一、父组件传值给子组件
- 父组件通过属性将值传给子组件,子组件通过props接收传过来的值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>15</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
const app = Vue.createApp({
template: `<div><test content="hello world"/></div>`
});
app.component('test', {
props: ['content'],
template: `<div>{{content}}</div>`
})
const vm = app.mount('#root')
</script>
</body>
</html>

2. 父组件若要传递number类型的数据给子组件,可传动态参数,即传一个变量
<script>
const app = Vue.createApp({
data() {
return {num: 123}
},
template: `<div><test :content="num"/></div>`
});
app.component('test', {
props: ['content'],
template: `<div>{{typeof content}}</div>`
})
const vm = app.mount('#root')
</script>
二、子组件校验父组件传过来的数据
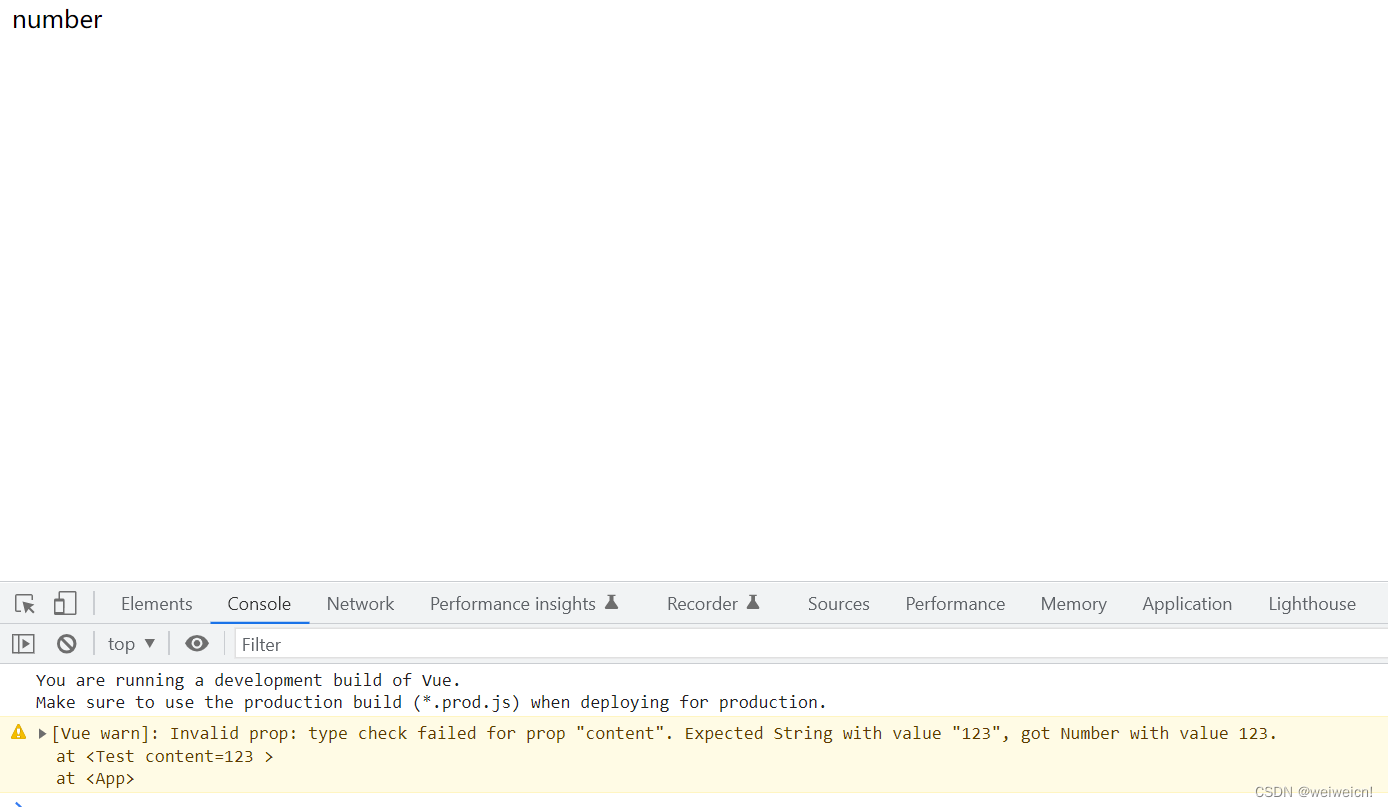
- 若子组件想接收字符串,此时验证父组件传过来的值是不是字符串
通过props: { content: String },
来定义想要接收的值的类型,如果不是指定类型,控制台中会有提示

