- v-html指令:用来解析带有标签的变量,可以展示出对应的样式。
<script>
const app = Vue.createApp({
data() {
return {
message: '<strong>hello world</strong>'
}
},
template: `<div v-html="message"></div>`
});
const vm = app.mount('#root')
</script>

2. v-bind: 用于属性和变量做绑定 (可缩写为’:')
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello world'
}
},
template: `<div v-bind:title="message">hello wprld</div>`
});
const vm = app.mount('#root')
</script>
缩写版
template: `<div :title="message">hello wprld</div>`
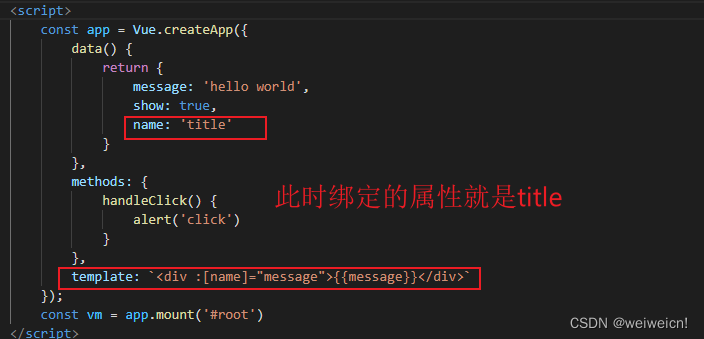
若绑定的属性名字是变量:


3. v-once: 变量只使用一次,即数据不会改变
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello world'
}
},
template: `<div v-once>{{message}}</div>`
});
const vm = app.mount('#root')
</script>
- v-if: 标签展不展示:
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello world',
show: true
}
},
template: `<div v-if="show">{{message}}</div>`
});
const vm = app.mount('#root')
</script>
- v-on: 做事件绑定(可缩写为@)
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello world',
show: true
}
},
methods: {
handleClick() {
alert('click')
}
},
template: `<div v-on:click="handleClick">{{message}}</div>`
});
const vm = app.mount('#root')
</script>
简写版:
template: `<div @click="handleClick"></div>`
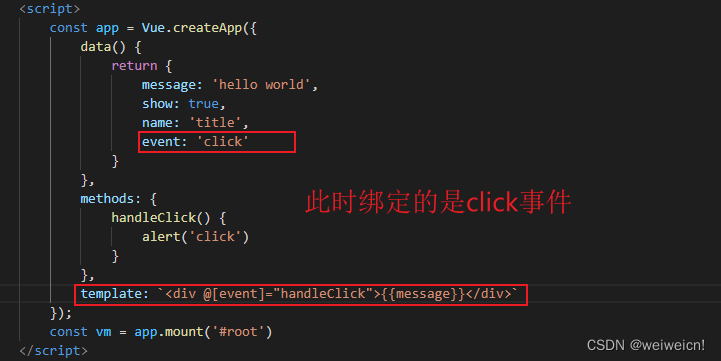
当绑定的事件是变量时:

完整代码,各部分替换script中的内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>7</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello world',
show: true,
name: 'title',
event: 'click'
}
},
methods: {
handleClick() {
alert('click')
}
},
template: `<div @[event]="handleClick">{{message}}</div>`
});
const vm = app.mount('#root')
</script>
</body>
</html>





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








