Echarts的初始化使用
-
引入什么的就不多说了,普通的js脚本怎么引入echarts就怎么引入
-
大概初始化的步骤
-
- 获取DOM(用于绘制表格)
- 依据获取的DOM对象初始化echarts(使得这个DOM对象用于展示图表数据)
- 书写echarts配置对象
- 第二步返回的echarts对象调用setOption方法并传入第三步书写的配置对象
-
-
别忘记设置Dom容器的宽高了(css设置即可)
-
好像如果是同一个echarts实例化对象,再次调用setOption方法,不会造成图表全部重新绘制,只会造成部分修改
//重新设置图表的标题,在这之前已经调用过setOption了 //所以只会重新绘制图表标题 this.table1.setOption({ title:{ text:this.showTitle+"趋势" }, })
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#table1{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div id="table1"></div>
<div id="table2"></div>
<script src="./js/echarts.js"></script>
<script>
//1.获取DOM容器
var dom1 = document.querySelector("#table1")
//2.根据DOM容器初始化echarts实例
var table1 = echarts.init(dom1);
//3.设置echarts展示的数据和设置图表
var options1 = {
//设置图表标题
title: {
//主标题文本
text: "数据可视化",
//副标题文本
subtext: "echarts的基本使用",
//设置主标题样式
textStyle: {
color: 'hotpink',
fontStyle: 'italic'
},
//设置副标题样式
subtextStyle:{
color:'yellow'
},
//设置居中
left: 'center'
},
//设置x坐标
xAxis: {
data: ["衣服", "直播", "游戏", "电影"],
},
//设置y坐标
yAxis: {
},
//系列的设置,绘制怎么样类型的图表,数据的展示在这里
series:[
{
type:'bar',
data:[20,30,26,24],
//设置颜色
color:'red'
}
]
}
//4.传入写好的配置项
table1.setOption(options1);
</script>
</body>
</html>
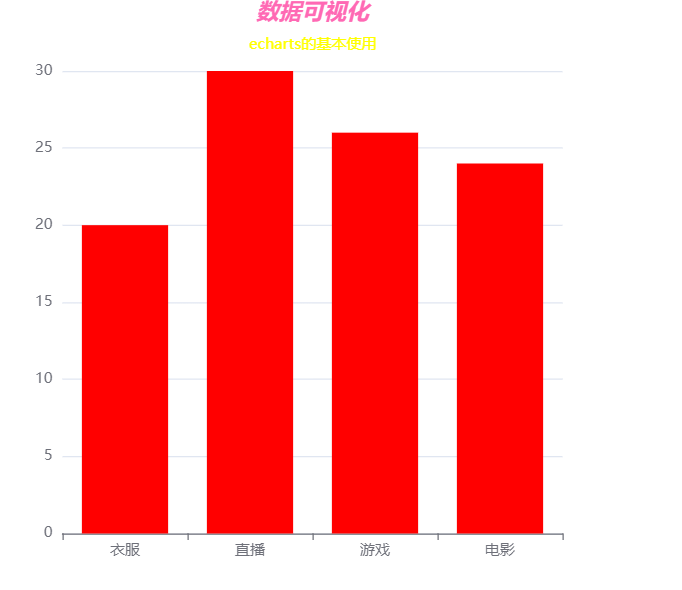
效果图