<script>
const app = Vue.createApp({
data() {
return {num: 123}
},
template: `<div><test :content="num"/></div>`
});
app.component('test', {
props: {
content: String
},
template: `<div>{{typeof content}}</div>`
})
const vm = app.mount('#root')
</script>
- 若要要求必须让父组件传值过来,同时还可定义默认值,可按如下写:
<script>
const app = Vue.createApp({
data() {
return {num: 123}
},
template: `<div><test :content="num"/></div>`
});
app.component('test', {
props: {
content: {
type:Number,
required: true,
default: 789
}
},
template: `<div>{{typeof content}}</div>`
})
const vm = app.mount('#root')
</script>
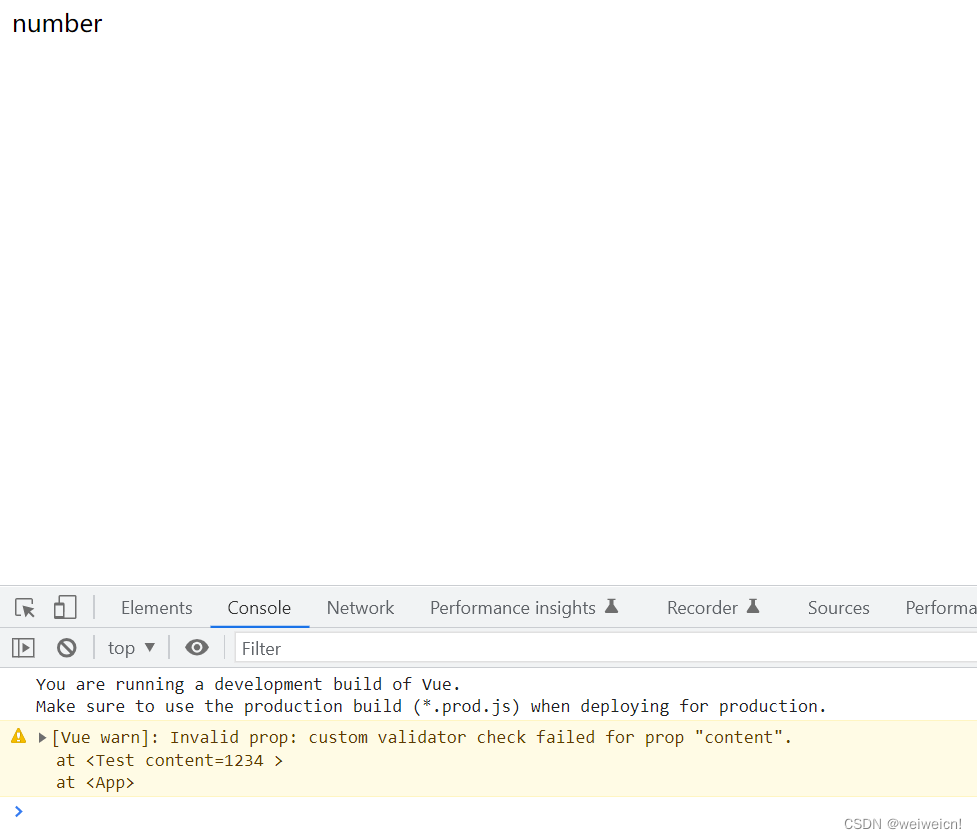
- 规定子组件接收什么样的数据:validator (若不符合,则在控制台中会有log)
<script>
const app = Vue.createApp({
data() {
return {num: 123}
},
template: `<div><test :content="num"/></div>`
});
app.component('test', {
props: {
content: {
type:Number,
validator: function(value) {
return value < 1000
},
required: true,
default: 789
}
},
template: `<div>{{typeof content}}</div>`
})
const vm = app.mount('#root')
</script>






















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








