MTransition
项目地址:HJ-Money/MTransition 
简介:Android:自定义页面切换动画,Custom page Transition
标签:
English | 中文文档
MTransition is a page switching animation library on Android,it can make some complex, custom page switching animations easier to implement, and reduce development time.
Demo Apk
Download link:https://github.com/HJ-Money/MTransition/raw/master/Introduction/mtransition_demo.apk 
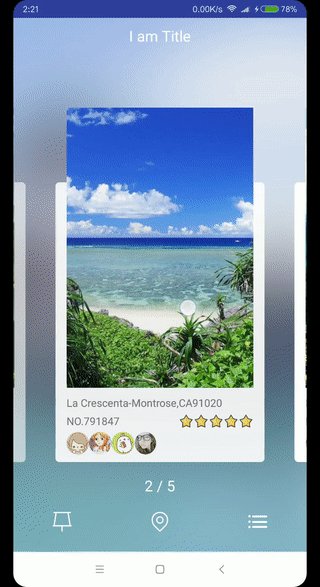
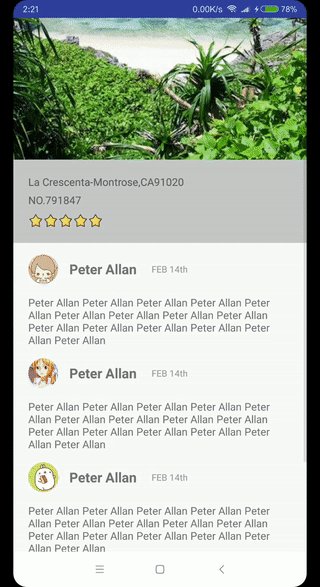
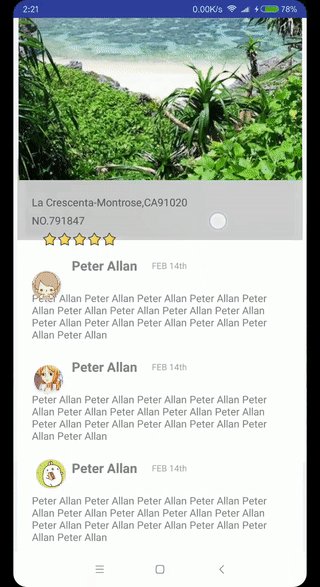
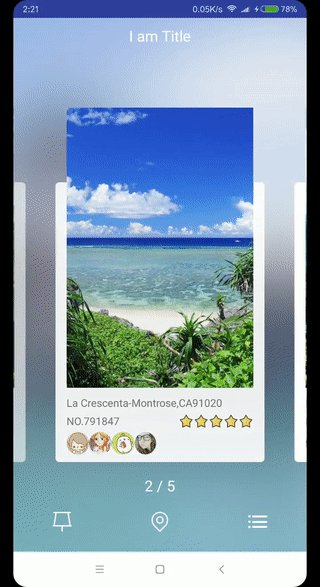
Example

The design comes from:https://dribbble.com/shots/2493845-ToFind-Transition-Test
In the example above,before and after the animation is executed Two different Activity.As shown below: 























 2782
2782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








