默认配置文件内容如下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})1.使用resolve.alias
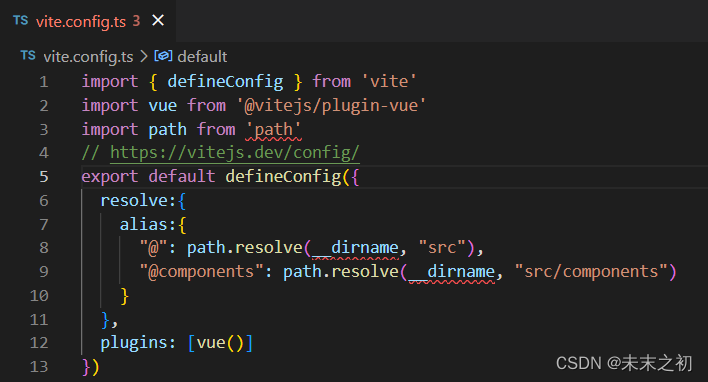
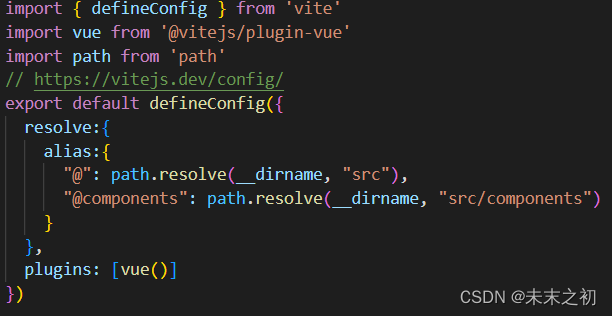
内容修改如下

会有如下报错内容
找不到模块“path”或其相应的类型声明。
找不到名称“__dirname”
处理方案:增加项目开发依赖@types/node
npm install --save-dev @types/node
执行命令后结果如下

具体报错如下:
模块 ""path"" 只能在使用 "allowSyntheticDefaultImports" 标志时进行默认导入
处理方案:修改tsconfig.node.json文件
增加内容
"allowSyntheticDefaultImports": true

报错处理成功






















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








