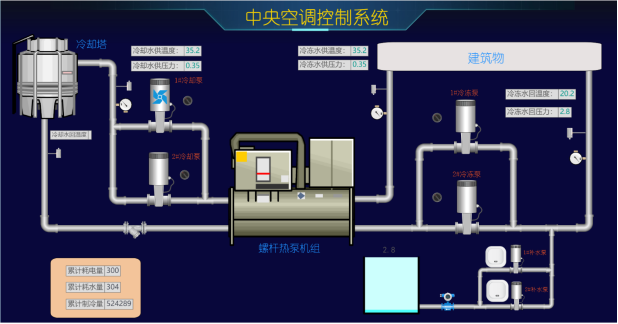
可以广泛应用于化工、石化、制药、冶金、建材、市政、环保、电力等几十个行业









二、行业痛点
随着行业的发展、智能制造,智能控制、工业控制,对网页版软件的需求越来越复杂,要求原来越高。传统的单机版软件(如组态王,力控,等)正逐步被网页版软件取代。对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的地步。那么转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题。
1、无相关组态开发经验,无技术积累。
2、开发周期长,如果有项目落地,无法在短时间内完成这么繁琐的工作。
3、稳定性,因为功能繁琐,必须过长时间的打磨才能有一个比较稳定的版本。
这些问题导致了公司的项目停止不前,进度缓慢,甚至影响到了项目的整体架构或方案。我们自主研发的BY组态插件很好的解决了这些问题。
三、插件优点
1、集成简单快捷,代码简洁易懂,二次开发完全无阻碍。