Echarts的setOption配置对象
grid设置echarts的对于容器的位置 官网API- left,right,top,bottom设置为0可以使得表格占满容器
Echarts的series的配置对象
-
设置渐变填充折线图
-
关键配置参数
areaStyle官方API -
代码
series:[ { type:"line", data:[45,35,25,87,45,89], itemStyle:{ // 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。 opacity:0, //颜色设置为紫色 color:'purple' }, //areaStyle区域填充样式。设置后显示成区域面积图。 //https://echarts.apache.org/zh/option.html#series-line.areaStyle areaStyle:{ //支持渐变 https://echarts.apache.org/zh/option.html#color color:{ //线性渐变 type: 'line', x: 0, y: 0, r: 0, colorStops: [{ offset: 0, color: '#ce9dce' // 0% 处的颜色 }, { offset: 1, color: '#dcb9dc' // 100% 处的颜色 } ], global: false // 缺省为 false } } } ],
-
反向柱形图(也就是X轴和Y轴反过来显示)
-
原来的x轴变为了y轴,原来的y轴变为了x轴
-
只需要设置yAxis对象当中的
type:"category"和x轴的数据放置在yAxis当中,然后把x部分删除
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } #table1,#table2{ width: 500px; height: 500px; } </style> </head> <body> <div id="table1"></div> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.2/echarts.min.js"></script> <script> //1.获取DOM容器 var dom1 = document.querySelector("#table1") //2.根据DOM容器初始化echarts实例 var table1 = echarts.init(dom1); //3.设置echarts展示的数据和设置图表 var options1 = { //设置图表标题 title: { //主标题文本 text: "数据可视化", //副标题文本 subtext: "echarts的基本使用", //设置主标题样式 textStyle: { color: 'hotpink', fontStyle: 'italic' }, //设置副标题样式 subtextStyle:{ color:'yellow' }, //设置居中 left: 'center' }, //设置x坐标 xAxis: { // data: ["衣服", "直播", "游戏", "电影"], }, //设置y坐标 yAxis: { type:'category', data: ["衣服", "直播", "游戏", "电影"], }, //系列的设置,绘制怎么样类型的图表,数据的展示在这里 series:[ { type:'bar', data:[20,30,26,24], //设置颜色 color:'red' } ], } //4.传入写好的配置项 table1.setOption(options1); </script> </body> </html> -
效果图

反向柱形图实现防进度条的静态图
效果

代码
var table1 = echarts.init(this.$refs.dom);
table1.setOption({
//设置x轴,现在x轴在水平线上了
//min最小值 范围
//max:最大值 范围
xAxis:{show:false,min:0,max:100},
//设置y轴,现在y轴在垂直线上了
yAxis:{show:false,type:"category"},
//设置位置
grid:{
left:0,
right:0,
top:0,
bottom:0
},
series:[
{
type:'bar',
barWidth:10,
//设置颜色
color:"#92b532",
data:[78],
//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
//label:{
// show:true,
// //内容
// formatter:"|",
// //标签的位置。
// position:'right'
//}
}
]
})
一个容器显示多个图表
-
使用配置对象当中的
series属性 -
这就是为什么
series是一个数组而不是一个对象了~ series图-
series当中的格式
var options = { ... series:[ //图表1 {....}, //图表2 {....} ] ... }
-
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
#dom1{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div id="dom1"></div>
<script src="./js/echarts.js"></script>
<script>
var table1 = echarts.init(document.querySelector("#dom1"))
var options = {
//设置标题
title: {
//标题文字
text: "月销售数据",
//副标题文字
subtext: "销售人员必看!",
left:'center',
//主标题样式
textStyle: {
color: 'red'
},
//副标题样式
subtextStyle: {
color: 'yellow'
},
},
//x轴
xAxis:{
data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']
},
// y轴
yAxis:{},
//一系列数据展示
series:[
//图表1-显示柱形图
{
type:"bar",
data:[125,200,150,68,52,103,146],
color:"#5470c6",
},
//图表2-显示折线图
{
type:'line',
data:[125,200,150,68,52,103,146],
color:'red',
},
//图表3-饼图
{
type:'pie',
//设置饼图半径(像素值)
radius:20,
data:[
{value:125,name:'Mon'},
{value:200,name:'Tue'},
{value:150,name:'Wed'},
{value:68,name:"Thu"},
{value:52,name:'Fri'},
{value:103,name:'Sat'},
{vaue:146,name:'Sun'}
],
//设置宽度
width:200,
height:200,
//设置位置
left:200,
top:50
}
]
}
table1.setOption(options)
</script>
</body>
</html>
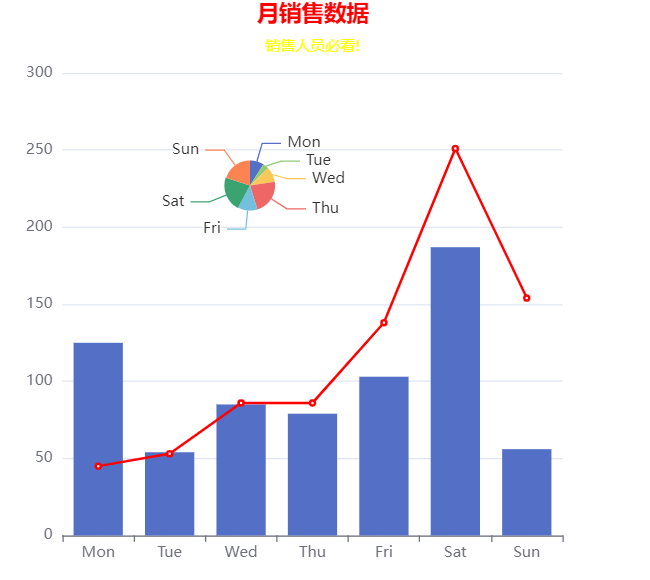
效果图

