一、插件
- 定义一个插件:
// plugin 插件,也是把通用性的功能封装起来
const myPlugin = {
install(app, options) {
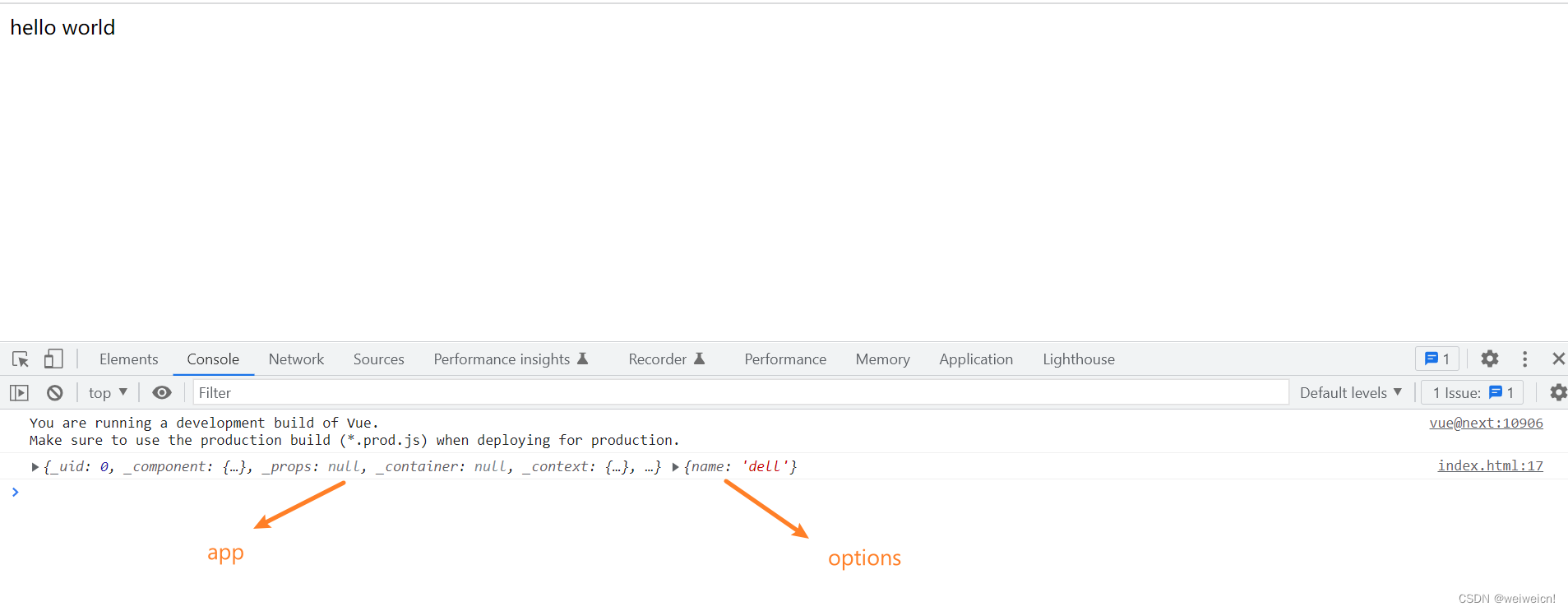
console.log(app, option)
}
}
- 使用插件:
app.use(myPlugin, {name: 'dell'})
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>32</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
// plugin 插件,也是把通用性的功能封装起来
const myPlugin = {
install(app, options) {
console.log(app, options)
}
}
const app = Vue.createApp({
template: `
<my-title />
`
});
app.component('my-title', {
template: `<div>hello world</div>`
})
app.use(myPlugin, {name: 'dell'})
const vm = app.mount('#root')
</script>
</body>
</html>

3. 给插件加内容:
const myPlugin = {
install(app, options) {
// myPlugin插件在app实例上扩展了一个name,值是Dell
app.provide('name', 'Dell')
console.log(app, options)
}
}
- 在子组件中使用上述name
app.component('my-title', {
inject: ['name'],
template: `<div>{{name}}</div>`
})
- 还可在插件中扩展指令和混入
const myPlugin = {
install(app, options) {
app.provide('name', 'Dell')
console.log(app, options)
app.directive('focus', {
mounted(el) {
el.focus();
}
});
app.mixin({
mounted() {
console.log('mixin')
}
})
}
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>32</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<script>
// plugin 插件,也是把通用性的功能封装起来
const myPlugin = {
install(app, options) {
app.provide('name', 'Dell')
console.log(app, options)
app.directive('focus', {
mounted(el) {
el.focus();
}
});
app.mixin({
mounted() {
console.log('mixin')
}
})
}
}
const app = Vue.createApp({
template: `
<my-title />
`
});
app.component('my-title', {
inject: ['name'],
template: `<div>{{name}}<input v-focus /></div>`
})
app.use(myPlugin, {name: 'dell'})
const vm = app.mount('#root')
</script>
</body>
</html>





















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








