设置元素的宽度
width:100px;
设置元素高度
height:100px;
设置元素最小宽与高
min-width:50px; min-height:50px;
设置元素最大宽与高
max-width:50px; max-height:50px;
设置元素的外边距
margin: 上 右 下 左
设置元素的内边距
padding: 上 右 下 左
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width: 500px;
height: 500px;
margin: 20px;
background-color: purple;
text-align: center;
font-size: 48px;
}
div div {
width: 440px;
height: 380px;
padding: 10px;
background-color: lime;
font-size: 35px;
}
div div div {
width: 380px;
height: 100px;
margin-top:100px;
background-color: blue;
font-size: 30px;
}
body {
font-size: 35px;
color: red;
font-family: "Consolas", "华文行楷";
padding: 0;
margin: 0;
}
</style>
</head>
<body>
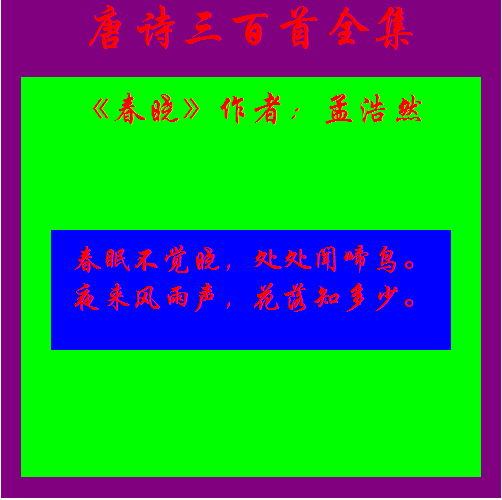
<div>
唐诗三百首全集
<div>
《春晓》作者:孟浩然
<div>
春眠不觉晓,处处闻啼鸟。<br /> 夜来风雨声,花落知多少。<br />
</div>
</div>
</div>
</body>
</html>























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








