PageIndicatorView
PageIndicatorView
PageIndicatorView will simplify your life while you working with Android ViewPager and need to indicate selected page. It's easy to setup and customize as you need with run-time preview rendering.

Integration
To add pageindicatorview to your project, first make sure in root build.gradle you have specified the following repository:
repositories {
jcenter()
}
Note: by creating new project in Android Studio it will have jcenter repository specified by default, so you will not need to add it manually.
Once you make sure you have jcenter repository in your project, all you need to do is to add the following line independencies section of your project build.gradle.
compile 'com.romandanylyk:pageindicatorview:X.X.X'
Keep in mind, that PageIndicatorView has min API level 14
Usage Sample
During implementation of PageIndicatorView I tried to make it's setup as easy as possible. After you set adapter to your ViewPager, all you need to do is to setViewPager() and that's it! PageIndicatorView will get count from your adapter and start working with instance of your ViewPager automatically.
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(adapter);
//instance of android.support.v4.view.PagerAdapter adapter
PageIndicatorView pageIndicatorView = (PageIndicatorView) view.findViewById(R.id.pageIndicatorView);
pageIndicatorView.setViewPager(viewPager);
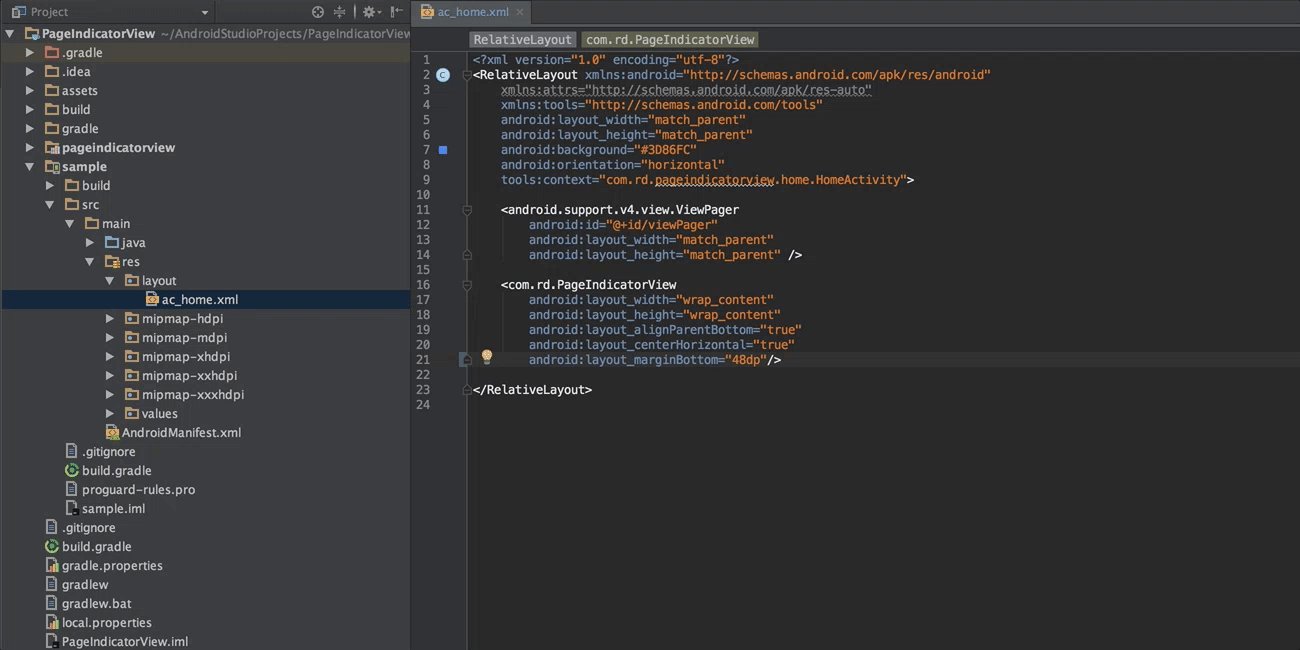
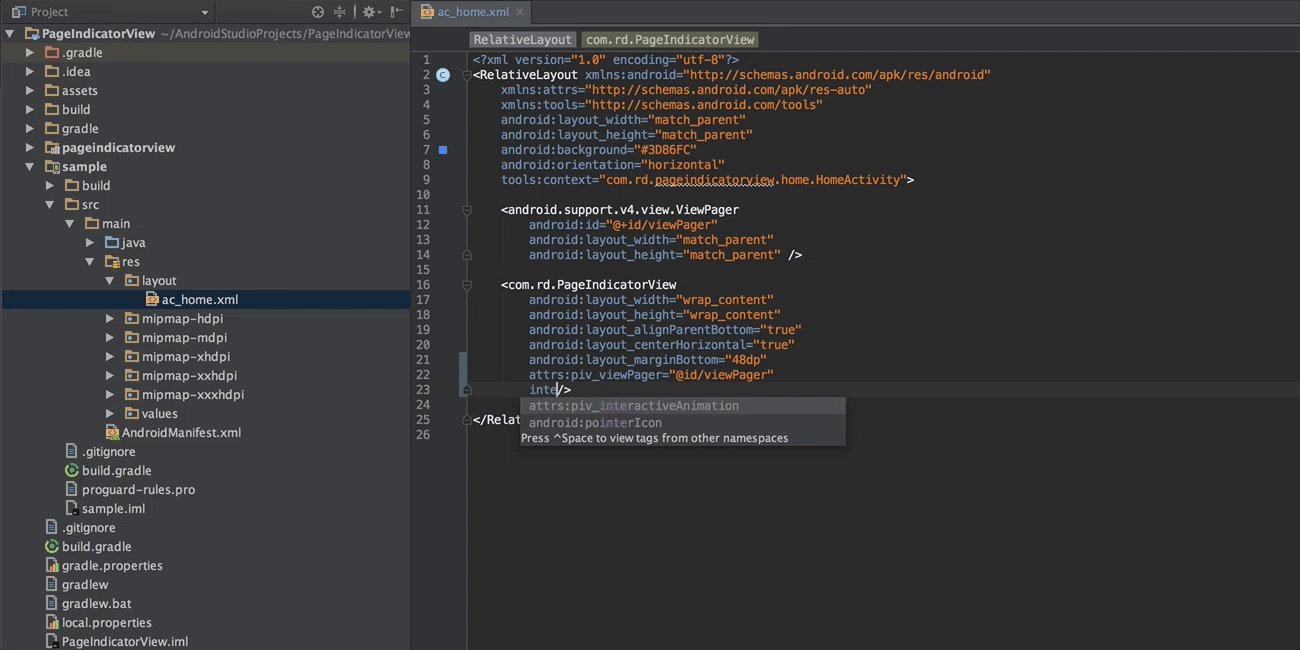
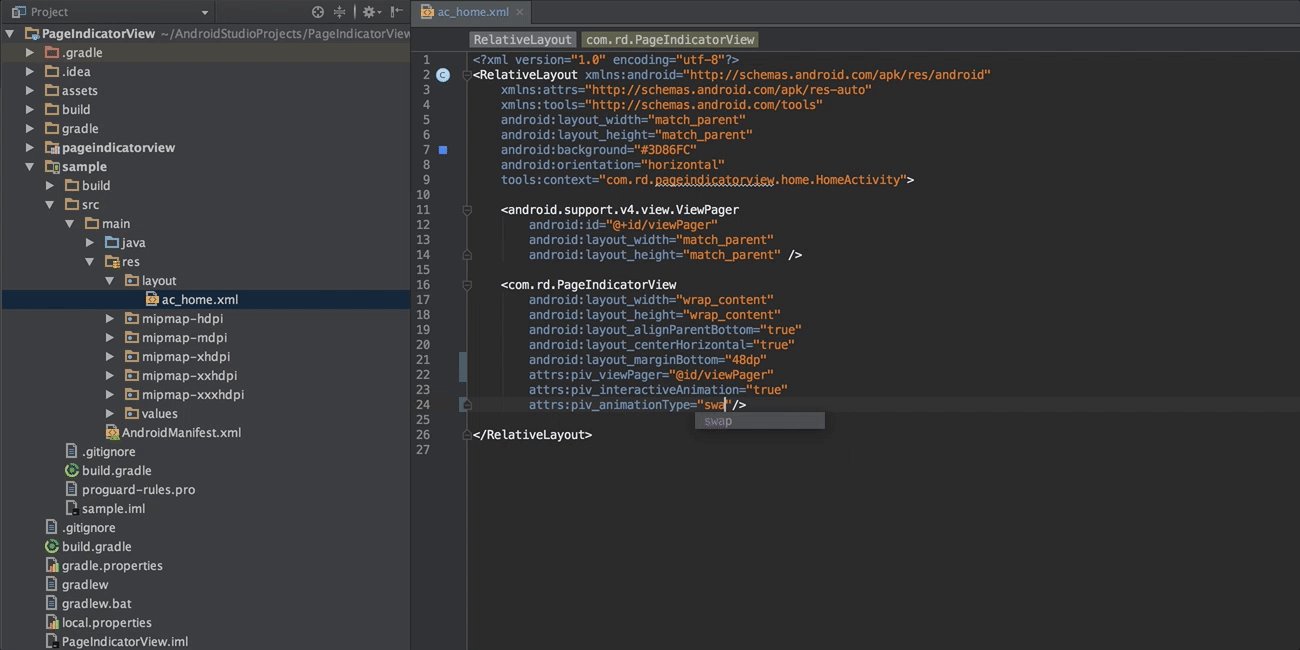
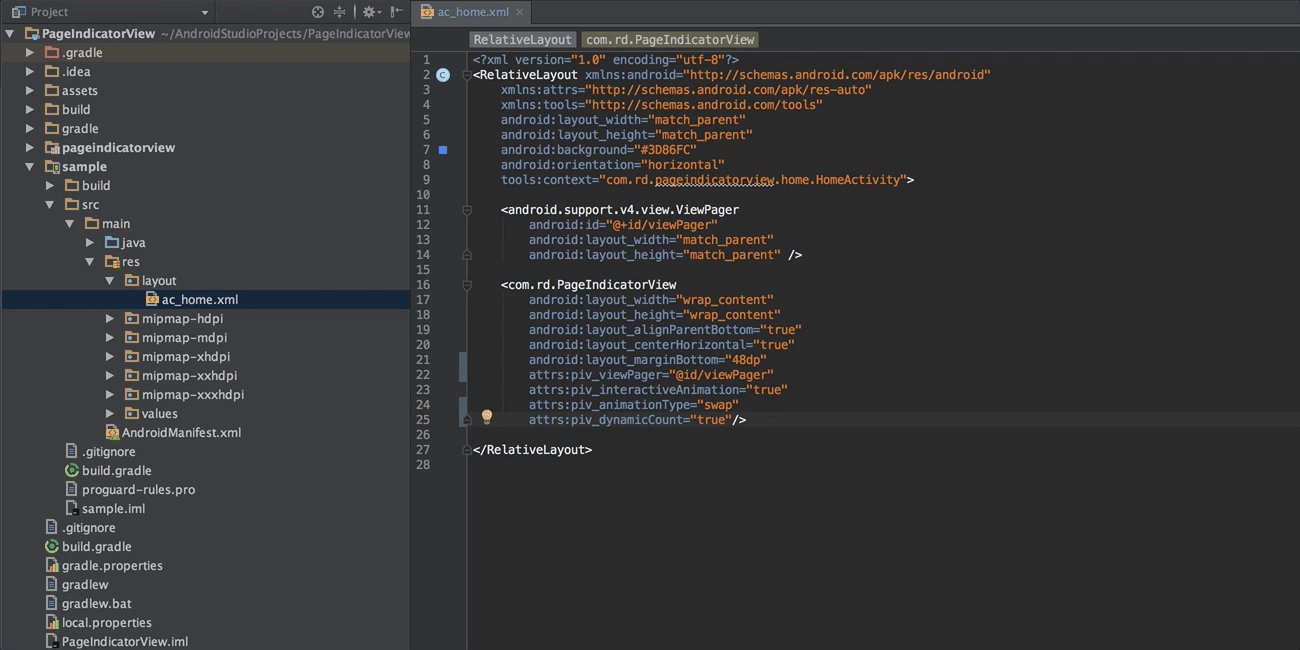
Keep in mind that all public methods are also exist as attributes, so you can even setup and customize page indicator without any java code.
<com.rd.PageIndicatorView
android:id="@+id/pageIndicatorView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
attrs:piv_viewPager="@id/viewPager"/>
Customization
One of the most important feature of every custom view is ability to customize its look as user need. By calling the following methods (or attributes) you will be able to customize PageIndicatorView as you need.
//set size
setCount(int count)
setDynamicCount(boolean dynamicCount)
setRadius(int radiusDp)
setPadding(int paddingDp)
//set color
setUnselectedColor(int color)
setSelectedColor(int color)
//set animation
setAnimationDuration(long duration)
setAnimationType(AnimationType type)
setInteractiveAnimation(boolean isInteractive)
//set selection
setProgress(int selectingPosition, float progress)
setSelection(int position)

Here you can see all the animations PageIndicatorView support.
| Name | Support version | Preview |
|---|---|---|
AnimationType.NONE | 0.0.1 |  |
AnimationType.COLOR | 0.0.1 |  |
AnimationType.SCALE | 0.0.1 |  |
AnimationType.SLIDE | 0.0.1 |  |
AnimationType.WORM | 0.0.1 |  |
Release Note
See release notes on github releases or Bintray release notes.
























 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








