SpeedView
Dynamic Speedometer for Android. amazing, powerful, and multi shape :zap: , you can change the color of everything.
minSdkVersion=11
Library Size ~ 12 Kb.





Download
add this line to build.gradle
dependencies {
compile 'com.github.anastr:speedviewlib:1.0.9'
}
for maven
<dependency>
<groupId>com.github.anastr</groupId>
<artifactId>speedviewlib</artifactId>
<version>1.0.9</version>
<type>pom</type>
</dependency>
Usage
see The most important methods at Get Started - Wiki.
we have 5 views :
1st SpeedView




add SpeedView to your layout
<com.github.anastr.speedviewlib.SpeedView
android:id="@+id/speedView"
android:layout_width="250dp"
android:layout_height="wrap_content" />
change the speed from your code :
SpeedView speedView = (SpeedView) findViewById(R.id.speedView);
// change speed to 50 Km/h
speedView.speedTo(50);
you can change max speed by this line (default : 100)
speedView.setMaxSpeed(220);
/**
* see also:
* speedView.setWithTremble(false);
* speedView.setIndicatorColor(Color.BLUE);
* speedView.setHighSpeedColor(Color.RED);
* .....
*/
2nd DeluxeSpeedView
SpeedView with Blur Effects.


add DeluxeSpeedView to your layout
<com.github.anastr.speedviewlib.DeluxeSpeedView
android:id="@+id/deluxeSpeedView"
android:layout_width="250dp"
android:layout_height="wrap_content" />
the same methods in SpeedView
DeluxeSpeedView deluxeSpeedView = (DeluxeSpeedView) findViewById(R.id.deluxeSpeedView);
deluxeSpeedView.speedTo(50);
deluxeSpeedView.setMaxSpeed(220);
special methods for DeluxeSpeedView :
deluxeSpeedView.setWithEffects(false); //def : true
deluxeSpeedView.setSpeedBackgroundColor(Color.YELLOW);
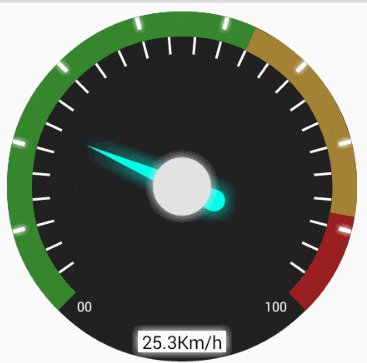
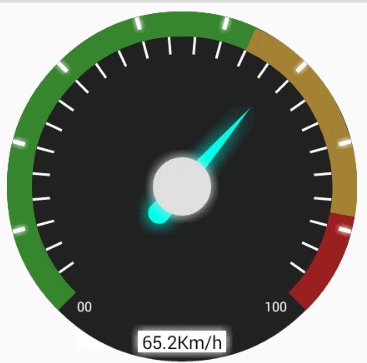
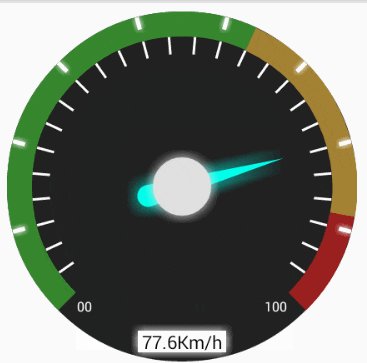
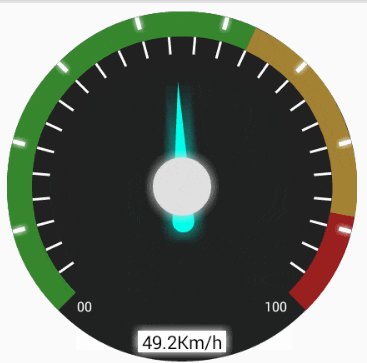
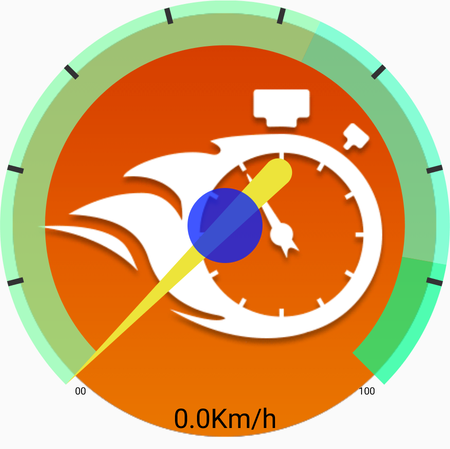
3rd AwesomeSpeedometer

