ArcProgressBar
项目地址:
ZeeeeeeNo/ArcProgressBar


简介:可配置的圆弧进度条
标签:
进度条-
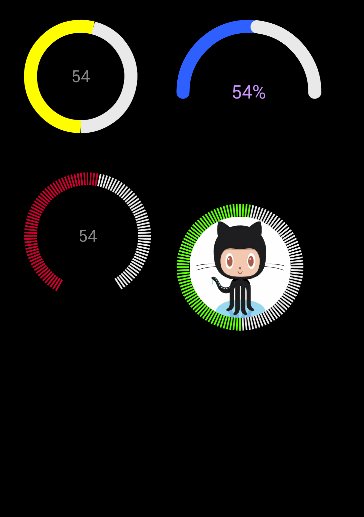
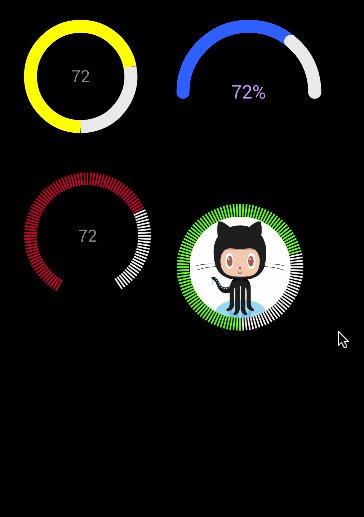
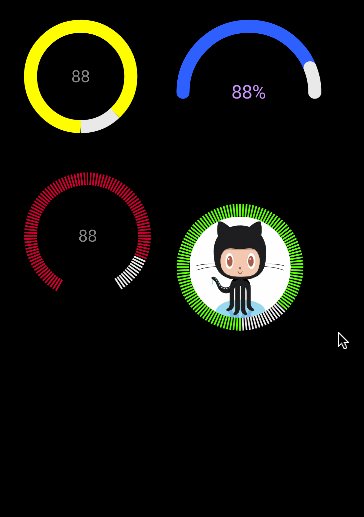
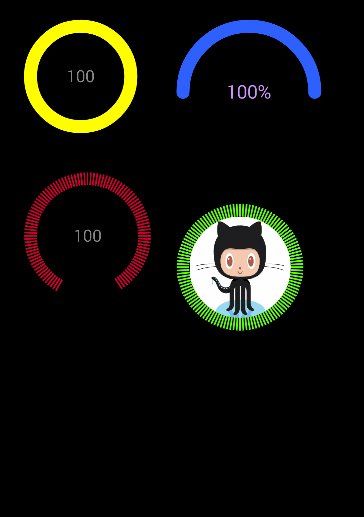
Arc ProgressBar Configurable 圆弧环形进度条
DEMO

Attributes
| name | format | description |
|---|---|---|
| borderWidth | integer | 圆弧边框的宽度 |
| progressStyle | tick/arc | 进度条类型,tick 为带刻度的 |
| radius | integer | 半径 |
| arcbgColor | color | 圆弧的边框背景 |
| degree | integer | 弧度,设置为 0 即为圆形进度条,180 为半圆 |
| tickWidth | integer | 刻度的宽度 |
| tickDensity | integer | 刻度的密度 2~8 越小越密 |
| bgShow | boolean | 是否显示圆弧边框背景 |
| arcCapRound | boolean | 圆弧的笔触是否为圆形,tick 无效 |
interface
提供了绘制圆弧中间区域的一个接口
/**
*
* @param canvas
* @param rectF 圆弧的 Rect
* @param x 圆弧的中心 x
* @param y 圆弧的中心 y
* @param storkeWidth 圆弧的边框宽度
* @param progress 当前进度
*/
public interface OnCenterDraw {
public void draw(Canvas canvas, RectF rectF, float x, float y,float storkeWidth,int progress);
}
默认提供了两个实现 onImageCenter
OnTextCenter
Use
<com.czp.library.ArcProgress
android:id="@+id/myProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:degree="0"
app:progressStyle="arc" />
<com.czp.library.ArcProgress
android:id="@+id/myProgress01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/myProgress"
app:radius="80dp"
app:progressColor="@color/progressColor"
app:tickDensity="3" />
<com.czp.library.ArcProgress
android:id="@+id/myProgress02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/myProgress"
app:radius="90dp"
app:arcCapRound="true"
app:degree="180"
app:progressStyle="arc"
app:progressColor="@color/progressColorBlue"
app:tickDensity="3" />
mProgress.setOnCenterDraw(new ArcProgress.OnCenterDraw() {
@Override
public void draw(Canvas canvas, RectF rectF, float x, float y, float storkeWidth,int progress) {
Paint textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setStrokeWidth(35);
textPaint.setColor(getResources().getColor(R.color.textColor));
String progressStr = String.valueOf(progress+"%");
float textX = x-(textPaint.measureText(progressStr)/2);
float textY = y-((textPaint.descent()+textPaint.ascent())/2);
canvas.drawText(progressStr,textX,textY,textPaint);
}
});
Including in your project
dependencies {
compile 'com.czp.arcProgressBar:ArcProgressBar:1.0.1'
}





















 6978
6978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








