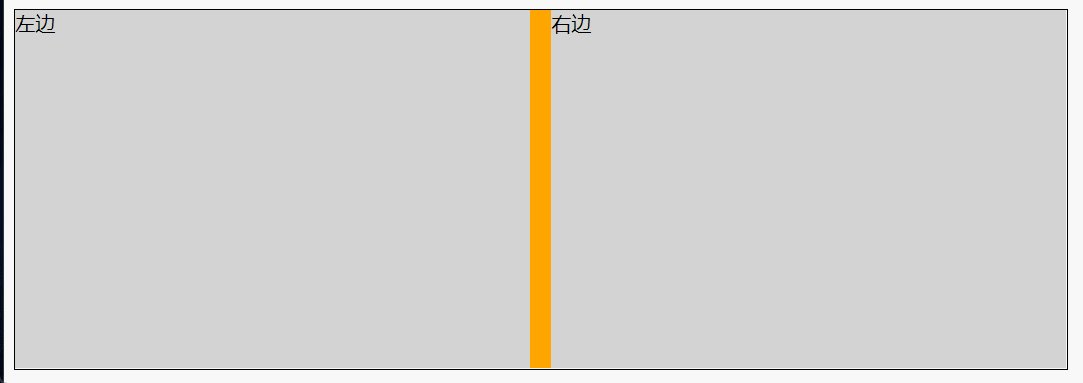
css盒子如下图:

注意:
刚开始测试效果不是很好,原因行内块元素之间有缝隙
消除行内块元素左右之间的间隙:给父元素设置为弹性布局flex
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 90%;
height: 90vh;
border: solid 1px black;
display: flex; /*消除行内块元素左右之间的间隙:给父元素设置为弹性布局*/
}
.left {
width: 49%;
height: 100%;
background: lightgrey;
float: left;
}
.resize {
width: 2%;
height: 100%;
background-color: orange;
cursor: w-resize;
float: left;
}
.right {
width: 49%;
height: 100%;
background: lightgrey;
float: left;
}
</style>
</head>
<body>
<div>
<div class="box" id="box">
<div class="left" id="left">左边</div>
<div class="resize" id="resize"></div>
<div class="right" id="right">右边</div>
</div>
</div>
<script>
window.onload = function () {
let box = document.getElementById('box');
let left = document.getElementById('left');
let resize = document.getElementById('resize');
let right = document.getElementById('right');
let w = box.offsetWidth;//获取 div 元素的宽度,包含内边距(padding)和边框(border)
let rw = resize.offsetWidth;//获取 div 元素的宽度,包含内边距(padding)和边框(border)
//按下鼠标事件
resize.onmousedown = function (e) {
let startX = e.clientX;//鼠标指针的水平坐标
resize.left = resize.offsetLeft;//分割线节点元素的左边界的偏移值
// 鼠标拖动事件
document.onmousemove = function (e) {
let change = e.clientX - startX;//鼠标移动的偏移值
let moveLen = resize.left + change;//鼠标移动后,分割线节点元素的左边界的偏移值
resize.style.left = moveLen;
left.style.width = moveLen + 'px';
right.style.width = (w - moveLen - rw) + 'px';// 容器宽度 - 左边区域的宽度 - 分割线的宽度 = 右边区域的宽度
}
// 鼠标松开事件
document.onmouseup = function (evt) {
evt.stopPropagation();
document.onmousemove = null;
document.onmouseup = null;
//当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
resize.releaseCapture && resize.releaseCapture();
}
//该函数在属于当前线程的指定窗口里设置鼠标捕获
resize.setCapture && resize.setCapture();
//对于上面出现的setCapture()和releaseCapture()的用法。必须成对出现。
}
}
</script>
</body>
</html>
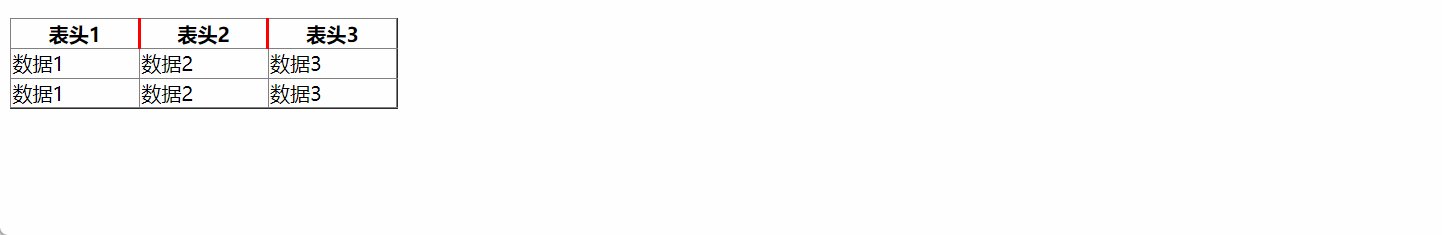
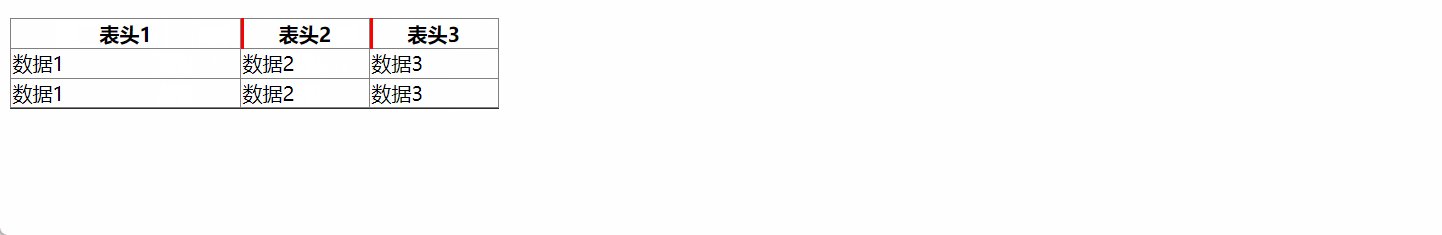
jquey方式
注意:鼠标按下才开始记录坐标值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<style>
body {
padding: 20px;
}
th, td {
width: 100px;
}
.drag-1 {
display: inline-block;
border-left: 3px solid red;
height: 25px;
