文章目录
项目搭建
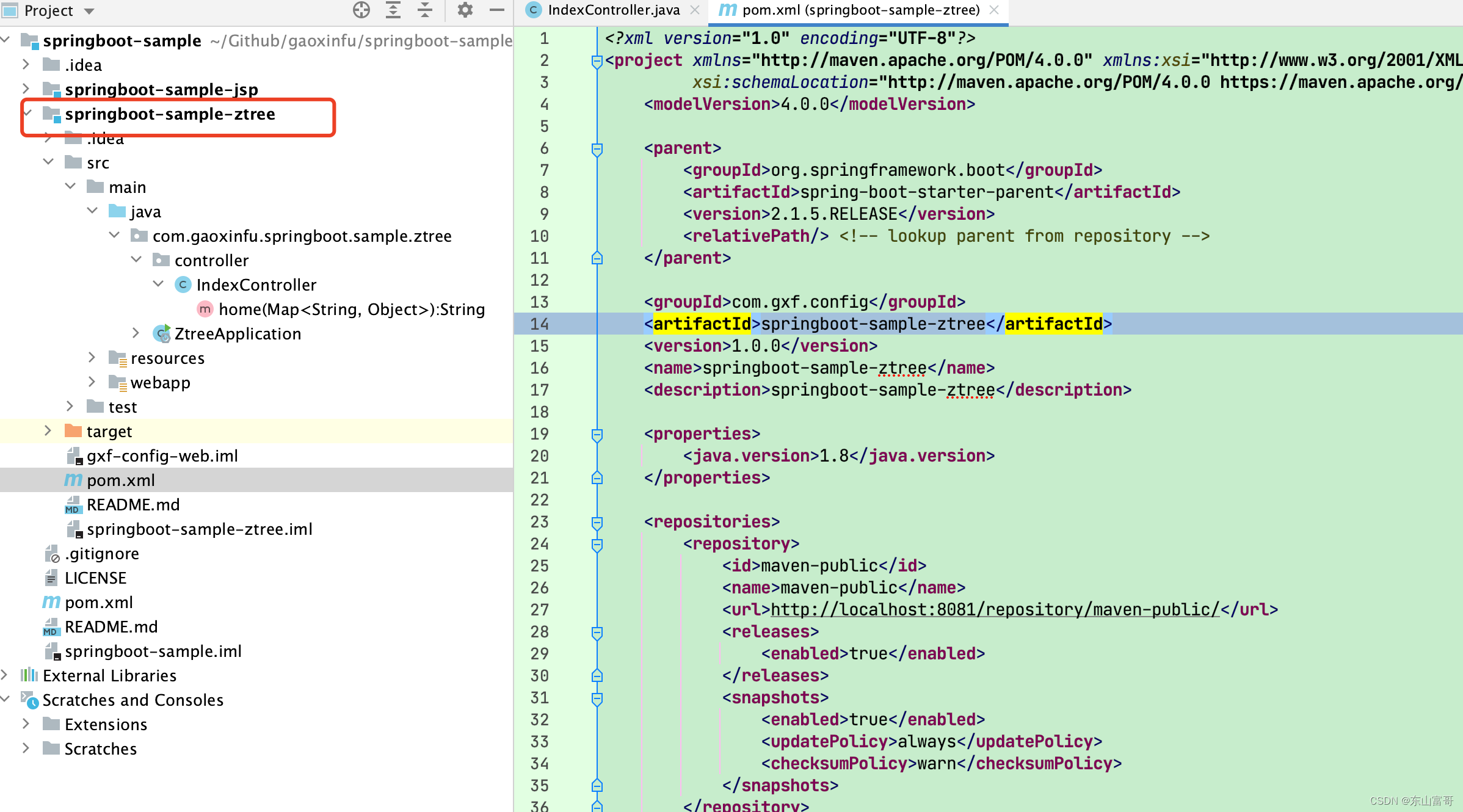
创建一个web项目

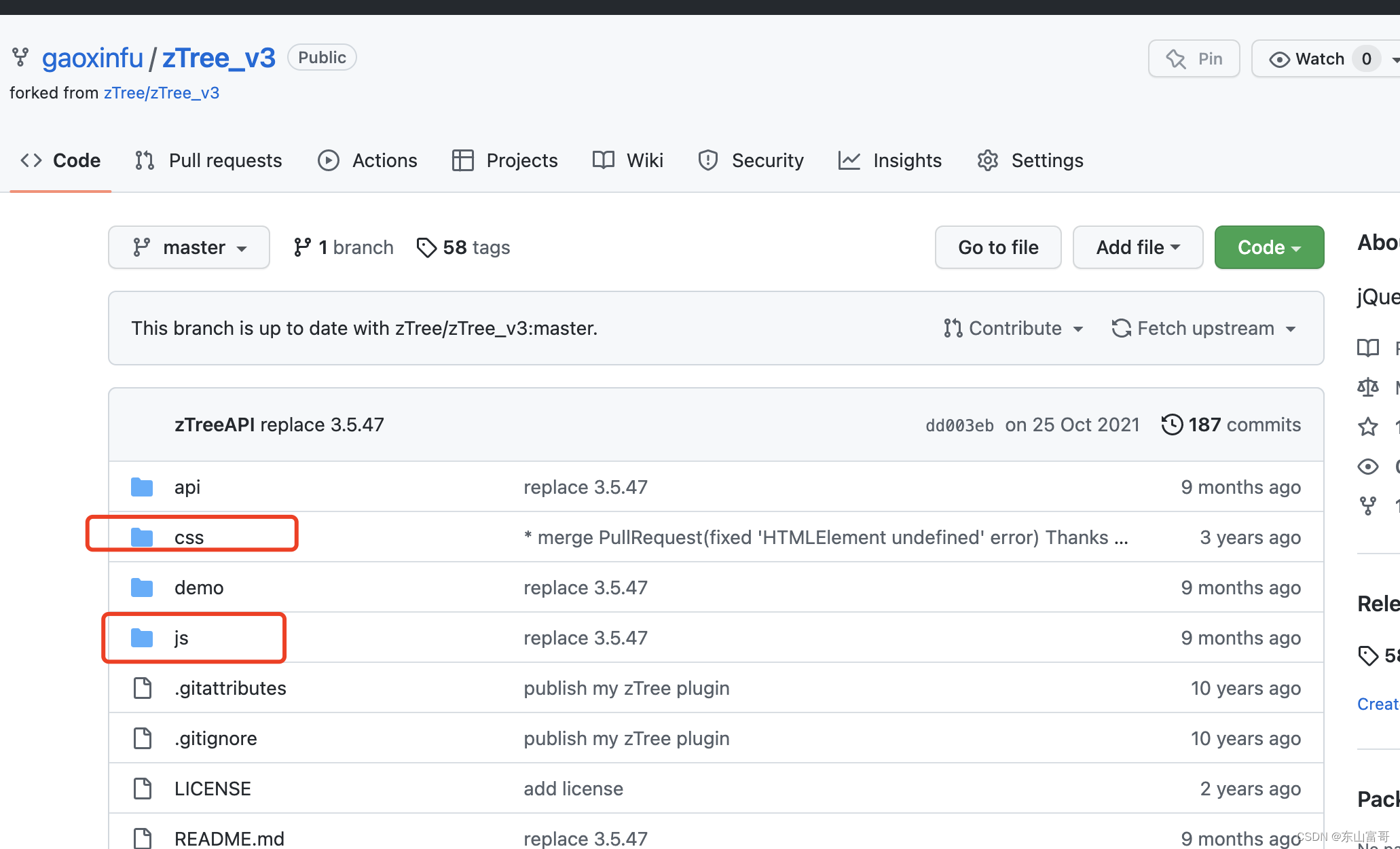
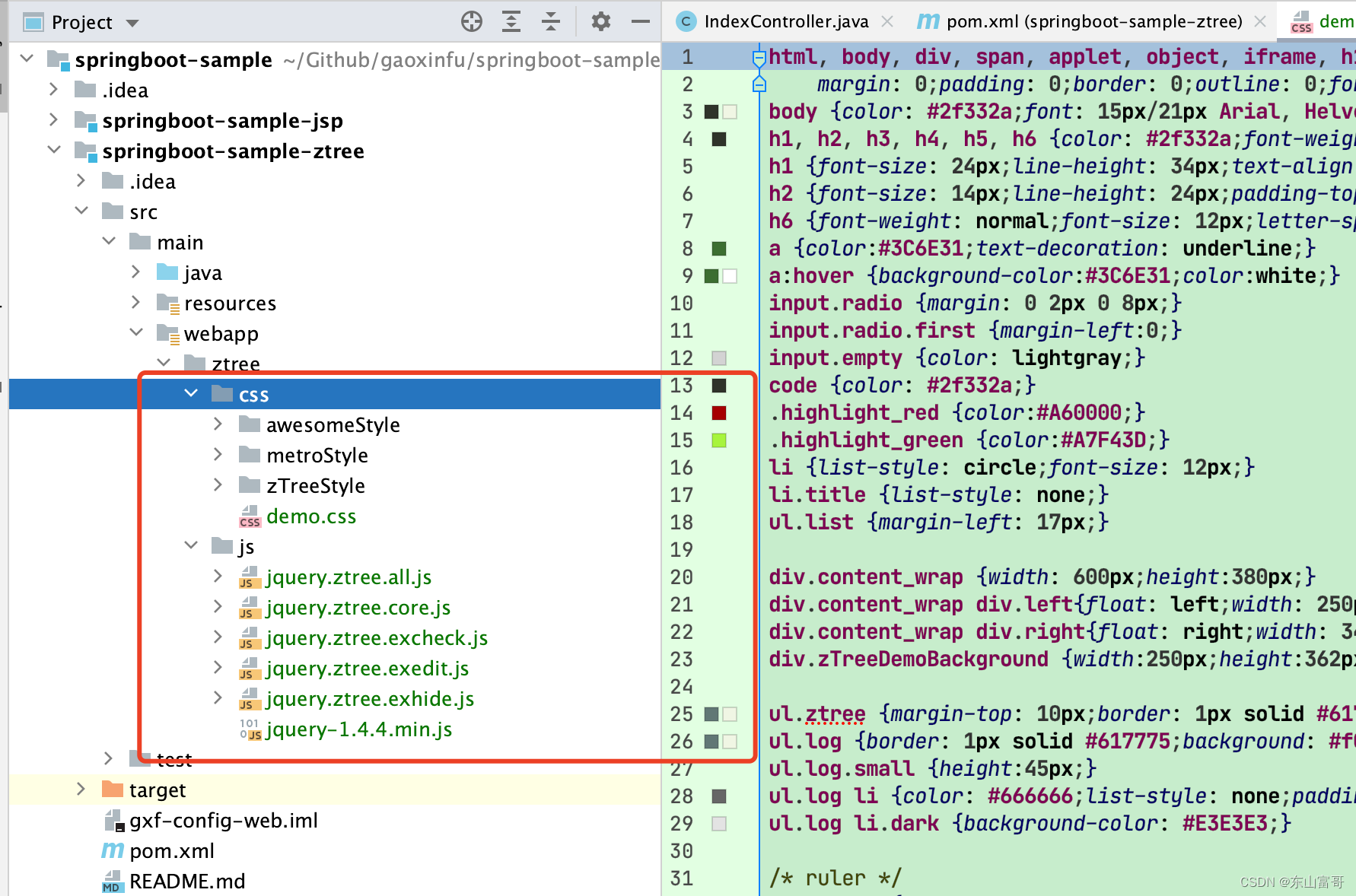
将Ztree-V3 GitHub源码下的css和js文件夹复制到webapp下ztree文件夹下面


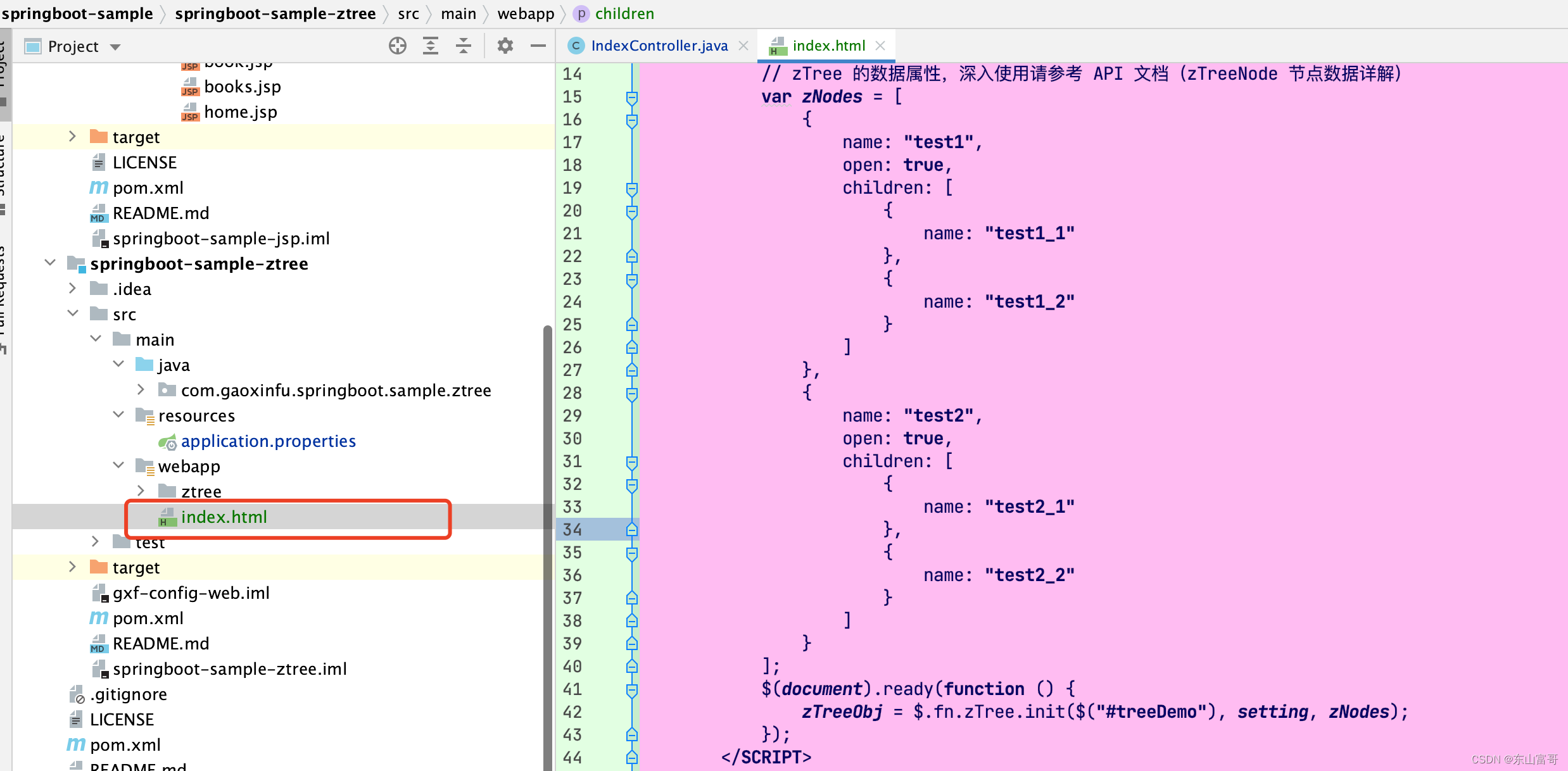
创建一个页面index.html