2、应用时间长,至今为止经过了5年的市场验证,版本较为稳定。
3、BY组态插件可以嵌入到任何网页版软平台件中,无需繁重的开发工作。
4、插件以源码方式提供,方便对插件本身进行个性化的二次开发。
5、界面人性化设计,操作简便。
6、内置海量(2000个左右)组件(图元),图元组件可以自由添加,画面搭建方便。
7、自适应任何屏幕,包括手机,电脑,平板电脑。
8、采用websocket 方式与后台交互,画面实时响应。
9、提供websocket后台服务端java 代码。
10、掉线自动从新链接,无需人为刷新。
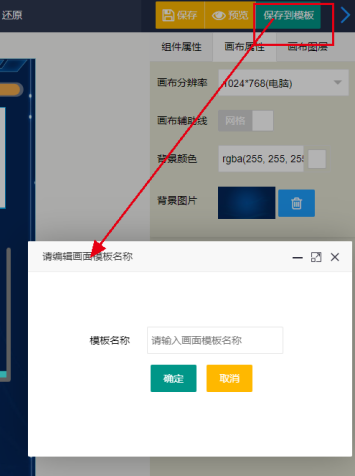
11、支持画面保存到模板功能,方便快速创建新的画面。
12、只需实现少量接口即可完成整个web组态功能。
13、人工实时线上服务,使用无忧。
14、一次购买,终生升级。
四、接口汇总
只需实现少量接口就能让你的平台拥有组态功能
| 序号 | 接口名称 | 接口描述 | 接口位置 | 备注 | 实现顺序 |