position: fixed;
left: 130px;
cursor: w-resize;
}
.drag-2 {
display: inline-block;
border-left: 3px solid red;
height: 25px;
position: absolute;
left: 233px;
cursor: w-resize;
}
</style>
</head>
<body>
<div>
<div class="drag-1"></div>
<div class="drag-2"></div>
<table border="1" style="border-collapse: collapse;">
<thead>
<tr>
<th class="col-1">表头1</th>
<th class="col-2">表头2</th>
<th class="col-3">表头3</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-1">数据1</td>
<td class="col-2">数据2</td>
<td class="col-3">数据3</td>
</tr>
<tr>
<td class="col-1">数据1</td>
<td class="col-2">数据2</td>
<td class="col-3">数据3</td>
</tr>
</tbody>
</table>
</div>
<script>
$(function () {
drag1();
drag2();
});
function drag1() {
let resize = document.getElementsByClassName('drag-1')[0];
//按下鼠标事件
resize.onmousedown = function (e) {
let startX = e.clientX;//鼠标指针的水平坐标
let drag_1 = $('.drag-1').offset().left;
let drag_2 = $('.drag-2').offset().left;
let col_1 = $('.col-1').width();
// 鼠标拖动事件
document.onmousemove = function (e) {
let change = e.clientX - startX;//鼠标移动的偏移值
$('.drag-1').offset({'left': drag_1 + change})
$('.drag-2').offset({'left': drag_2 + change})
$('.col-1').width(col_1 + change);
}
// 鼠标松开事件
document.onmouseup = function (evt) {
evt.stopPropagation();
document.onmousemove = null;
document.onmouseup = null;
//当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
resize.releaseCapture && resize.releaseCapture();
}
//该函数在属于当前线程的指定窗口里设置鼠标捕获
resize.setCapture && resize.setCapture();
//对于上面出现的setCapture()和releaseCapture()的用法。必须成对出现。
}
}
function drag2() {
let resize = document.getElementsByClassName('drag-2')[0];
//按下鼠标事件
resize.onmousedown = function (e) {
let startX = e.clientX;//鼠标指针的水平坐标
let drag_2 = $('.drag-2').offset().left;
let col_2 = $('.col-2').width();
// 鼠标拖动事件
document.onmousemove = function (e) {
let change = e.clientX - startX;//鼠标移动的偏移值
$('.drag-2').offset({'left': drag_2 + change})
$('.col-2').width(col_2 + change);
}
// 鼠标松开事件
document.onmouseup = function (evt) {
evt.stopPropagation();
document.onmousemove = null;
document.onmouseup = null;
//当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