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="ztree/css/demo.css" type="text/css">
<link rel="stylesheet" href="ztree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="ztree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="ztree/js/jquery.ztree.core.js"></script>
<SCRIPT LANGUAGE="JavaScript">
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [
{
name: "test1",
open: true,
children: [
{
name: "test1_1"
},
{
name: "test1_2"
}
]
},
{
name: "test2",
open: true,
children: [
{
name: "test2_1"
},
{
name: "test2_2"
}
]
}
];
$(document).ready(function () {
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</HEAD>
<BODY>
<div>
<ul id="treeDemo" class="ztree"></ul>
</div>
</BODY>
</HTML>

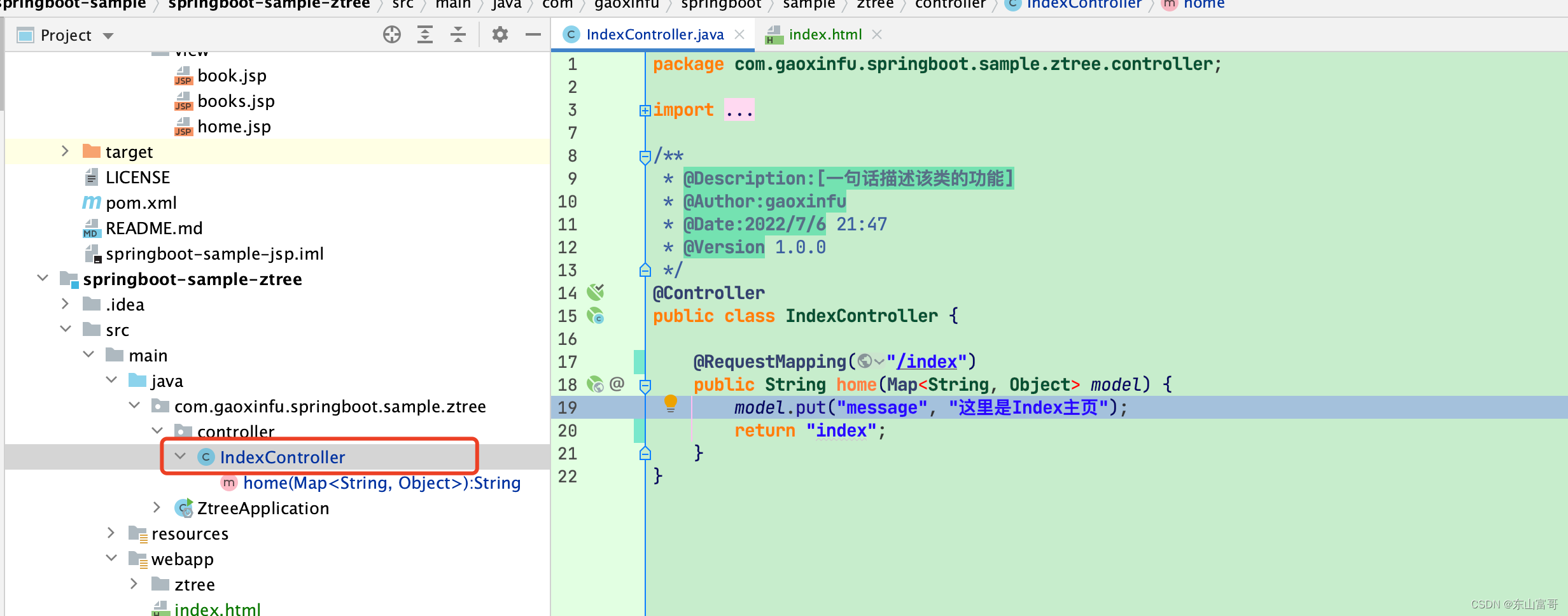
创建IndexController
package com.gaoxinfu.springboot.sample.ztree.controller;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Description:[一句话描述该类的功能]
