有的时候,仅仅是价格要求,前面的符号小一点,后面的数字大一点,就没必要用SpannableString。用HTML简单处理即可
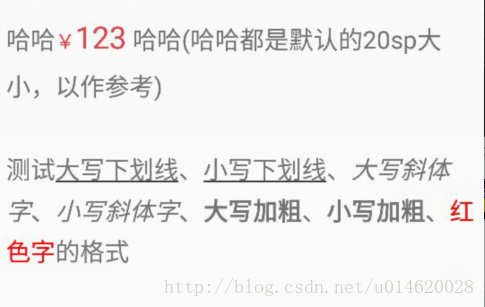
效果图:
代码实现:
//加粗:<strong>222</strong>也可以
tv_1 = (TextView) findViewById(R.id.tv_1);
tv_2 = (TextView) findViewById(R.id.tv_2);
Spanned spanned_1 = Html.fromHtml("哈哈<font color= '#DD454C'>" + "<small>¥</small>" + "<big>" + 123 + "</big></font> 哈哈(哈哈都是默认的20sp大小,以作参考)");
tv_1.setText(spanned_1);
String s = "测试<U>大写下划线</U>、<u>小写下划线</u>、<I>大写斜体字</I>、<i>小写斜体字</i>、<B>大写加粗</B>、<b>小写加粗</b>、<font color='red'>红色字</font>的格式";
Spanned spanned_2 = Html.fromHtml(s);
tv_2.setText(spanned_2);———————————————————————-
附:SpannableString
代码实现:
textview = (TextView) findViewById(R.id.textview);
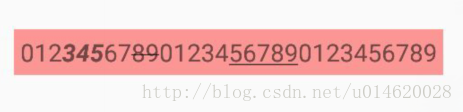
String content = "012345678901234567890123456789";
SpannableString spannableString = new SpannableString(content);
/**
* 设置字体样式
* Typeface.BOLD_ITALIC:粗体+斜体
* Typeface.BOLD:粗体
* Typeface.ITALIC:斜体
* Typeface.NORMAL:普通
*/
spannableString.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 3, 6,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//删除线(中划线)
spannableString.setSpan(new StrikethroughSpan(), 8, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//下划线
spannableString.setSpan(new UnderlineSpan(), 15, 20, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
textview.setText(spannableString);























 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