| 1 | saveStageData | 保存场景画面 | byzt/config/InitConfig.js | 1 | |
| 2 | editStageData | 编辑场景画面 | byzt/config/InitConfig.js | 2 | |
| 3 | viewStageData | 监控端查看实时场景画面 | byzt/config/InitConfig.js | 3 | |
| 4 | $.ajax | 上传自定义图片组件 | uploadImage.html 190行 | 填写自己的后台接口,用于保存图片 | 4 |
| 5 | getMyMoudleData | 获取我的组件(查询自定义上传的图片) | byzt/config/InitConfig.js | 6 | |
| 6 | deleteMyMoudleData | 删除我的组件(删除自定义上传的图片) | byzt/config/InitConfig.js | 7 | |
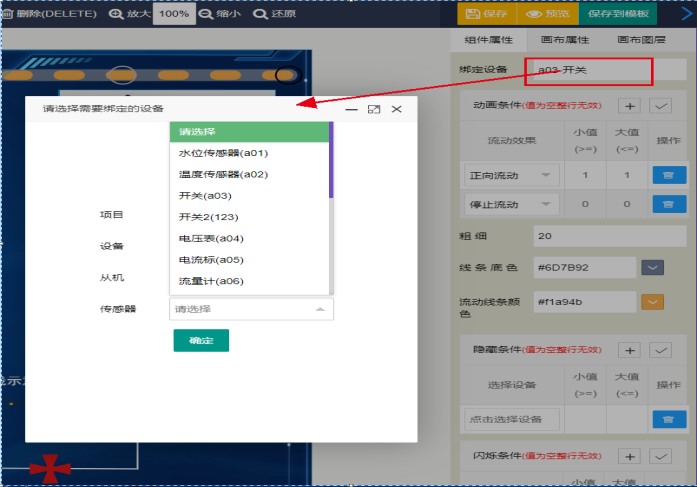