* @Author:gaoxinfu
* @Date:2022/7/6 21:47
* @Version 1.0.0
*/
@Controller
public class IndexController {
@RequestMapping("/index")
public String home(Map<String, Object> model) {
model.put("message", "这里是Index主页");
return "index";
}
}

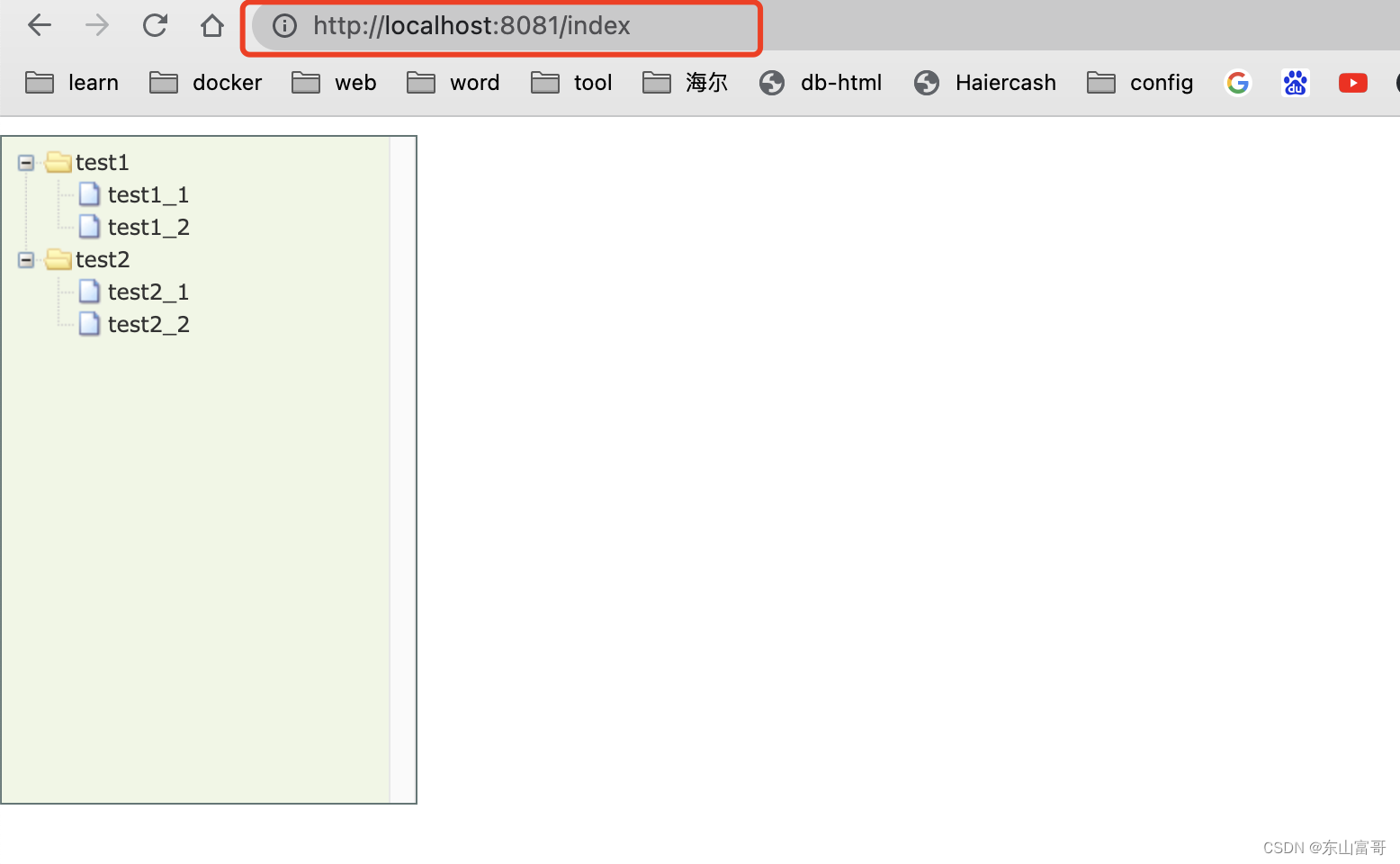
验证

附录
sample项目源码
https://github.com/gaoxinfu/springboot-sample/tree/master/springboot-sample-ztree
Ztree-V3项目源码
https://github.com/gaoxinfu/zTree_v3

























 4998
4998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










