关于jquery中编写插件的一些注意点分析
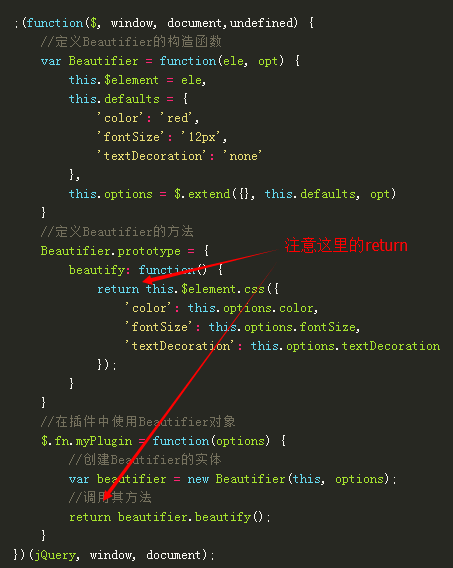
首先我们来看一段示例jquery开发插件的代码,就对这段代码进行以上问题的分析
;(function($, window, document,undefined) {
//定义Beautifier的构造函数
var Beautifier = function(ele, opt) {
this.$element = ele,
this.defaults = {
'color': 'red',
'fontSize': '12px',
'textDecoration': 'none'
},
this.options = $.extend({}, this.defaults, opt)
}
//定义Beautifier的方法
Beautifier.prototype = {
beautify: function() {
return this.$element.css({
'color': this.options.color,
'fontSize': this.options.fontSize,
'textDecoration': this.options.textDecoration
});
}
}
//在插件中使用Beautifier对象
$.fn.myPlugin = function(options) {
//创建Beautifier的实体
var beautifier = new Beautifier(this, options);
//调用其方法
return beautifier.beautify();
}
})(jQuery, window, document);分号的使用
说到js中的分号,首先我们需要了解一下js中的分号插入原理。在一般进行js开发的时候,有的开发人员会省略分号“;”,这是因为js在解析的时候有分号自动插入这么一回事。分号插入原理如下:
- 仅在}之前、一个或多个换行之后和程序输入的结尾被插入
- 仅在随后的输入标记不能解析时插入
- 省略分号导致脚本连接问题
- JavaScript语法限制产生式
- 自增自减运算的分号插入规则
- 分号不会作为分隔符在for循环空语句的头部被自动插入
对于js来说,一般的一行可以是一条语句,语句通过行来分割,可以省略分号,但是有正对以上的规则,有一些特殊的地方需要说一下:
1.当编写的js需要进行压缩,需要在语句后面加上分号;
2.(、[、+、-、和/ 这五个字符开始的语句,那么最好前面不要省略分号;
3.想省略分号,有经验的程序员会在该语句的后面跟一个声明语句,以保证解析器解析正确;
4.在每个文件前缀一个额外的分号以保护脚本免受粗心连接的影响;(这就是上面的示例代码最前面有分号的原因)
5.”++”和”–”符号的分号一定要注意;
6.for的头部和while循环中的空循环需要加上分号。
return的问题
如图,在这段代码中有两个return的函数返回,如果不加上return,这个插件的功能不会受到影响,但是我们肯定见过这样的jquery方法连写,$(“#name”).css().show().attr(),如果不加上上述功能函数没有return,那这样的连写就会出错。
关于this和$(this)
看一下调用这个myPlugin插件的两种方式:
$(function(){
$("a").click(function(){
$(this).myPlugin();
})
})和
$(function(){
$("a").myPlugin();
})
})在myPlugin插件中我们的this就是指的选中的jquery对象,在第一个调用方法中,this指的是a这个html对象,$(this)才是jquery对象,传入myPlagin中才可以调用jquery的.css()方法。
关于prototype
在myPlugin插件中,参数定义在两个空间内,一个是在Beatifier的初始定义的构造函数空间中(比如defaults ,option),另一个在Beatifier的原型空间中(比如函数参数beautify)。一般的我们把初始化参数放在构造函数中,把方法放在圆形控件中。这样的区别是,prototype的原型空间内的参数是所有对象共享的,当发生变化的时候,所有对象的对应参数都会发生变化,而放在构造函数中的参数,是属于每一个单独创建的对象的互不影响。
$运算符的含义
function( )给方法中传递 符号, 就可以在方法体中使用jQuery的简写符号 .这是在jQuery销毁了全局的简写 后,在自定义方法中还可以使用这种简写方式的解决方案。
在插件编写时的window,document相关参数
js中变量是有作用域链的
1.传递参数的方式后,这两个变量就变成了匿名函数的局部变量,访问起来的时候速度会快。
2.如果不传递也可以,但是当访问到该变量的时候js引擎首先会在函数自己的作用域找这个变量,没有的话继续往上找,找到了就返回该变量,找不到就返回undefined。
这两种方式你觉得哪个更方便,更高效。























 717
717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