| 7 | getXm | 获取项目 | byzt/config/InitConfig.js | 画面组件点击绑定设备的时候的下拉列表,根据下拉列表配置的情况,选择实现某些接口 | 5 |
| 8 | getSb | 获取设备 | |||
| 9 | getCj | 获取从机 | |||
| 10 | getCgq | 获取传感器 | |||
| 11 | saveStageModuleData | 保存画面模板 | byzt/config/InitConfig.js | 8 | |
| 12 | getMyMoudleStageJsonData | 获取我的画面模板 | byzt/config/InitConfig.js | 9 | |
| 13 | deleteMyMoudleStageData | 删除我的画面模板 | byzt/config/InitConfig.js | 10 | |
| 14 | table.render | 画面跳转时要跳转到的目标画面列表 | targetStage.html 101行 | 填写自己的后台接口,用于查询列表 | 11 |
五、插件展示

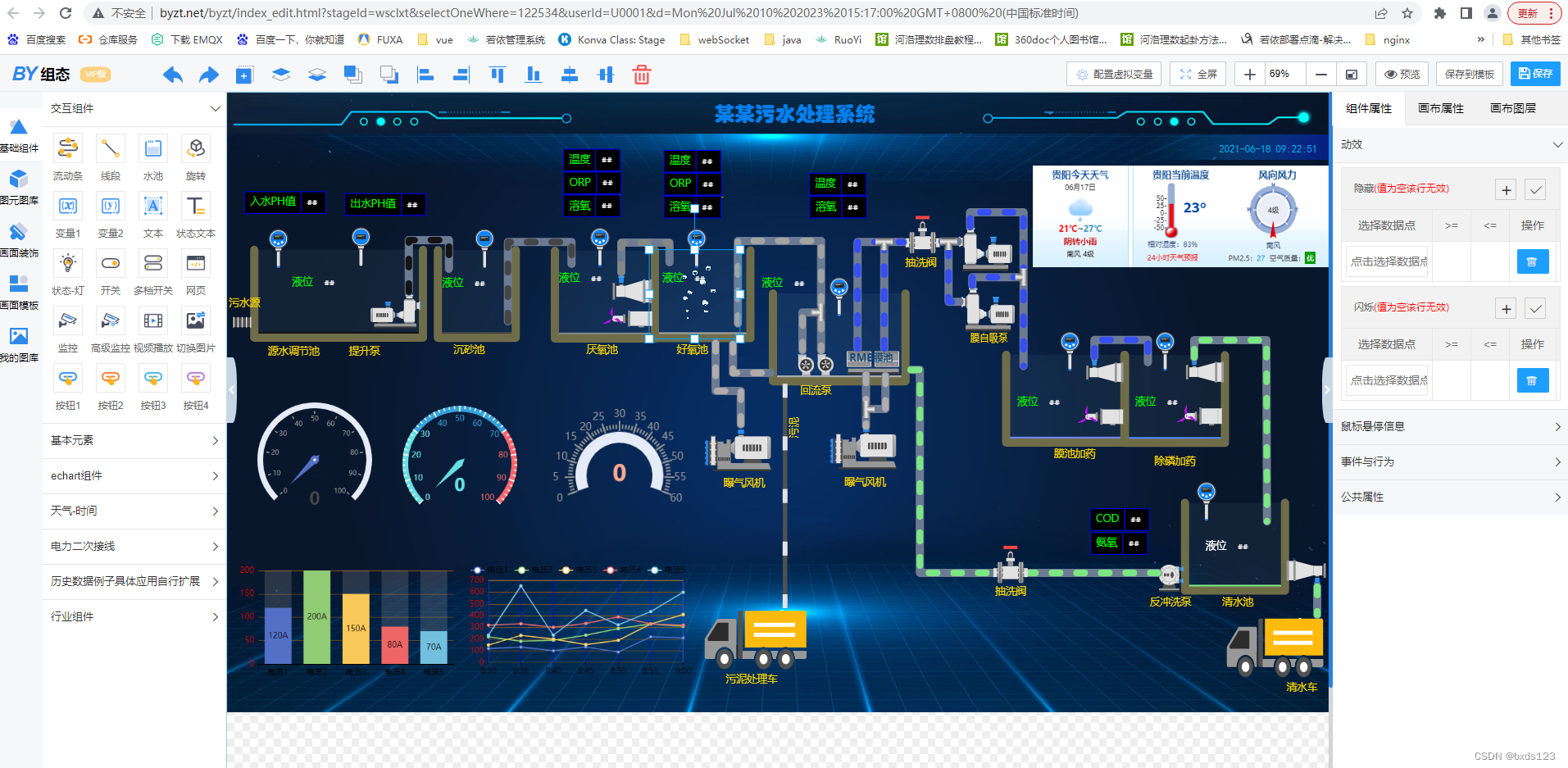
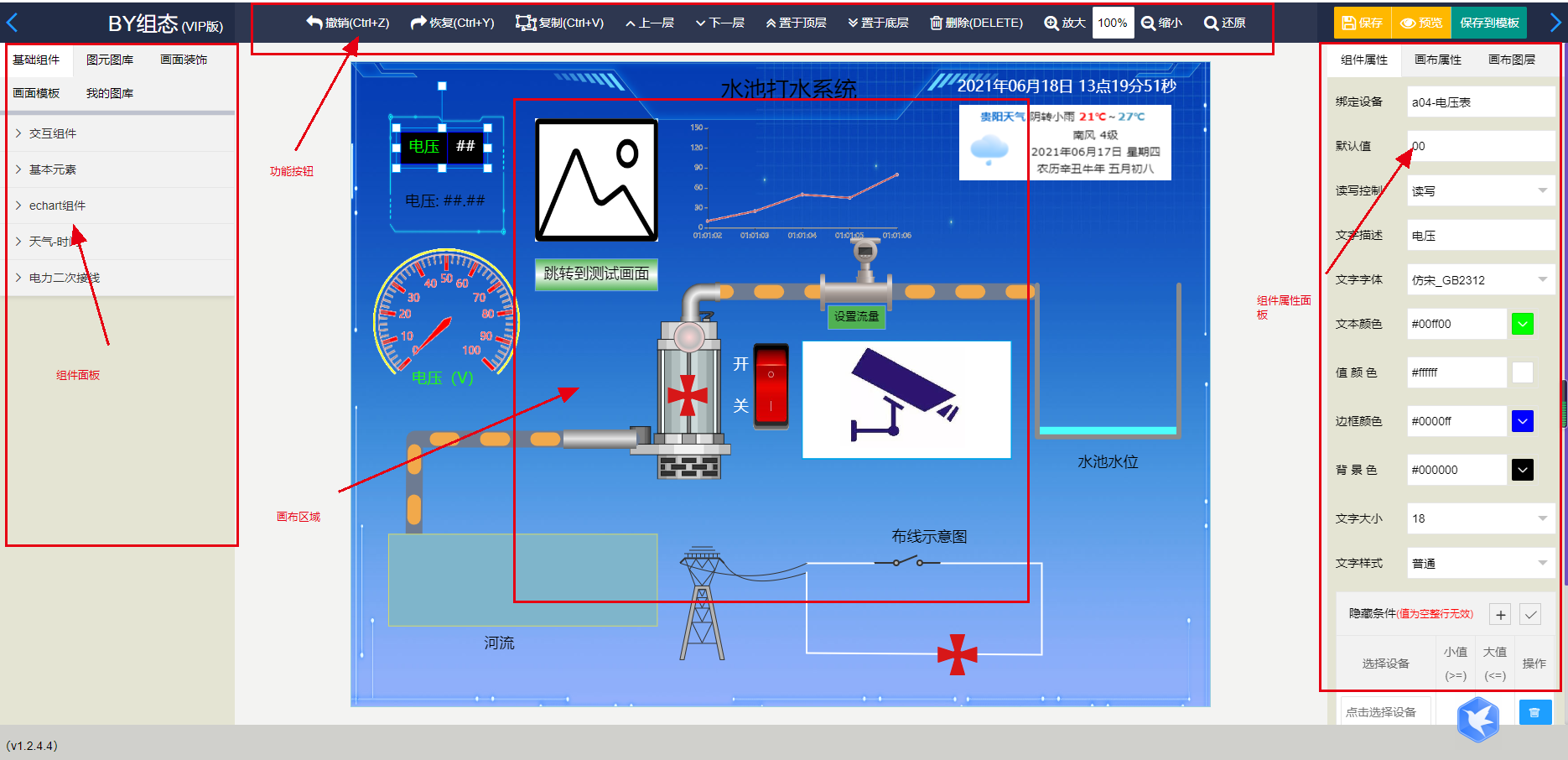
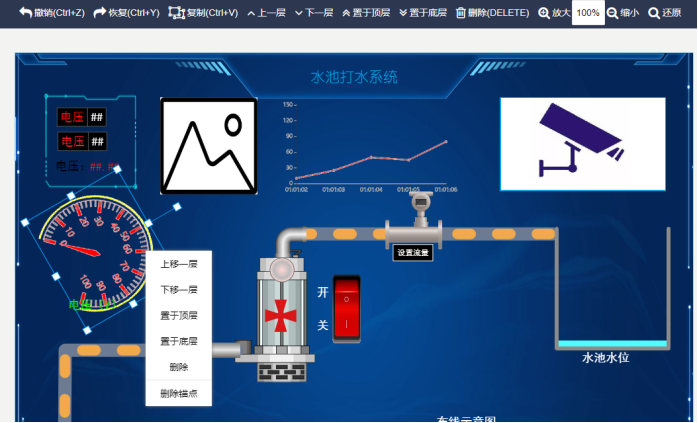
编辑器界面

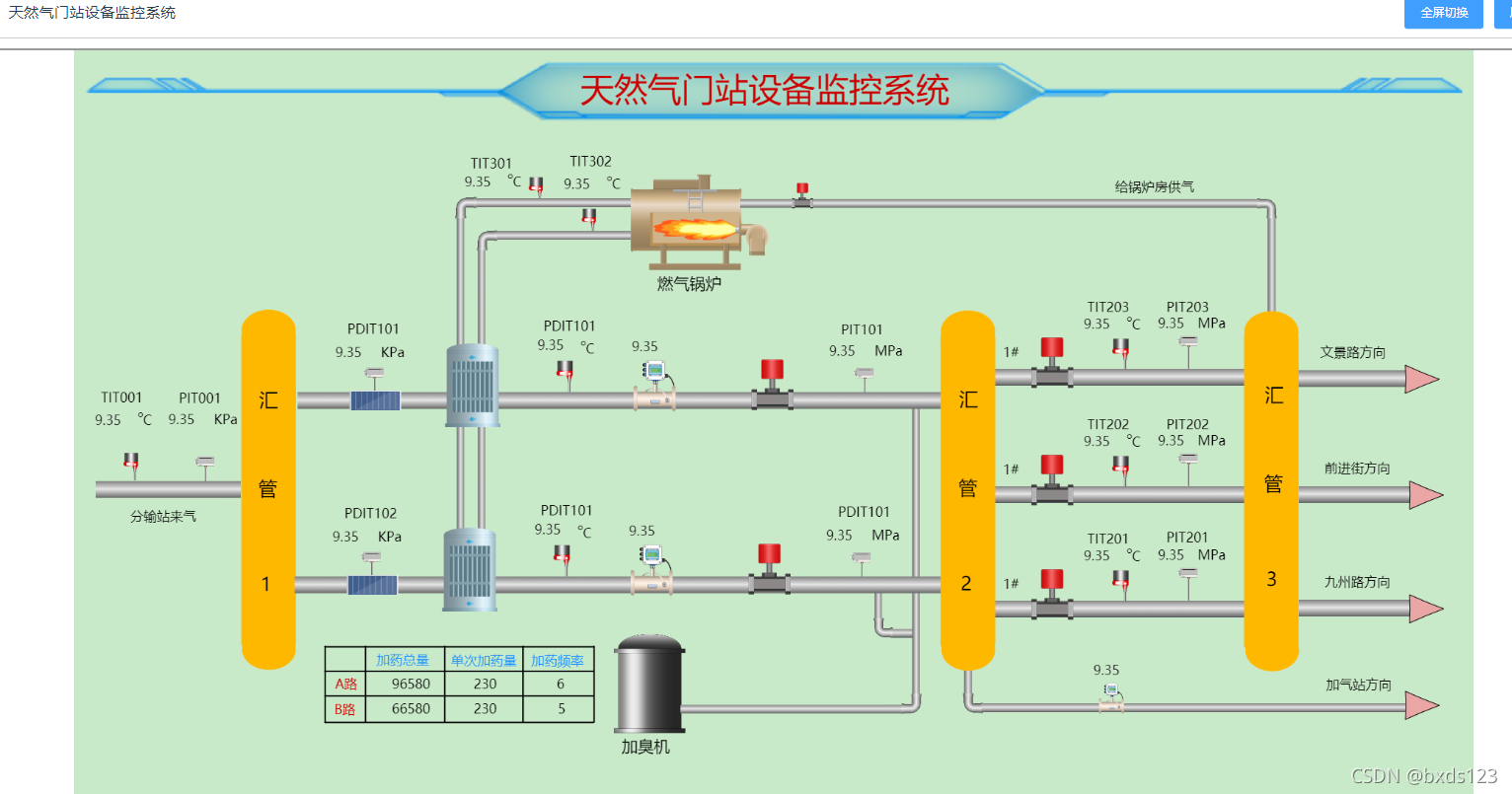
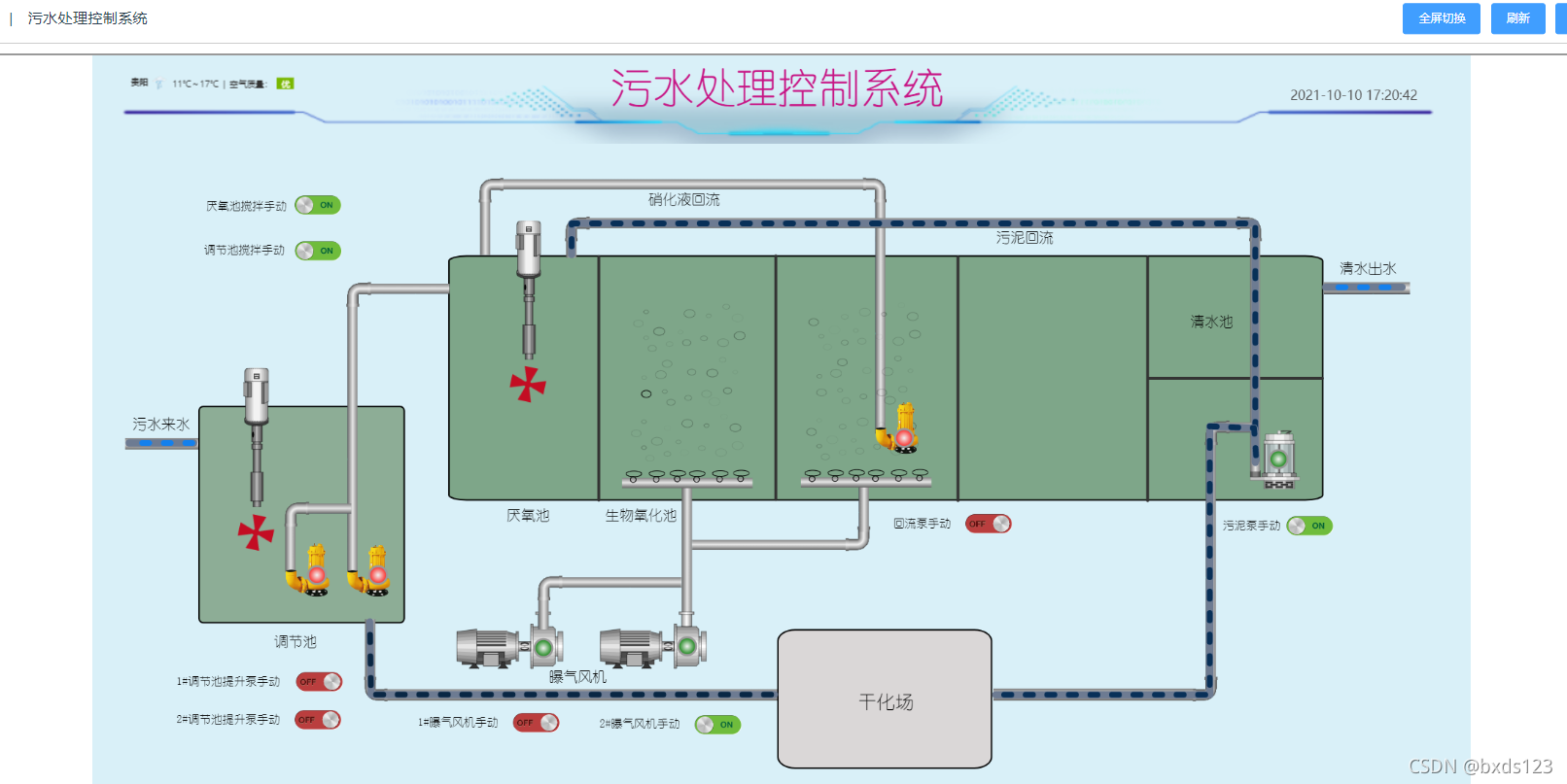
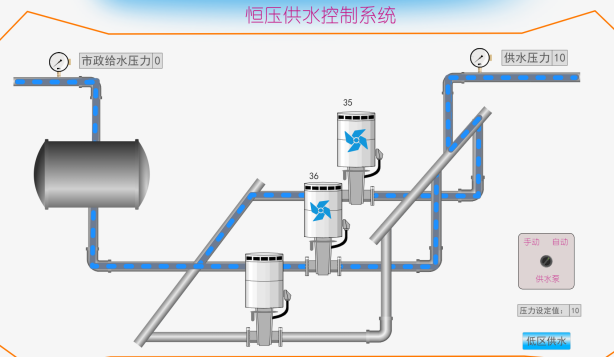
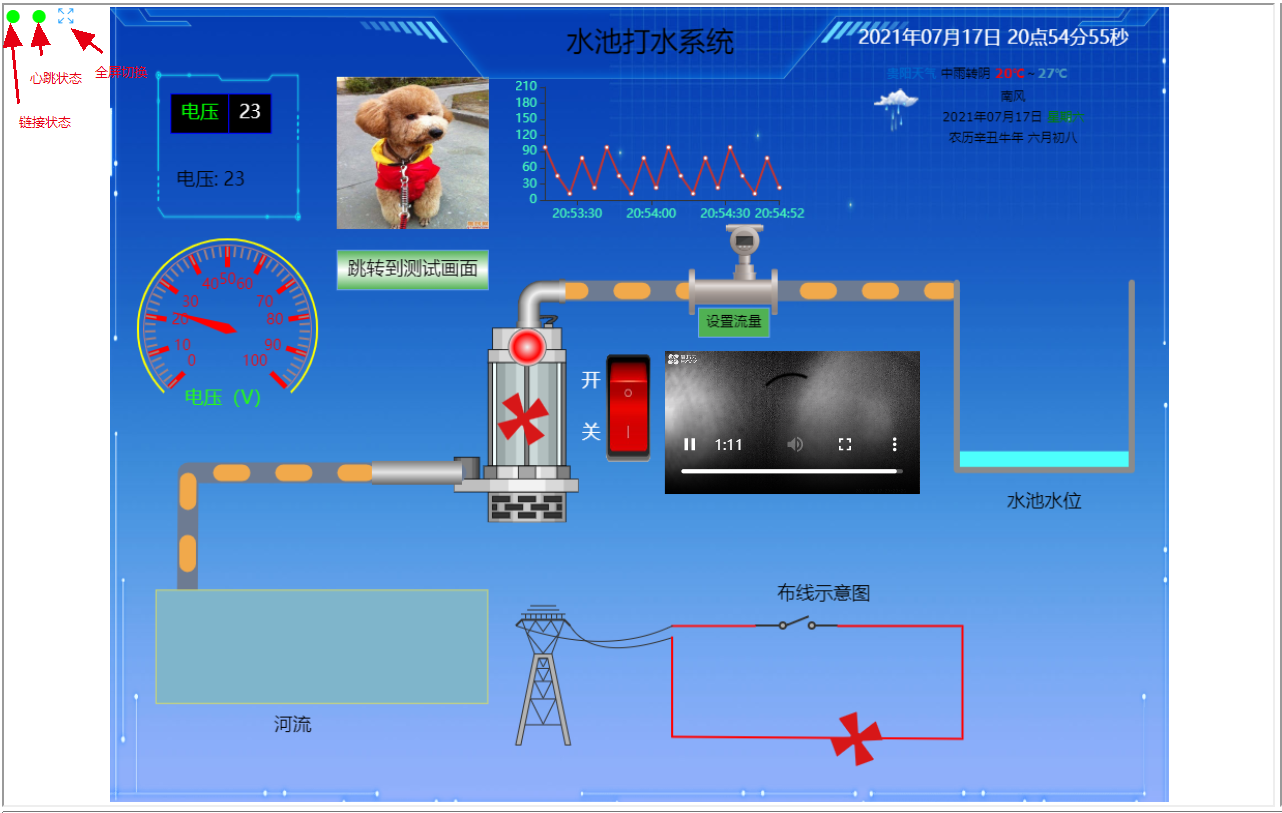
监控界面(展示实时动画)
细节展示








六、功能清单
| BY组态功能表 | |||
| 相关功能 | 功能说明 | VIP版 | |
| 购 | 组态描述 | 1、完全源码交付,不限项目,不限画面,不限数据点位。 | |
| 插件价格 | 36800 | ||
| 产品交付清单 | BY组态前端源码 | ||
| 购买方式 | 签订合同,对公打款,开发票 | ||
