React 是一个用于构建用户界面的 JAVASCRIPT 库,由于主要用于构建UI,React 被认为是 MVC 中的 V(视图)。
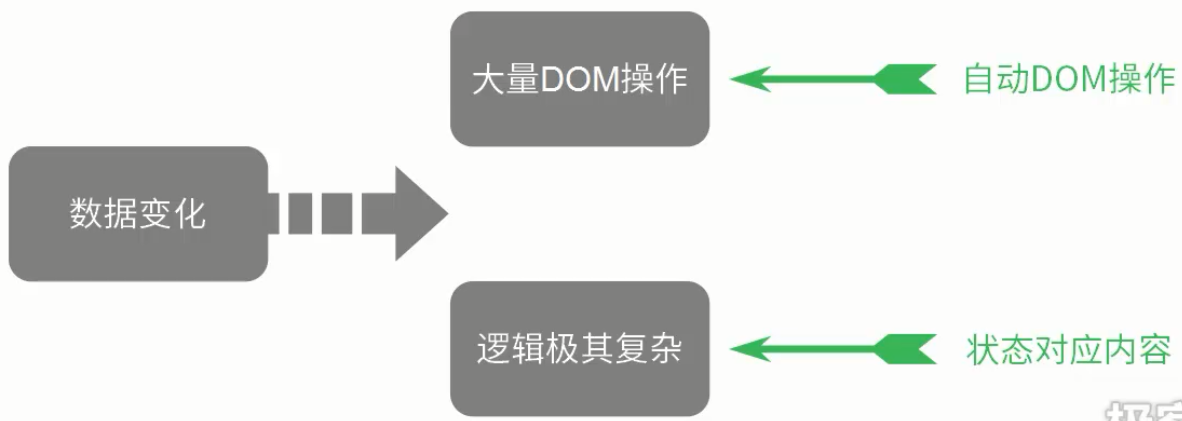
React 起源于 Facebook 的内部项目,在众多的JavaScript库之中,Facebook为什么还需要提出react这个JavaScript库呢?原因就是Facebook在构建一些数据不断变化的大型应用的时候,由于数据的不断变化,导致需要进行大量的DOM操作以及其中及其复杂的逻辑,往往在修改一处代码的时候,就会引起其他一些意想不到的变化。因此公司就提出了react这个JavaScript库。
那么react是如何解决上述项目中出现的问题呢?
- 针对大量的DOM操作这个问题,用户只需要通过逻辑控制需要展示哪些DOM内容,具体的展示过程由react自动完成。
- 针对复杂的逻辑结构,react中一种状态对应一种内容,这样我们在改变状态时就知道对应的内容,逻辑清晰。
react的优点:
速度很快
react引入了一个叫做虚拟DOM的概念,安插在JavaScript逻辑和实际的DOM之间。它并不直接对DOM进行操作,而是通过在虚拟DOM中的微操作来实对现实际DOM的局部更新,最大限度地减少与DOM的交互
组件化
React中最核心的就是组件,组件将数据和逻辑进行封装,提高了代码的复用性,降低了测试难度和代码的复杂度。单向响应的数据流
React 实现了单向响









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1423
1423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








