本文主要通过json获取的点坐标生成热力图
html:
<!DOCTYPE html> <html style="height: 100%;"> <head> <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <meta http-equiv="Content-Type" content="textml; charset=utf-8"/> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/> <meta name="apple-mobile-web-app-capable" content="yes"/> <meta name="apple-mobile-web-app-status-bar-style" content="black"/> <meta name="format-detection" content="telephone=no"/> <meta name="description" content=""/> <meta name="apple-touch-fullscreen" content="YES"/> <meta http-equiv="Expires" content="-1"/> <link rel="stylesheet" href="../src/themes/default/easyui.css"/> <link rel="stylesheet" href="../src/themes/icon.css"/> <script src="../src/jquery.min.js"></script> <script src="../src/jquery.easyui.min.js"></script> <link rel="stylesheet" href="../src/themes/metro/easyui.css"/> <link rel="stylesheet" href="http://localhost:8080/arcgis_js_v320_api/arcgis_js_api/library/3.20/3.20/dijit/themes/nihilo/nihilo.css"> <link rel="stylesheet" href="http://localhost:8080/arcgis_js_v320_api/arcgis_js_api/library/3.20/3.20/esri/css/esri.css"> <script src="http://localhost:8080/arcgis_js_v320_api/arcgis_js_api/library/3.20/3.20/init.js"></script> <title></title> <script src="../javascript/Map.js"></script> <script src="../javascript/HeatMap.js"></script> <script src="../javascript/getJson.js"></script> <script src="../javascript/MapTree.js"></script> </head> <script type="text/javascript"> require(["esri/renderers/HeatmapRenderer","dojo/domReady!"], function (HeatmapRenderer) { //添加热力图渲染 heatmapRenderer = new HeatmapRenderer({ colors: ["rgba(255, 0, 0, 0)", "rgb(0, 255, 0)", "rgb(255, 0, 255)", "rgb(255, 0, 0)"], blurRadius: 15, maxPixelIntensity: 30, minPixelIntensity: 2 }); }); </script> <body style="width:99%;height:100%;"> <div style="width:100%;height:100%;"> <div id="cc" class="easyui-layout" style="width:100%;height:100%;"> <div data-options="region:'north'" style="height:10%"></div> <div data-options="region:'west',split:true" title="内容列表" style="width:200px;"> <ul id="tt" class="easyui-tree"></ul> </div> <div id="layadd" data-options="region:'center'" title="地图<button style='background-color: #00bbee; margin-right:15px;margin-top:-2px;border-radius: 1px;border:0px; float: right;' οnclick='GetgeoXY()'>热力图</button>"> <div id="mapDiv" style="height: 100%;"> </div> </div> </div> </div> </body> </html>上面的
<script type="text/javascript">
require(["esri/renderers/HeatmapRenderer","dojo/domReady!"],
function (HeatmapRenderer) {
//添加热力图渲染
heatmapRenderer = new HeatmapRenderer({
colors: ["rgba(255, 0, 0, 0)", "rgb(0, 255, 0)", "rgb(255, 0, 255)", "rgb(255, 0, 0)"],
blurRadius: 15,
maxPixelIntensity: 30,
minPixelIntensity: 2
});
});
这个好像必须写在html中HeatmapRenderer热力图渲染的函数找不到。
