appbarlayout-spring-behavior
One library contains one behavior help appbarlayout to scroll spring. In the sample have add the realtimeblur test and add tablayout with TabScrimHelper(animate color with CollapsingToolbarLayout).Because of some methods in the Behavior of AppBarLayout not open to the out package. So I set the package name same to the support design.And add one fling_fix_behavior to fix the appbarlayout to scroll down fling. Also add one NestedFixFlingScrollView to fix NestedScrollView fling bug.
- AppBarLayout Spring
- AppBarLayout Fling fix
- NestedScrollView Fling Fix
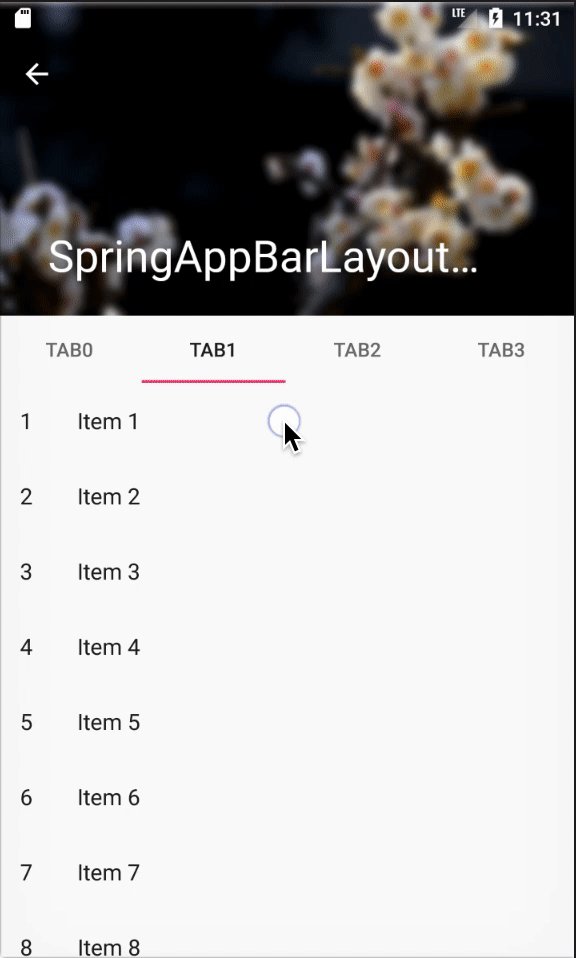
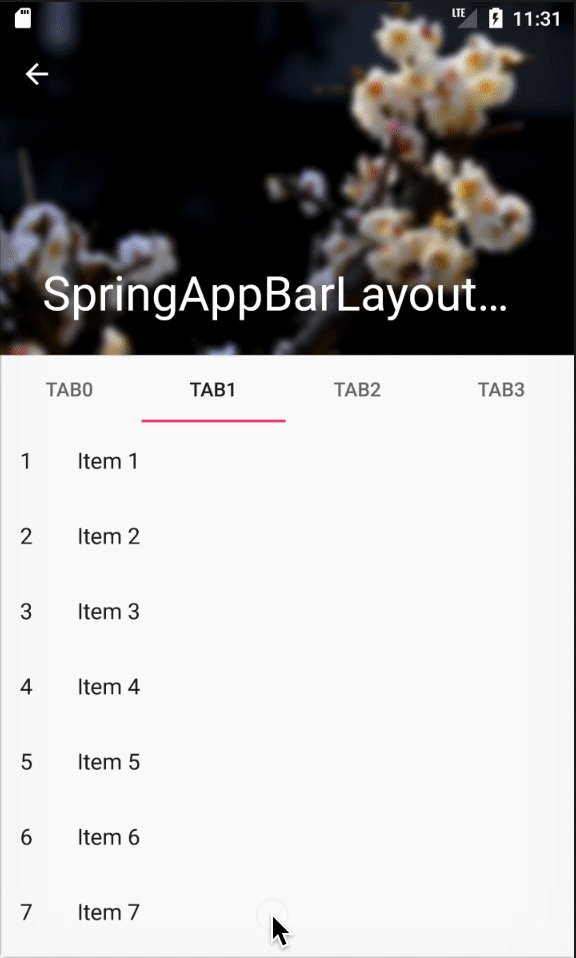
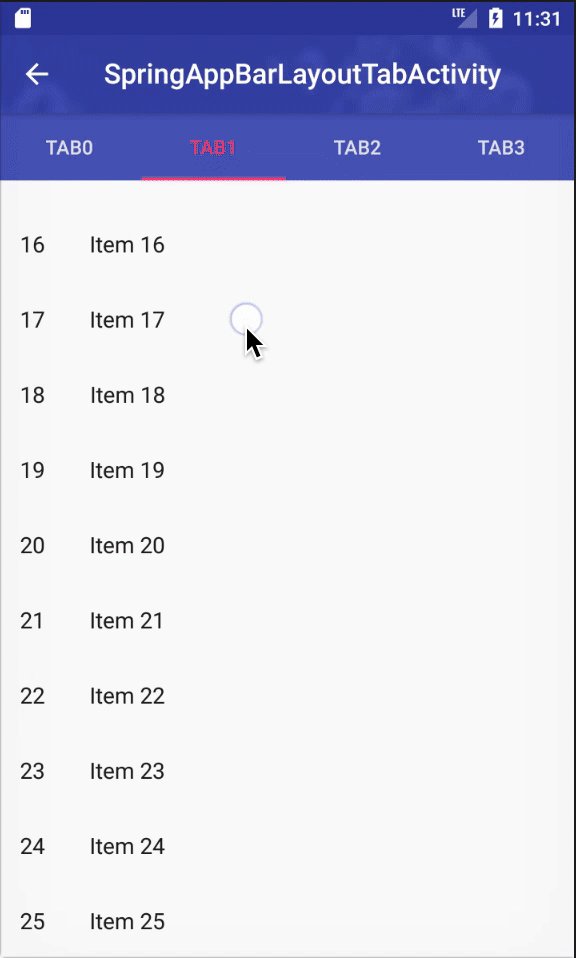
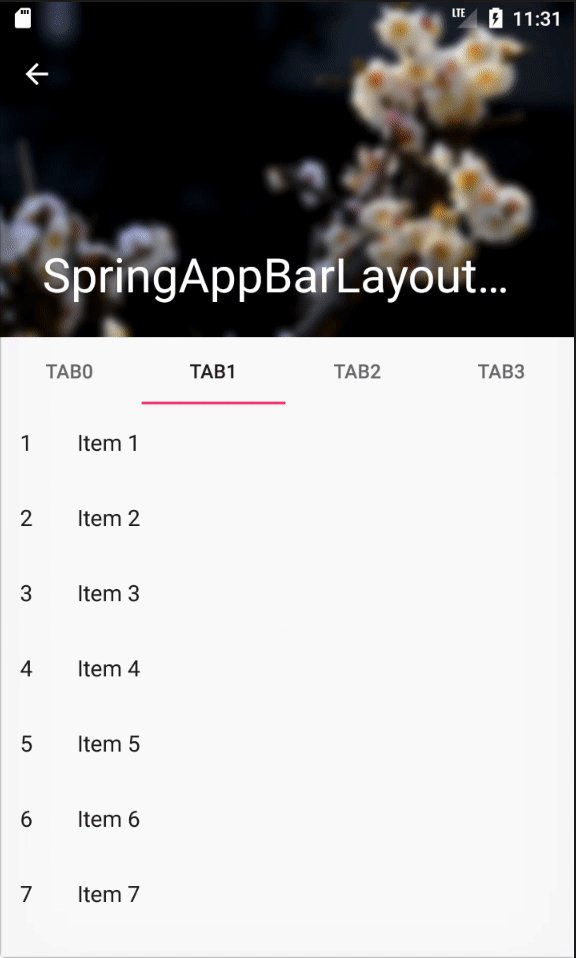
Screenshot
First is with spring. Second with blur and TabScrimHelper.Third with fling fix



Installation
dependencies {
compile 'com.github.todou:appbarspring:1.0.3'
}
Usages
AppBarLayout-Spring
<android.support.design.widget.AppBarLayout
...
app:layout_behavior="@string/appbar_spring_behavior"
...>
...
</android.support.design.widget.AppBarLayout>
if you want add blur with the spring.You can add this by the RealtimeBlurView:
final RealtimeBlurView realtimeBlurView = (RealtimeBlurView) findViewById(R.id.real_time_blur_view);