dataset数据集的使用
-
我理解的数据集就是
series当中的每一个对象所对应的数据,方便我们统一处理数据 -
主要注意的是:
- 如果我们设置了dataset数据集,而没有在series当中的对象当中使用encode去指明映射那一列
- ECharts 就按最常见的理解进行默认映射:X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;
- 三个柱图系列,一一对应到 dataset.source 中后面每一列。(也就是按照series当中对象的顺序依次对应)
-
dataset数据集基本使用简略代码
option = { dataset: { source: [ // 每一列称为一个『维度』。 // 这里分别是维度 0、1、2、3、4。 [12, 44, 55, 66, 2], [23, 6, 16, 23, 1], ] }, series: { type: 'xxx', encode: { //使用0维度数据 x: 0 } } }
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
#dom1{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div id="dom1"></div>
<script src="./js/echarts.js"></script>
<script>
var table1 = echarts.init(document.querySelector("#dom1"))
//设置数据集
var data = [
//分别对应柱状图,折线图,饼图
// 如果后面没有设置encode映射
//ECharts 就按最常见的理解进行默认映射:
//X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;
//三个柱图系列,一一对应到 dataset.source 中后面每一列。(也就是按照series当中对象的顺序依次对应)
['Mon','Mon',125,45,35],
['Tue','Tue',54,53,15],
['Wed','Wed',85,86,38],
['Thu','Thu',79,86,88],
['Fri','Fri',103,138,49],
['Sat','Sat',187,251,86],
['Sun','Sun',56,154,78],
]
var options = {
//设置数据集
dataset:{
source:data
},
//设置标题
title: {
//标题文字
text: "月销售数据",
//副标题文字
subtext: "销售人员必看!",
left:'center',
//主标题样式
textStyle: {
color: 'red'
},
//副标题样式
subtextStyle: {
color: 'yellow'
},
},
//x轴
xAxis:{
data:['Mon','Tue','Wed','Thu','Fri','Sat','Sun']
},
// y轴
yAxis:{},
//一系列数据展示
series:[
//图表1-显示柱形图
{
type:"bar",
color:"#5470c6",
encode:{
// 把 数据集所有数组当中,下标为2的数组的值为映射为折线图当中的y值
y:2
}
},
//图表2-显示折线图
{
type:'line',
color:'red',
encode:{
// 把 数据集所有数组当中,下标为3的数组的值为映射为折线图当中的y值
y:3
}
},
//图表3-饼图
{
type:'pie',
//设置饼图半径(像素值)
radius:20,
// data:[],
encode:{
// 指定数据项的名称
itemName:1,
// 把 数据集所有数组当中,下标为5的数组的值为映射为饼图的值
value:4
},
//设置宽度
width:200,
height:200,
//设置位置
left:100,
top:50
}
]
}
table1.setOption(options)
</script>
</body>
</html>
效果图

Echarts内置组件的使用
- 组件,可以理解为一块块的功能~ 组件图

-
使用也很简单,只需要在配置对象当中添加即可,比如
toolbox componentvar options = { ... toolbox:{}, ... }
toolbox
//toolBox工具箱
toolbox:{
show:true,
feature:{
//保存为图片
saveAsImage:{title:"保存为图片"},
//配置项还原(图表的一些配置项目会恢复默认)
restore:{title:"配置项还原"},
//数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
dataView:{title:"数据视图"},
// 数据区域缩放。目前只支持直角坐标系的缩放。
dataZoom:{title:{zoom:"数据区域缩放",back:"还原数据区域"}},
//动态类型切换
magicType:{
title:{line:"切换为折线图",bar:"切换为柱形图"},
type:["line",'bar']
}
}
}
-
效果图

dataZoom
-
配置对象当中添加
dataZoom:{ }即可 -
效果图

legend
-
图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name(如果是饼图,也可以是饼图单个数据的 name)
-
示例
var options = { ... series:[ {name:"柱形图",...}, {name:"折线图",...}, {name:"饼图",...}, ], legend:{ //每一项代码一个系列对象当中的name data:["柱形图","折线图","饼图"] }, ... } -
效果图