add AwesomeSpeedometer to your layout
<com.github.anastr.speedviewlib.AwesomeSpeedometer
android:id="@+id/awesomeSpeedometer"
android:layout_width="300dp"
android:layout_height="wrap_content"
app:speedometerWidth="75dp"
app:indicatorWidth="35dp" />
the same methods in SpeedView
AwesomeSpeedometer awesomeSpeedometer = (AwesomeSpeedometer) findViewById(R.id.awesomeSpeedometer);
awesomeSpeedometer.speedTo(50);
awesomeSpeedometer.setMaxSpeed(220);
special methods for AwesomeSpeedometer :
awesomeSpeedometer.setIndicatorWidth(80); //def : 60dp
awesomeSpeedometer.setTrianglesColor(Color.YELLOW);
awesomeSpeedometer.setSpeedometerColor(Color.RED);
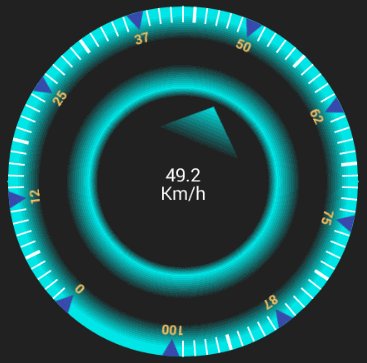
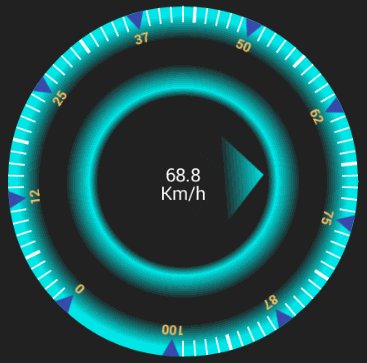
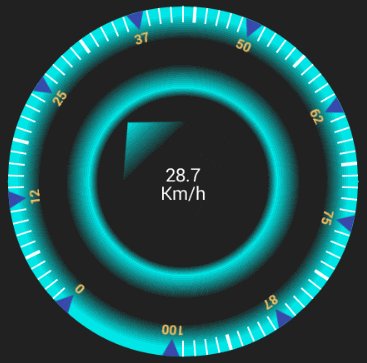
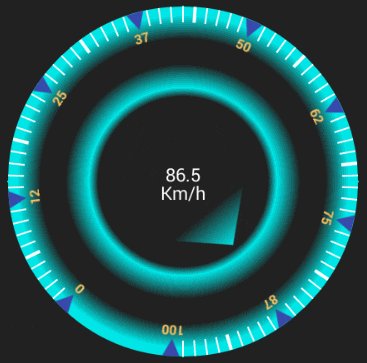
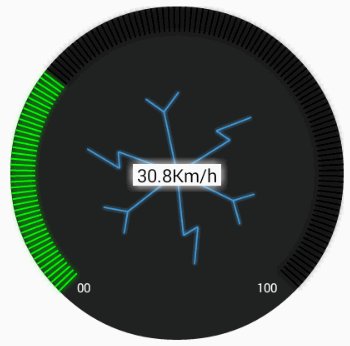
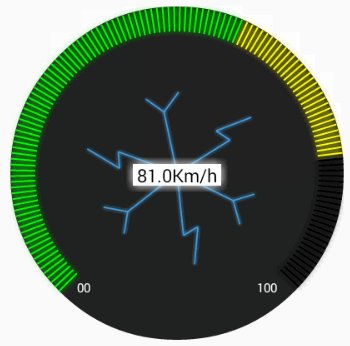
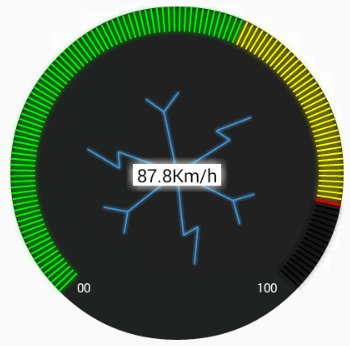
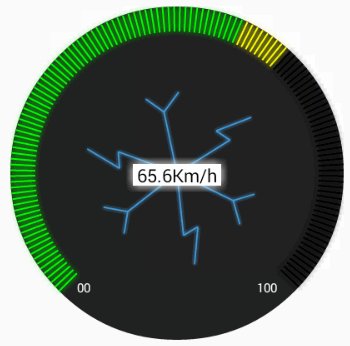
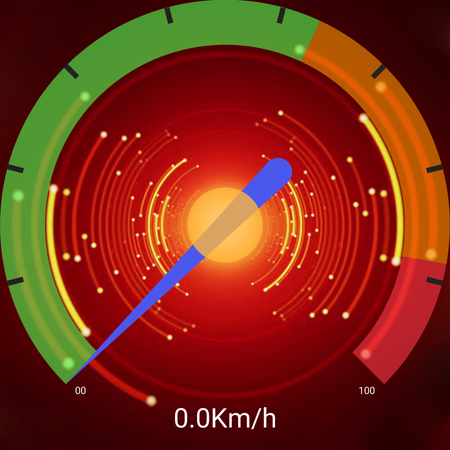
4th RaySpeedometer

