使用主题
新材料主题将提供:
- 让您设置主题配色工具的系统小组件
- 适用于系统小组件的触摸反馈动画
- 操作行为转换动画
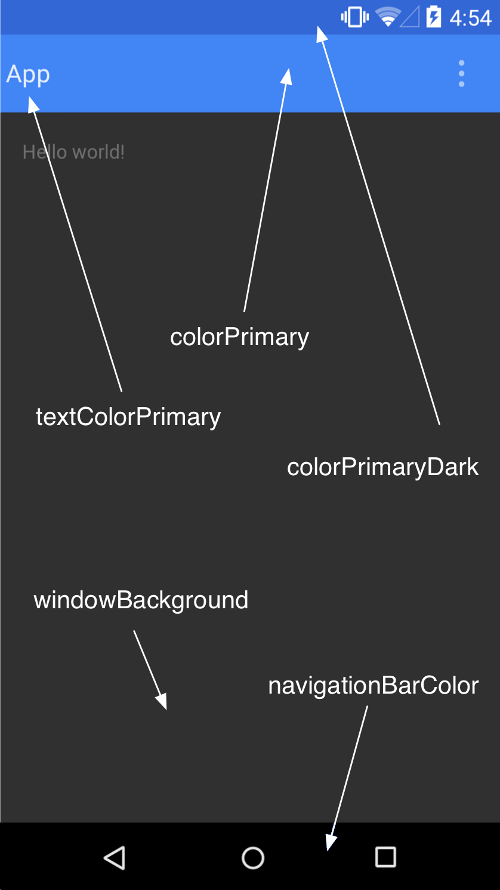
您可使用您所控制的配色工具,按照您的品牌形象定制材料主题的外观。 您可使用主题属性为操作栏和状态栏着色,如图 3 所示。
系统小组件拥有全新的设计与触摸反馈动画。您可为您的应用定制配色工具、触摸反馈动画以及操作行为转换。
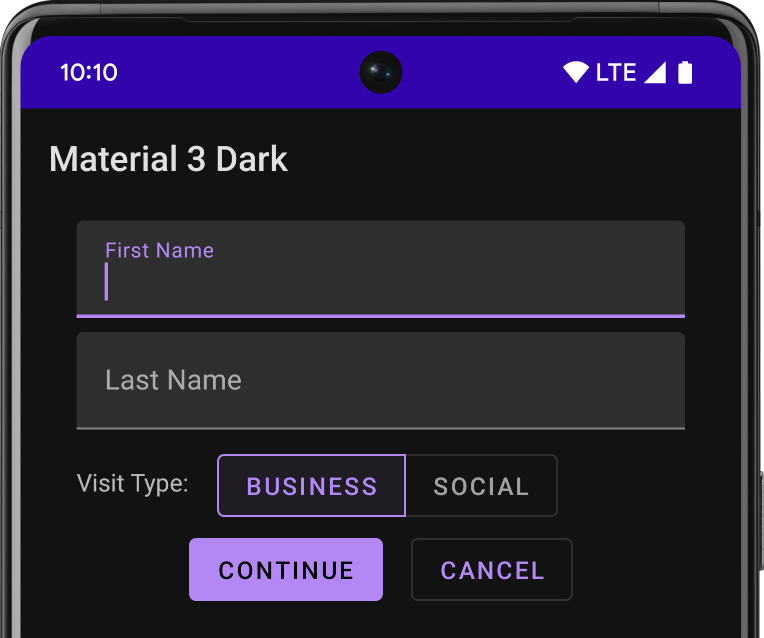
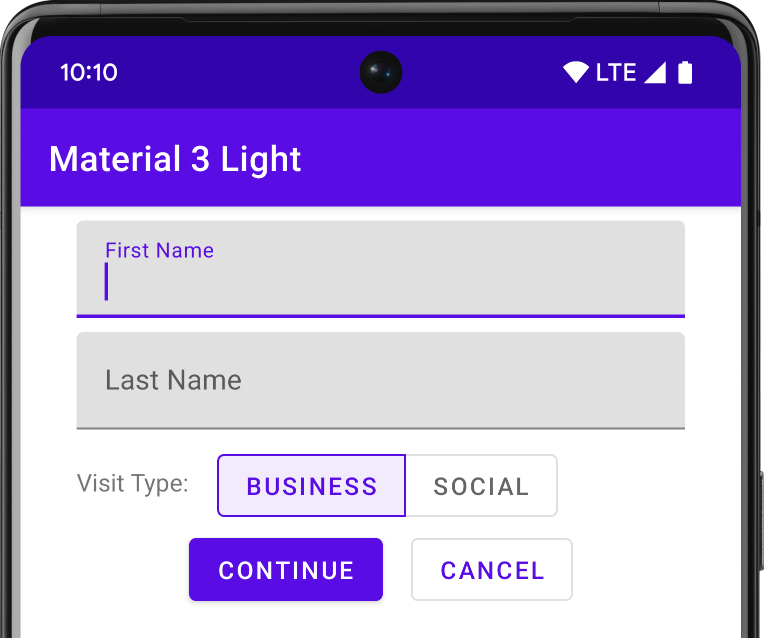
材料主题的定义为:
@android:style/Theme.Material(深色版本)@android:style/Theme.Material.Light(浅色版本)@android:style/Theme.Material.Light.DarkActionBar
如果要了解您可使用的材料风格,请参阅 R.style 的 API 参考。

图 1.深色材料主题

图 2.浅色材料主题
注意:材料主题仅在 Android 5.0(API 级别 21)及更高版本中提供。 v7 支持内容库为一些小组件提供附带 Material Design 风格的主题,同时为配色工具定制提供支持。 如果要了解更多信息,请参阅 保持兼容性。
定制配色工具
如果要定制主题的基色以符合您的品牌,您可在进行材料主题继承时使用主题属性定义您的定制颜色:
<resources> <style name="AppTheme" parent="android:Theme.Material"> <item name="android:colorPrimary">@color/primary</item> <item name="android:colorPrimaryDark">@color/primary_dark</item> <item name="android:colorAccent">@color/accent</item> </style> </resources>

图 3.定制材料主题。
定制状态栏
材料主题可让您轻松定制状态栏,因此您可以指定一个符合自己品牌特色且对比度足够高、能够显示白色状态图标的颜色。 如果要为状态栏设置定制颜色,您可在扩展材料主题时使用 android:statusBarColor 属性。 默认情况下,android:statusBarColor 将继承 android:colorPrimaryDark 的值。
您也可自行将状态栏移到后侧。例如,您想在一个照片上以透明的方式显示状态栏,同时利用细微的深色渐变以确保白色状态图标仍保持可见。 如果要执行此操作,请将 android:statusBarColor 属性设置为@android:color/transparent 并根据需要调整窗口标志。您也可以使用 Window.setStatusBarColor() 方法进行动画或淡出设置。
注意:在多数情况下,状态栏与主工具栏之间应该有一个清楚的分割,您在这些栏的后侧显示全屏的丰富图像或媒体内容以及使用颜色渐变以确保图表仍保持可见的情况除外。
定制导航栏和状态栏时,您可选择将导航栏和状态栏变透明或仅修改状态栏。 在所有其他情况中,导航栏均应保持黑色。
主题个别视图
XML 布局定义内的元素可指定 android:theme 属性,而该属性将引用一个主题资源。 此属性可修改元素以及任何子元素的主题,有助于改变界面中特定部分的主题配色工具。





















 1039
1039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








