在HTML5的世界里,图片特效都十分绚丽,我们在网站上也分享过很多不错的HTML5图片特效,现在我们精选10款效果惊艳的HTML5图片特效分享给大家。
1、HTML5 3D正方体旋转动画 很酷的3D特效
之前我们分享过很多非常不错的HTML5 3D立体动画特效,尤其是一些HTML5 Canvas动画,更是酷得让人惊叹。今天我们又要来分享一款好玩的HTML5 3D效果,该特效是一个可以旋转播放的正方体,你可以从多个视角来查看正方体,非常不错的3D效果。
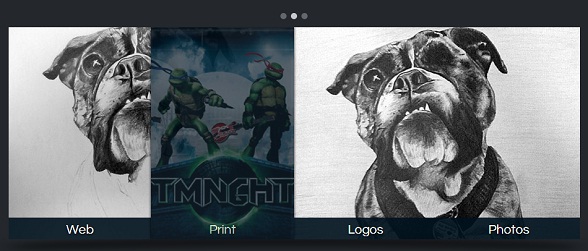
2、HTML5结合jQuery实现图片滑块特效 绚丽jQuery焦点图
对于jQuery,我们分享的相对比较少,大家可以去jQuery插件栏目中查看自己需要的jQuery插件。今天我们要来分享一款很酷的jQuery焦点图插件,它带有一个导航菜单,它结合HTML5和CSS3技术,使这个焦点图特效显得更加绚丽。
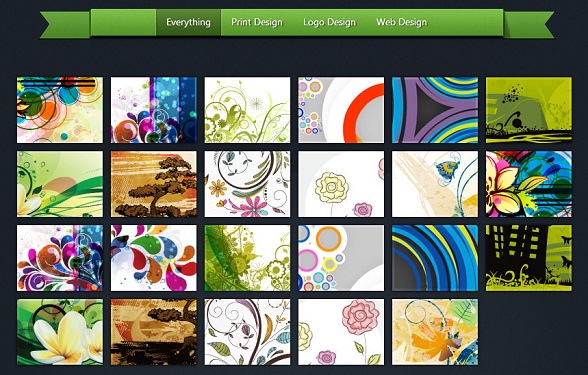
3、HTML5图片组合归类效果 图片分类利器
HTML5对处理一些简单的动画非常方便,比如移动、淡入淡出效果等。今天分享的这款HTML5图片组合归类特效就应用了HTML5的移动特效,当用户选择一个图片分类时,相关分类的图片就会移动到这个分类下面,并伴随着淡入淡出的移动动画,是一款效果很酷的HTML5图片处理应用。
4、HTML5 3D旋转图片相册 可鼠标悬停
图片特效在HTML5应用中十分广泛,我们也在html5tricks上收集了不少HTML5图片特效,今天要分享的这款HTML5 3D旋转图片相册又非常绚丽,和之前分享的这款HTML5/CSS3 3D环形图片墙类似,也是一面立体的图片墙,图片不停的切换,鼠标滑过图片时即可激活图片查看。
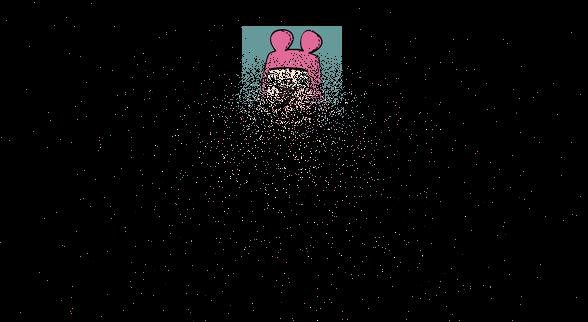
5、HTML5像素粉碎图片动画 图片洒落一地
这款HTML5图片动画特效你绝对想不到,它将一张图片粉碎成许多像素颗粒,点击图片后,这些像素颗粒边掉落在地上,继续点击,粉碎的像素图片颗粒又会重新组合成完整的图片。用HTML5技术实现这种图片粉碎效果还是挺简单的,有兴趣的同学可以下载源码来学习。
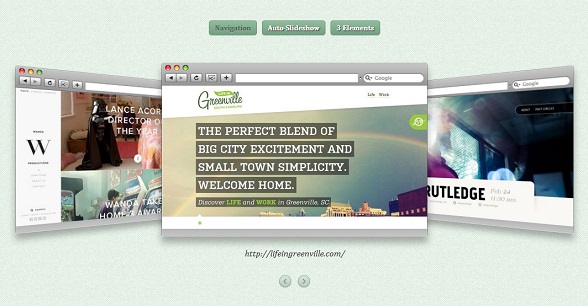
6、HTML5 3D相册浏览 震撼人心
前几天我刚刚分享过一款HTML5 3D图片插件HTML5 3D立体图片旋转播放展示,确实利用HTML5技术来做各种图片动画都非常炫。今天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。
7、HTML5相册照片浏览器 可连接Flickr照片服务
以前我们经常会分享一些jQuery相册浏览插件,效果不错,实用性也很强。不过如果能利用HTML5来实现相册浏览器,那么相册浏览效果肯定会更加炫酷。今天分享的这款HTML5相册浏览器可以连接到Flickr获取照片,也可以连接到youtube获取视频,照片在初始化的时候有波浪般的效果。
8、HTML5/CSS3 3D环形图片墙 伴随旋转动画
我们分享过很多HTML5图片特效,包括HTML5图片播放、HTML5图片缩放等效果。今天我们要分享一款基于HTML5/CSS3的3D环形图片墙,该HTML5图片特效是一面3D立体的墙,墙上贴着一些图片,墙体在不停的旋转移动。鼠标滑过图片时,图片墙即停止转动,并将选中的图片放大。
9、HTML5 3D骨牌图片特效 带文字描述
今天分享一款很特别的HTML5 3D图片特效,当鼠标滑过图片时,平面的图片即会呈现3D的效果,和这款HTML5 3D图片折叠特效类似,也是通过鼠标滑过来展现3D效果。另外,这款HTML5 3D骨牌图片特效还可以设置图片描述信息。
10、HTML5/CSS3原图对比查看特效 HTML5图片特效
说到HTML5图片特效,我们应该已经分享过很多了,大家可以到HTML5图片栏目中查看。今天我们再来看一款不一样的HTML5图片特效,这款HTML5应用可以将两张相似的图片进行细节上的对比,我们只需移动鼠标即可以观察到两张图片的不同点,非常实用方便。
以上就是10款效果惊艳的HTML5图片特效,欢迎收藏和分享。































 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








