在接触了grunt之后,又发现了gulp,也是前端自动化构建工具;饱受好评的是gulp的管道概念。
安装方式基于npm;全局安装:
npm install -g gulp
npm install --sava-dev gulp
var gulp = require('gulp');
var uglify = require('gulp-uglify'), // js压缩
jshint = require('gulp-jshint'), // js压缩
minifycss = require('gulp-minify-css'), // CSS压缩
concat = require('gulp-concat'), // CSS压缩
rename = require('gulp-rename'); // 重命名
//压缩js
gulp.task('javascripts', function () {
gulp.src('js/newtest.js')
.pipe(uglify())
.pipe(gulp.dest('dest-js/'));
});最后我们需要给gulp绑定默认执行动作;这样执行gulp命令的时候就会自动执行绑定的任务;
// 定义develop任务在日常开发中使用
gulp.task('develop', function () {
// gulp.run('buildlib','build-less','javascripts','stylesheets');
gulp.run('javascripts', "jshint");
// gulp.watch('./javis/static/less/*.less', ['build-less']);
});
gulp.task('default', function () {
gulp.run('develop');
});
npm install gulp-uglify --sava-dev
gulp
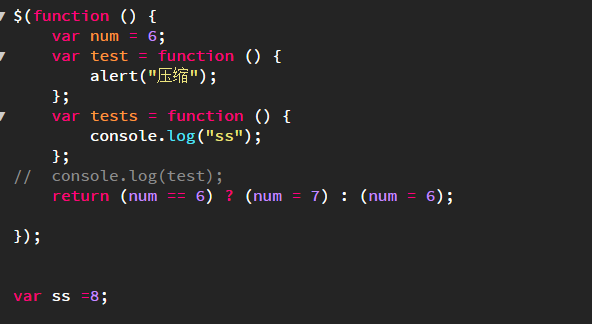
原文件内容:
这里注意,局部变量如果没有使用的话,压缩会自动忽略;原文件中的test 和 tests函数目标文件中不见了,取消注释console.log(test)重新压缩,会发现test函数被压缩了;
还在深入学习中,参考链接:gulp中文网
























 1397
1397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