add RaySpeedometer to your layout
<com.github.anastr.speedviewlib.RaySpeedometer
android:id="@+id/raySpeedometer"
android:layout_width="300dp"
android:layout_height="wrap_content" />
the same methods in SpeedView.
special methods for RaySpeedometer :
raySpeedometer.setDegreeBetweenMark(3); //def : 5
raySpeedometer.setMarkWidth(2); //def : 3dp
raySpeedometer.setRayColor(Color.RED);
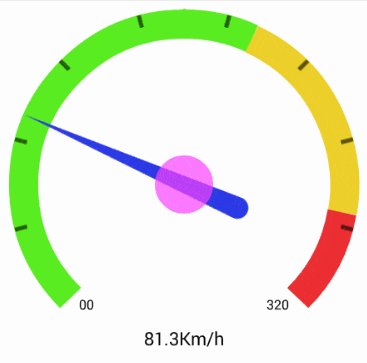
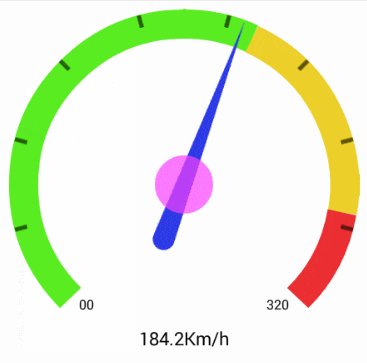
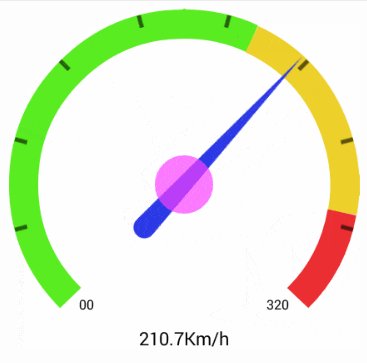
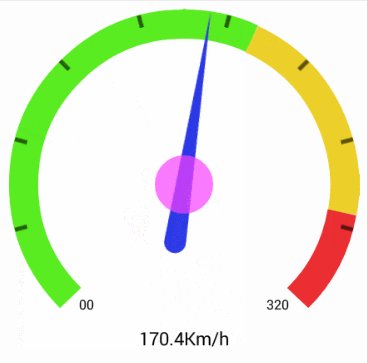
5th PointerSpeedometer

add PointerSpeedometer to your layout
<com.github.anastr.speedviewlib.PointerSpeedometer
android:id="@+id/pointerSpeedometer"
android:layout_width="300dp"
android:layout_height="wrap_content" />
the same methods in SpeedView.
special methods for PointerSpeedometer :
pointerSpeedometer.setUnitTextSize(15); //def : 5dp
pointerSpeedometer.setPointerColor(Color.RED);
Attributes
and also you can change everything in XML, see this Attributes for all Speedometers :
app:unit="m/s" <!-- def : Km/h -->
app:maxSpeed="220" <!-- def : 100 -->
app:withTremble="false" <!-- def : true -->
app:withBackgroundCircle="false" <!-- def : true -->
app:speedometerWidth="35dp" <!-- def : 30dp -->
app:indicatorColor="#2b38e6"
app:centerCircleColor="#b2f941ff"
app:lowSpeedColor="#58ed21"
app:mediumSpeedColor="#edd029"
app:highSpeedColor="#ec2f33"
app:markColor="#99000000"
app:textColor="#e23900"
app:textColor="#84ff84"
app:speedTextColor="#000000"
Attributes for DeluxeSpeedView and RaySpeedometer :
app:withEffects="false" <!-- def : true -->
app:speedBackgroundColor="#000077"
Attributes just for AwesomeSpeedometer :
app:speedometerWidth="70dp" <!-- def : 60dp -->
app:indicatorWidth="#30dp" <!-- def : 25dp -->
app:speedometerColor="#ef3737"
app:trianglesColor="#25b9b4"
Attributes just for RaySpeedometer :
app:rayColor="#d8ff0000" <!-- def : WHITE -->
app:degreeBetweenMark="7" <!-- def : 5 -->
app:markWidth="5dp" <!-- def : 3dp -->
Attributes just for PointerSpeedometer :
app:speedometerColor="#ffb26b" <!-- def : #eeeeee -->
app:pointerColor="#ffff00" <!-- def : WHITE -->
app:unitTextSize="15dp" <!-- def : 11dp -->
Coming Soon ...
i well try to draw this Speedometer. if you have any idea, image, template please open new issue and give me the image , and i well try to add it to the Library.


























 8787
8787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








