问题描述: idea新建Spring Boot项目后,发现不能访问static下面的静态图片资源,但是html文件确是可以访问的,开始按照网上的教程是在application.properties里修改下面的设置:
#spring.resources.static-locations=classpath:/static/
#spring.mvc.static-path-pattern=/pics/**
解决方式:不采用上面的方式,直接通过拦截器设置资源路径:
@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport {
@Override
protected void addInterceptors(InterceptorRegistry registry) {
//registry.addInterceptor(new UserRoleAuthorizationInterceptor()).addPathPatterns("/pics/**");
super.addInterceptors(registry);
}
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");
super.addResourceHandlers(registry);
}
}
然后浏览器访问图片地址即可:http://localhost:8090/demo/bifan.jpg
指定图片存放路径:
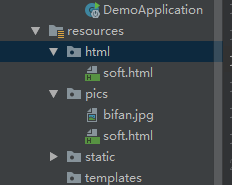
如果指定图片存放路径,比如在下面创建pics与html的文件夹存放图片:

修改InterceptorConfig:
@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport {
@Override
protected void addInterceptors(InterceptorRegistry registry) {
//registry.addInterceptor(new UserRoleAuthorizationInterceptor()).addPathPatterns("/demo/pics/**");
super.addInterceptors(registry);
}
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/html/**").addResourceLocations("classpath:/html/");
registry.addResourceHandler("/pics/**").addResourceLocations("classpath:/pics/");
super.addResourceHandlers(registry);
}
}
访问地址:http://localhost:8090/demo/pics/bifan.jpg
注意的是,修改了静态资源不会立马起效,可修改下面的设置:
1.开启自动编译:

2.开启运行时编译:
按住ctrl + shift + alt + /,并选择register进入设置页面如下设置
























 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