| 编 | 基础交互组件 | 流动条,线段,水池,旋转,变量,文本,写值,状态文本,状态-灯,按钮,脉冲信号,开关,网页,监控,高级监控,视频播放,切换图片,画面跳转 | 有 |
| 基本元素 | 方形,圆形,椭圆,楔形,星形,环形,弧环,多边形,箭头等 | 有 | |
| echart组件 | 仪表盘,温度计,折线图,饼图,环形图,柱状图 | 有 | |
| 天气时间 | 有 | ||
| 电力二次接线图 | 用于电力的图元43个(可自己添加) | 有 | |
| 图库 | 有若干个工业常用图库(电力,二次接线图,风机,隔拦,给排水,管道,罐体,锅炉,仪表,加热器,冷热源,流量计,送排风,制成加热,制程冷却等)(可自己添加) | 有 | |
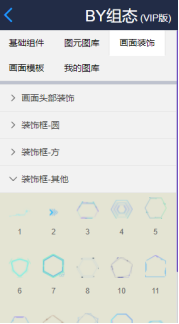
| 画面装饰图库 | 有若干个装饰图片(背景图,画面头部装饰,装饰框(方,圆,其他),文字背景,气泡标注等)(可自己添加) | 有 | |
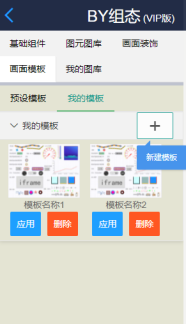