resize.releaseCapture && resize.releaseCapture();
}
//该函数在属于当前线程的指定窗口里设置鼠标捕获
resize.setCapture && resize.setCapture();
//对于上面出现的setCapture()和releaseCapture()的用法。必须成对出现。
}
}
</script>
</body>
</html>
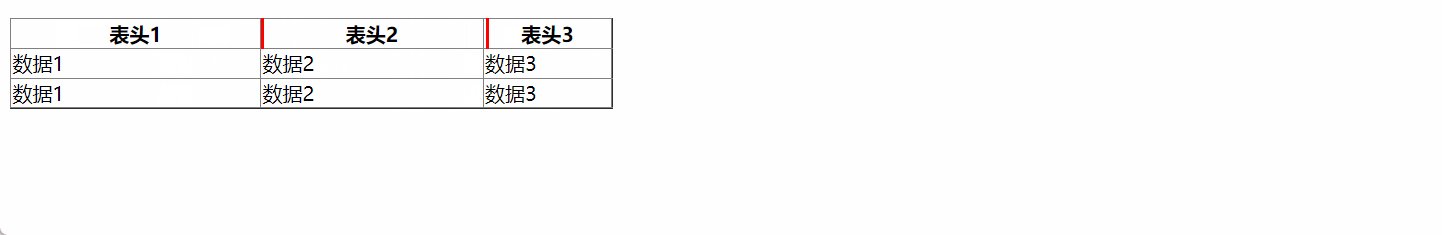
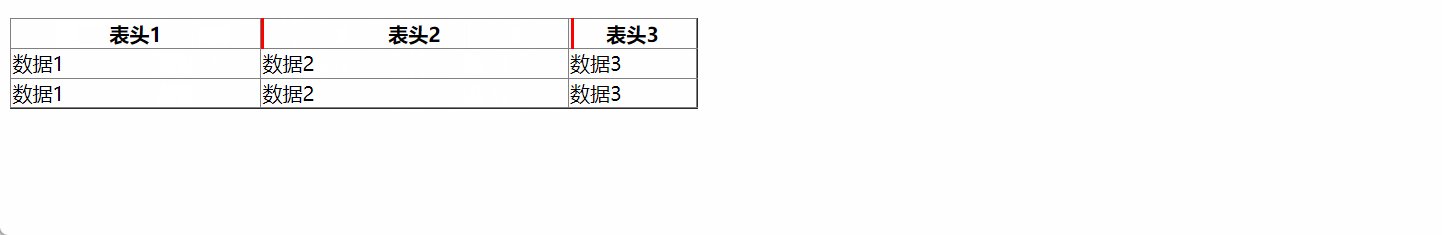
只能拖动表头内容,交互不是很友好,但是稳定一些的办法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<style>
th, td {
border: solid 1px;
}
.drag-col {
cursor: col-resize;
}
</style>
</head>
<body>
<div>
<div class="drag-1"></div>
<div class="drag-2"></div>
<table border="1" style="border-collapse: collapse;">
<thead>
<tr>
<th class="drag-col">表头1</th>
<th class="drag-col">表头2</th>
<th class="drag-col">表头3</th>
</tr>
</thead>
<tbody>
<tr>
<td class="">数据1</td>
<td class="">数据2</td>
<td class="">数据3</td>
</tr>
<tr>
<td class="">数据1</td>
<td class="">数据2</td>
<td class="">数据3</td>
</tr>
</tbody>
</table>
</div>
<script>
$(function () {
dragCol();
});
//拖拽列宽度
function dragCol() {
$('.drag-col').each(function (index, element) {
let $drag = $(this);
let resize = $drag[0];
$drag.css('cursor', 'col-resize');
//按下鼠标事件
resize.onmousedown = function (e) {
let startX = e.clientX;//鼠标指针的水平坐标
let colWidth = $drag.width();
$drag.css('cursor', 'col-resize');
// 鼠标拖动事件
document.onmousemove = function (e) {
let change = e.clientX - startX;//鼠标移动的偏移值
$drag.width(colWidth + change);
$drag.css('cursor', 'col-resize');
}
// 鼠标松开事件
document.onmouseup = function (evt) {
evt.stopPropagation();
document.onmousemove = null;
document.onmouseup = null;
$drag.css('cursor', 'auto');
//当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
resize.releaseCapture && resize.releaseCapture();
}
//该函数在属于当前线程的指定窗口里设置鼠标捕获
resize.setCapture && resize.setCapture();
//对于上面出现的setCapture()和releaseCapture()的用法。必须成对出现。
}
});
}
</script>
</body>
</html>







 本文介绍了如何使用CSS和JavaScript来创建一个可拖动的分割栏,用于调整页面两侧内容的宽度。通过设置父元素为弹性布局以消除行内块元素的间隙,并使用鼠标事件监听拖动过程,实现动态调整两边区域的大小。同时,还展示了使用jQuery实现相同功能的方法。
本文介绍了如何使用CSS和JavaScript来创建一个可拖动的分割栏,用于调整页面两侧内容的宽度。通过设置父元素为弹性布局以消除行内块元素的间隙,并使用鼠标事件监听拖动过程,实现动态调整两边区域的大小。同时,还展示了使用jQuery实现相同功能的方法。
















 2514
2514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