其他一些常用的配置项目
设置提示 tooltip
-
tooltip:{ }
var options = { ... tooltip:{}, ... } -
效果

双坐标轴-Y轴
- 如果需要设置多个Y轴,则配置对象当中
yAxis从{ } 改为 [ {…},{…} ] - 系列当中的对象设置为哪一个y轴需要设置
yAxisIndex属性
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#dom1 {
width: 800px;
height: 400px;
}
</style>
</head>
<body>
<div id="dom1"></div>
<script src="./js/echarts.js"></script>
<script>
var table1 = echarts.init(document.querySelector("#dom1"))
table1.setOption({
//设置标题
title: {
text: "双坐标"
},
xAxis: {
//适用于离散的类目数据 -- 散点图
type: 'category',
data: ['游戏', '直播', '农业', '服饰'],
},
yAxis: [
//y坐标轴1 设置
{
//显示Y轴的线
axisLine: {
show: true
},
//显示Y轴的刻度
axisTick: {
show: true
}
},
//y坐标轴2 设置
{
//显示Y轴的线
axisLine: {
show: true
},
//显示Y轴的刻度
axisTick: {
show: true
}
}
],
series: [
//柱形图
{
//指明使用那一条y轴索引
yAxisIndex:0,
type: 'bar',
data: [20, 35, 48, 80],
},
//散点图
{
//指明使用那一条y轴索引
yAxisIndex:1,
type: 'scatter',
data: [88, 99, 124, 200],
color: 'red'
}
]
})
</script>
</body>
</html>
-
效果图

圆滑折线图
-
series当中的对象添加
smooth:true即可table.setOption({ ... series:[ { type:"line", //设置圆滑 smooth:true, } ] ... }) -
效果图

添加事件监控
-
echarts经过
init后返回实例化对象,实例化对象调用on即可(方法和原生js的addEventListener一样)
import echarts from "echarts";
var table1 = echarts.init(this.$refs.dom1);
//不适用节流阀
table1.on('mousemove',()=>{
let {name,value} = params;
//重新绘制标题
table1.setOption({
title:{
text:name,
subtext:value
}
})
});
//使用节流阀
//按需引入
import {throttle} from "lodash/throttle";
table1.on('mousemove',throttle((params)=>{
let {name,value} = params;
//重新绘制标题
table1.setOption({
title:{
text:name,
subtext:value
}
})
},20));
-
返回的参数
params的值{ // 当前点击的图形元素所属的组件名称, // 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。 componentType: string, // 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。 seriesType: string, // 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。 seriesIndex: number, // 系列名称。当 componentType 为 'series' 时有意义。 seriesName: string, // 数据名,类目名 name: string, // 数据在传入的 data 数组中的 index dataIndex: number, // 传入的原始数据项 data: Object, // sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data, // dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。 // 其他大部分图表中只有一种 data,dataType 无意义。 dataType: string, // 传入的数据值 value: number|Array, // 数据图形的颜色。当 componentType 为 'series' 时有意义。 color: string, // 用户自定义的数据。只在 graphic component 和自定义系列(custom series) // 中生效,如果节点定义上设置了如:{type: 'circle', info: {some: 123}}。 info: * }
其他图
实例(Instance)
- 实例是指在同一个容器所绘制所有的图表的统称。每一个图表实例中可以多含多种图类型,每一个图表实例必须单独占用一个DOM节点。

系列(series)
- 系列是指图表的类型(如柱形图、饼图、折线图等),在一个图表实例中可以存在多个图表系列。

组件(component)
- 组件是指图表的各个组件部分,如标题、X轴、Y轴,工具栏提示等。





























 8081
8081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