| 画面模板 | 包含(预设模板,自定义模板),自己可以先保存到模板,使用的时候直接调出来用,让组态变得更快速,大大减少组合工作量 | 有 | |
| 我的图库 | 上传自己的图片应用于组态 | 有 | |
| 组件属性 | 不同的图元组件,属性不同,如绑定变量,动画条件等。 | 有 | |
| 通用属性 | 所有组件都具有 条件隐藏,条件闪缩,组件位置与大小,鼠标悬停信息,鼠标点击弹框(个别没有) | 有 | |
| 网格辅助线功能 | 有 | ||
| 背景颜色设置 | 有 | ||
| 背景图片设置功能 | 将背景图设置到最底层,从而对画面的组合不会照成影响 | 有 | |
| 画面条件弹框 | 根据设定变量情况,弹出页面框,框内可以指向自己的url,可用于报警弹框 | 有 | |
| 基础工具 | 撤销,恢复,复制,上移,下移,顶层,底层,上、下、左、右、水平、垂直对齐,删除,放大缩小,锁定 | 有 | |
| 保存到模板功能 | 点击保存到模板后,可在自定义模板功能查看 | 有 | |
| 基础组件源码 | 开发新的基础组件可,参照源码进行开发 | 有 | |
| 画 | 链接状态 | 有 | |
| 心跳 | 有 | ||
| 全屏 | 有 | ||
| 自适应屏幕 | 有 | ||
| 画面平移 | 有 | ||
| 点击弹框 | 有 | ||
| 鼠标悬停信息提示 | 有 | ||
| 条件弹框 | 有 | ||
| 画面缩放 | 有 | ||
| 手机端查看自动旋转 | 嵌入公众号,小程序,app,查看时会自动旋转到横屏 | 有 | |
| 掉线自动重连 | 画面打开后,中途如果断网,画面会自动尝试链接,直到成功 | 有 | |
l 官网网站: http://www.hcy-soft.com
l 体验地址: by组态[web组态插件]
以上就是关于Web组态可视化软件的简单介绍,大家可以关注BY组态官网进行免费体验,在使用过程中有任何疑问可以联系我们,我们会提供专业解答服务。
























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










