原博客
http://blog.csdn.net/ghd2000/article/details/47663227说明:这种方法,是动态添加的,即:点击item,要展示的内容,有多少条,事先可以不确定,动态添加
优点:要加的东西,可以让后台封装到一个集合或者数组中,数量随意,可扩展性好,因为是动态添加的
缺点:界面反应有点慢。即:点击item后,展示动画的过程有点卡顿。
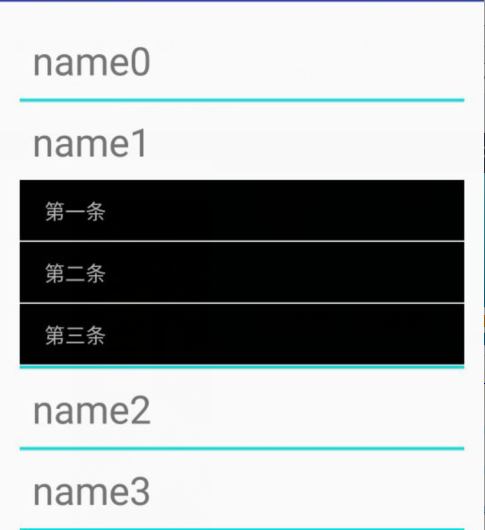
效果图:
———————————-分割线————————————–
1、ListItem
public class ListItem {
private String name;
private List<String> childrenList;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<String> getChildrenList() {
return childrenList;
}
public void setChildrenList(List<String> childrenList) {
this.childrenList = childrenList;
}
}2、展示的动画ViewExpandAnimation
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Transformation;
import android.widget.LinearLayout.LayoutParams;
public class ViewExpandAnimation extends Animation {
private View mAnimationView = null;
private LayoutParams mViewLayoutParams = null;
private int mStart = 0;
private int mEnd = 0;
public ViewExpandAnimation(View view){
animationSettings(view, 200);
}
public ViewExpandAnimation(View view, int duration){
animationSettings(view, duration);
}
private void animationSettings(View view, int duration){
setDuration(duration);
mAnimationView = view;
mViewLayoutParams = (LayoutParams) view.getLayoutParams();
mStart = mViewLayoutParams.bottomMargin;
mEnd = (mStart == 0 ? (0 - view.getHeight()) : 0);
view.setVisibility(View.VISIBLE);
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
if(interpolatedTime < 1.0f){
mViewLayoutParams.bottomMargin = mStart + (int) ((mEnd - mStart) * interpolatedTime);
// invalidate
mAnimationView.requestLayout();
}else{
mViewLayoutParams.bottomMargin = mEnd;
mAnimationView.requestLayout();
if(mEnd != 0){
mAnimationView.setVisibility(View.GONE);
}
}
}
}3、布局:
3.1、activity_list_view
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>3.2、child_item
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/black">
<TextView
android:id="@+id/child_text"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:gravity="center_vertical"
android:text="喜欢"
android:textColor="#ffb3b3b3"
android:textSize="17sp" />
<View
android:layout_width="wrap_content"
android:layout_height="1.0dip"
android:layout_alignParentBottom="true"
android:background="@android:color/white" />
</RelativeLayout>3.3、group_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:textSize="30sp"
/>
<LinearLayout
android:id="@+id/child_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"/>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#00dddd"/>
</LinearLayout>4、MainActivity
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.widget.AdapterView;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private ListView mListView;
private List<ListItem> mList;
private ListItemAdapter mListAdapter;
private ListItemAdapter.ViewHolder mLastViewTag = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
init();
}
public void init() {
mListView = (ListView) findViewById(R.id.list_view);
mList = new ArrayList<ListItem>();
List<String> tempArray1 = new ArrayList<String>();
tempArray1.add("第一条");
tempArray1.add("第二条");
List<String> tempArray2 = new ArrayList<String>();
tempArray2.add("第一条");
tempArray2.add("第二条");
tempArray2.add("第三条");
List<String> tempArray3 = new ArrayList<String>();
tempArray3.add("第一条");
tempArray3.add("第二条");
tempArray3.add("第三条");
tempArray3.add("第四条");
for (int i = 0; i < 10; i++) {
ListItem item = new ListItem();
item.setName("name" + i);
if (i == 0) {
item.setChildrenList(tempArray1);
} else if (i == 1) {
item.setChildrenList(tempArray2);
} else if (i == 3) {
item.setChildrenList(tempArray3);
} else {
item.setChildrenList(tempArray1);
}
mList.add(item);
}
mListAdapter = new ListItemAdapter(this, mList);
mListView.setAdapter(mListAdapter);
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, final int position, long id) {
mListAdapter.setPosition(position);
//将上一个展开的view 收缩
if (mLastViewTag != null) {
View previousView = parent.findViewWithTag(mLastViewTag);
if (previousView != null) {
View childrenView = previousView.findViewById(R.id.child_layout);
if (childrenView != null
&& (childrenView.getVisibility() != View.GONE)) {
childrenView.startAnimation(new ViewExpandAnimation(
childrenView));
}
}
}
//记录当前item的Tag
mLastViewTag = (ListItemAdapter.ViewHolder) view.getTag();
//展开当前点击的item
View childrenLayout = view.findViewById(R.id.child_layout);
ViewExpandAnimation expandAnimation = new ViewExpandAnimation(childrenLayout);
expandAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
//item展开结束后,将当前item平滑滚动到顶部
mListView.smoothScrollToPositionFromTop(position, 1, 200);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
childrenLayout.startAnimation(expandAnimation);
}
});
}
}5、ListItemAdapter
import android.content.Context;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.List;
public class ListItemAdapter extends BaseAdapter {
private List<ListItem> mList;
private Context mContext;
private int mPosition = -1;
private DisplayMetrics mDisplayMetrics;
private LayoutInflater mInflater;
public ListItemAdapter(Context context, List<ListItem> mList) {
this.mList = mList;
this.mContext = context;
this.mDisplayMetrics = mContext.getResources().getDisplayMetrics();
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.group_item,null);
holder.childrenLayout = (LinearLayout) convertView.findViewById(R.id.child_layout);
holder.name = (TextView) convertView.findViewById(R.id.name);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
ListItem item = mList.get(position);
holder.name.setText(item.getName());
if (holder.childrenLayout.getChildCount() > 0) {
holder.childrenLayout.removeAllViews();
}
//动态加载子view布局
int size = item.getChildrenList().size();
for (int i = 0; i < size; i++) {
View childrenView = mInflater.inflate(R.layout.child_item, null);
TextView name = (TextView) childrenView.findViewById(R.id.child_text);
name.setText(item.getChildrenList().get(i));
holder.childrenLayout.addView(childrenView);
}
//这里很重要,计算当前要展开view的高度
LinearLayout childrenLayout = (LinearLayout) convertView.findViewById(R.id.child_layout);
int widthSpec = View.MeasureSpec.makeMeasureSpec((int) (mDisplayMetrics.widthPixels -
10 * mDisplayMetrics.density), View.MeasureSpec.EXACTLY);
childrenLayout.measure(widthSpec, 0);
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) childrenLayout.getLayoutParams();
if(mPosition == position) {
params.bottomMargin = 0;
childrenLayout.setVisibility(View.VISIBLE);
} else {
params.bottomMargin = -childrenLayout.getMeasuredHeight();
childrenLayout.setVisibility(View.GONE);
}
return convertView;
}
public void setPosition(int position) {
mPosition = position;
}
public static class ViewHolder {
TextView name;
LinearLayout childrenLayout;
}
}























 841
841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








