Vue自定义指令的使用
1.自定义指令的语法
Vue自定义指令语法如下:
Vue.directive(id, definition)传入的两个参数,id是指指令ID,definition是指定义对象。其中,定义对象可以提供一些钩子函数
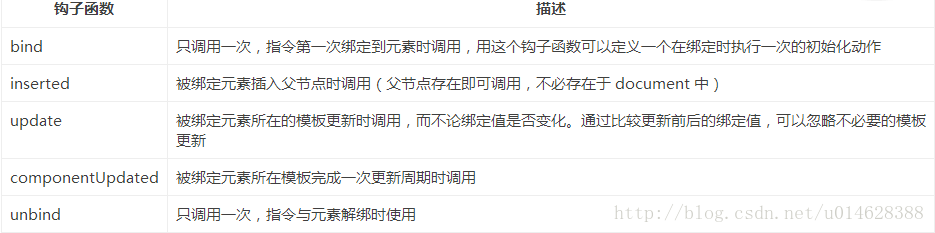
2.钩子函数
定义对象的钩子函数如下:
钩子函数的参数
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
*name: 指令名,不包括 v- 前缀。
*value: 指令的绑定值, 例如: v-my-directive=”1 + 1”,value 的值是 2。
*oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
*expression: 绑定值的字符串形式。 例如 v-my-directive=”1 + 1” , expression 的值是 “1 + 1”。
*arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 “foo”。
*modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。 - vnode: Vue 编译生成的虚拟节点。
- oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
3.例子
Vue自定义指令常见使用例子如下:
Vue.directive('my-directive', {
bind: function(){
//做绑定的准备工作
//比如添加事件监听器,或是其他只需要执行一次的复杂操作
},
inserted: function(){
//...
},
update: function(){
//根据获得的新值执行对应的更新
//对于初始值也会调用一次
},
componentUpdated: function(){
//...
},
unbind: function(){
//做清理操作
//比如移除bind时绑定的事件监听器
}当指令的定义对象中只使用update时,只需直接传入函数即可,如下:
Vue.directive('my-directive', function(){
//...
})4.应用
我们往往自定义指令都是定义到全局,方式如下:
第一步:建立一个全局的命令文件例如:directive/directives.js.
第二步:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus 让表单自动聚焦.
directives.js
import Vue from 'vue';
Vue.directive('focus',{
//当绑定元素插入到DOM中
inserted: function(el){
el.focus(); //元素聚焦
el.setAttribute('placeholder','自定义内容');
}
})
Vue.directive('***',{
inserted: function(el){
//....
}
})
export {Vue}第三步:在main.js(入口JS文件)中将它引入,可以省略文件后缀.
main.js
import directive from './components/global/directives';这样任何一个Vue文件只要这样v-focus(命令名),就可以很方便的用到了
<el-input v-model="input" placeholder="" v-focus></el-input>如果指令需要传值或者多个值
<body id="example">
<div id="demo" v-demo="{color : 'white',text : 'hello!'}"></div>
</body>
<script>
Vue.directive('demo',function(value){
console.info(value.color); //white
console.info(value.text) // hello!
})
var demo = new Vue({
el : '#demo'
})
</script>
----------






















 2654
2654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








