用getCurrentPages把当前页面的数据传给前一个页面,这种方式在微信小程序使用场景非常多。
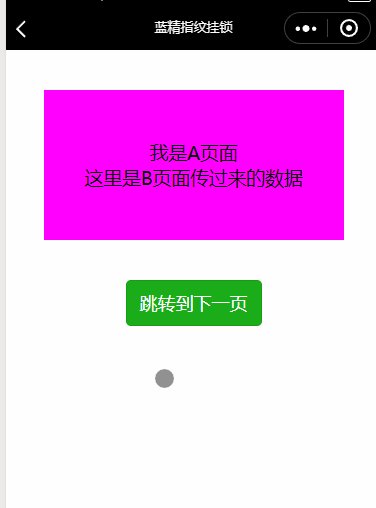
testa.wxml
<view class='container'>
<text>{{name}}</text>
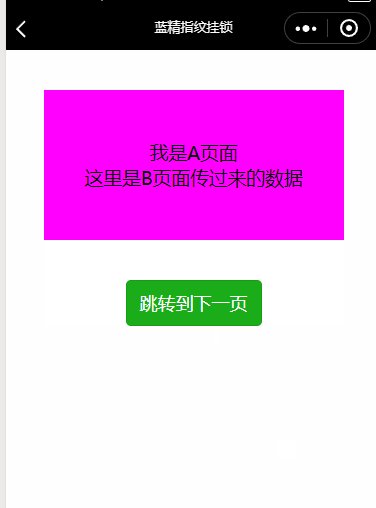
<text>{{dataFromB}}</text>
</view>
<button type = "primary" catchtap='goToPageB'>跳转到下一页</button>
testa.wxss
page{
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
width: 100%;
background: #fff;
}
.currentPage{
width: 100%;
height: 80rpx;
padding-left: 150rpx;
background-color: #f0f;
line-height: 80rpx;
}
.container{
width: 600rpx;
height: 300rpx;
background-color: #f0f;
margin-top: 80rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-bottom: 80rpx;
}
testa.js
Page({
/**
* 页面的初始数据
*/
data: {
name: '我是A页面',
dataFromB: ''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
goToPageB: function () {
wx.navigateTo({
url: '../testb/testb'
})
}
})
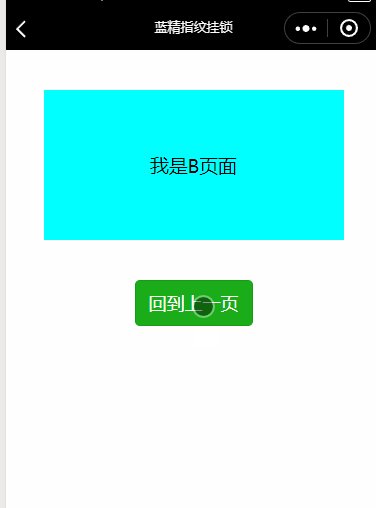
testb.wxml
<view class='container'>
<text>{{name}}</text>
</view>
<button type = "primary" catchtap="gotoA">回到上一页</button>
testb.wxss
page {
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
width: 100%;
background: #fff;
}
.currentPage {
width: 100%;
height: 80rpx;
padding-left: 150rpx;
background-color: #0ff;
line-height: 80rpx;
}
.container {
width: 600rpx;
height: 300rpx;
background-color: #0ff;
margin-top: 80rpx;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 80rpx;
}
testb.js
Page({
/**
* 页面的初始数据
*/
data: {
name: '我是B页面'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
gotoA:function (e){
let pages = getCurrentPages();
let currPage = null; //当前页面
let prevPage = null; //上一个页面
if(pages.length >= 2){
currPage = pages[pages.length - 1]; //当前页面
prevPage = pages[pages.length - 2]; //上一个页面
}
if (prevPage) {
prevPage.setData({
dataFromB: '这里是B页面传过来的数据'
});
}
wx.navigateBack({
})
}
})






















 7651
7651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