AppBarLayout appBarLayout = (AppBarLayout) findViewById(R.id.app_bar);
AppBarLayoutSpringBehavior springBehavior = (AppBarLayoutSpringBehavior) ((CoordinatorLayout.LayoutParams) appBarLayout.getLayoutParams()).getBehavior();
springBehavior.setSpringOffsetCallback(new AppBarLayoutSpringBehavior.SpringOffsetCallback() {
@Override
public void springCallback(int offset) {
int radius = 20 * (240 - offset > 0 ? 240 - offset : 0) / 240;
realtimeBlurView.setBlurRadius(radius);
}
});
With the tablayout you can add TabScrimHelper to let TabLayout animate color with the CollapsingToolbarLayout:
TabScrimHelper tabScrimHelper = new TabScrimHelper(tabLayout, collapsingToolbarLayout);
appBarLayout.addOnOffsetChangedListener(tabScrimHelper);
AppBarLayout-Fling Fix
Maybe you will find the appbar fling when scroll down is not smooth. You can try this appbar fling fix behavior:
<android.support.design.widget.AppBarLayout
...
app:layout_behavior="@string/appbar_fling_fix_behavior"
...>
...
</android.support.design.widget.AppBarLayout>
NestScrollView-Fling Fix
To let NestScrollView fling when scroll up.Just use the NestedFixFlingScrollView























 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