map.js文件主要创建地图和FeatureLayer图层。设置热力图渲染是在创建FeatureLayer图层的时候完成的。
var map; var heatmapRenderer;//热力图渲染 var heatmapfeatureLayer; dojo.require( "dojo/number", "esri/InfoTemplate", "esri/layers/FeatureLayer", "esri/map", "esri/renderers/HeatmapRenderer", "esri/layers/GraphicsLayer", "dojo/domReady!" ); function init() { map = new esri.Map("mapDiv", { logo: false }); var agoServiceURL = "http://121.10.6.75:6080/arcgis/rest/services/DSL_1_5/MapServer"; var agoLayer = new esri.layers.ArcGISTiledMapServiceLayer(agoServiceURL); usaBase = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/demo/MapServer"); // 设置图层透明度 usaBase.setOpacity(0.8); map.addLayer(usaBase); if (usaBase.loaded) { getlayer(usaBase);//获取地图图层构建树 } else { dojo.connect(usaBase, "onLoad", getlayer); } heatmapfeatureLayer=heatmFeaLayers();//创建热力图图层 map.addLayer(heatmapfeatureLayer); } dojo.ready(init);
HeatMap.js主要用于创建FeatureLayer图层和添加点到FeatureLayer中
/** * Created by IBM on 2017/8/11. */ function heatmFeaLayers() { var layerDefinition = { "geometryType": "esriGeometryPoint", "fields": [{ "name": "ID", "type": "esriFieldTypeInteger", "alias": "ID" }] } var featureCollection = { layerDefinition: layerDefinition, featureSet: null }; //创建FeatureLayer图层 var featureLayer = new esri.layers.FeatureLayer(featureCollection, { mode: esri.layers.FeatureLayer.MODE_SNAPSHOT, outFields: ["FID"], opacity: 1 }); //设置渲染方式 featureLayer.setRenderer(heatmapRenderer);//heatmapRendererhtml中创建的渲染器 return featureLayer; } var Jpoint; function showHeatmap(geoL0XY, featureLayer) { json = getJson("../json/JingDianJson.json");//获取json中点的坐标 for (var i = 0; i < geoXY.feature.length; i++) { var x = json.feature[i].geometry.x; var y = json.feature[i].geometry.y; // var point = new esri.geometry.Point(x, y, new esri.SpatialReference({wkid: 4326}));//初始化起点 // var infoTemplate = new esri.InfoTemplate(i, i);//创建一个消息框 //将点添加到FeatureLayer图层就会显示出热力图 featureLayer.add(new esri.Graphic(json.feature[i]));//添加点渲染热力图 // graphiclayer.add(new esri.Graphic(point, StarSymbol).setInfoTemplate(infoTemplate));//创建点添加点的infoWindow并添加到GraphicsLayer图层中 } }
getJson()方法
function getJson(url) { if (url == null) return; var json; $.ajaxSettings.async = false;//同步执行 // var urlJD="JingDianJson.json"; $.getJSON(url, function (data) { json = data; }); $.ajaxSettings.async = true;//异步执行 return json; }json文件内容
{
"feature": [
{
"geometry": {
"y": 22.898239192,
"x": 113.749512334,
"type": "point"
}
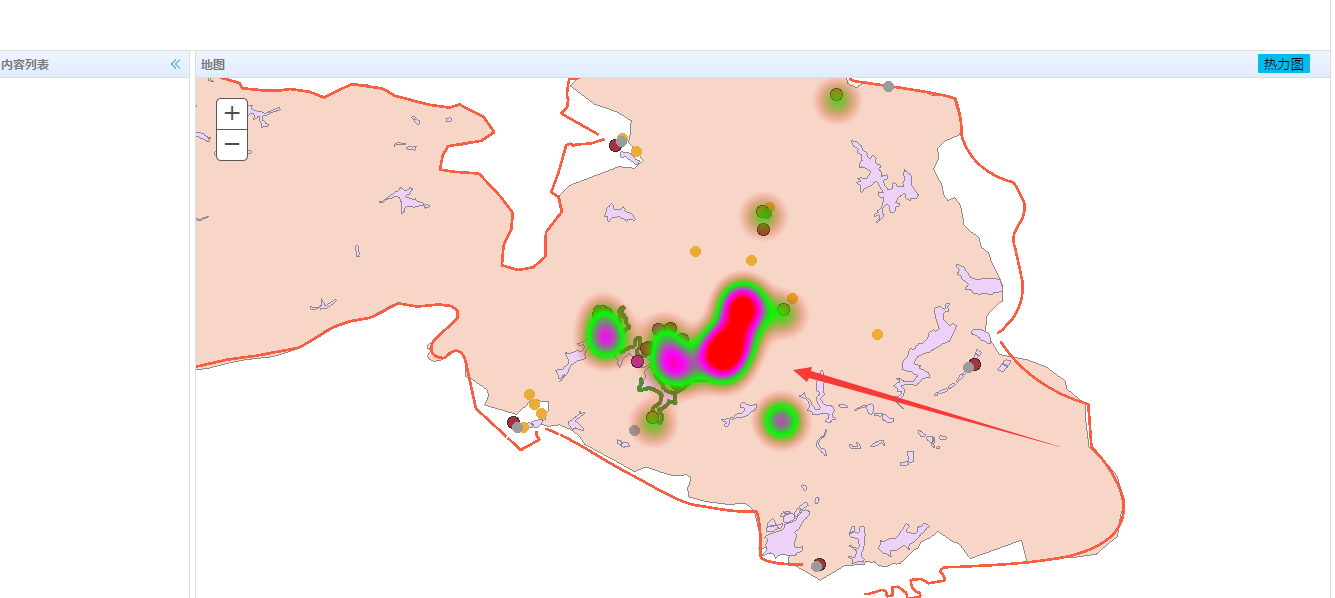
}] 运行结果:








 本文介绍了一种使用JSON获取坐标数据并生成热力图的方法。通过JavaScript和ArcGIS API实现地图创建、图层管理和渲染效果定制。具体展示了如何定义热力图渲染器参数,如颜色渐变、模糊半径等,并将渲染器应用于从JSON文件加载的点数据上。
本文介绍了一种使用JSON获取坐标数据并生成热力图的方法。通过JavaScript和ArcGIS API实现地图创建、图层管理和渲染效果定制。具体展示了如何定义热力图渲染器参数,如颜色渐变、模糊半径等,并将渲染器应用于从JSON文件加载的点数据上。

















 1481
1481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








