为啥选vite创建,请看vite官网给出的解释,我只是一个不想记忆的咸鱼。
使用npm搭建项目,要求 Node.js 版本 >= 14.18.0。
1. 报上名来创建:在命令行输入npm -v检查版本,然后根据版本做选择,真的很快!!!
# npm 6.x版本,使用这个
npm init vite@latest <project-name> --template vue
# npm 7版本以上,要多加两条杠
npm init vite@latest <project-name> -- --template vue入代码片
npm init vite@latest (项目名任取) – --template vue
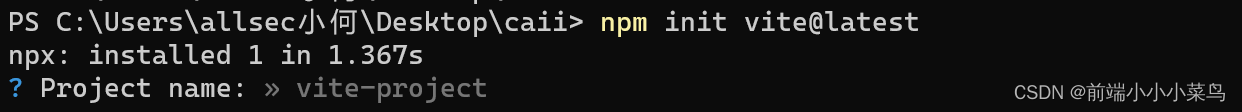
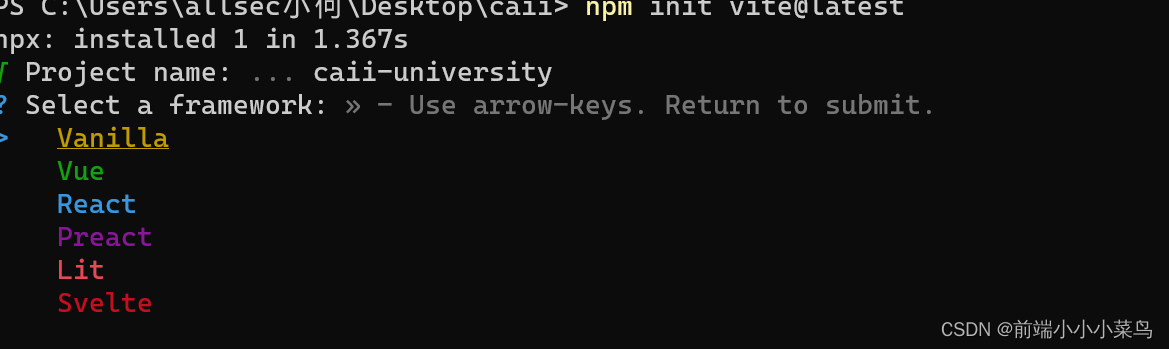
2. 深藏功与名创建:npm init vite@latest


安装默认依赖
npm install
```javascript
项目创建成功后需要进行一些常规简单配置。(配置很多,需要研究可自己再研究一下)
需要的依赖(所有依赖安装都在根目录下安装)
```javascript
npm install @types/node --save-dev
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
//解决“vite use `--host` to expose”
server: {
host: '0.0.0.0',
// port: 8080,
open: true
},
resolve:{
//别名配置,引用src路径下的东西可以通过@如:import Layout from '@/layout/index.vue'
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
})
安装路由
npm install vue-router@4
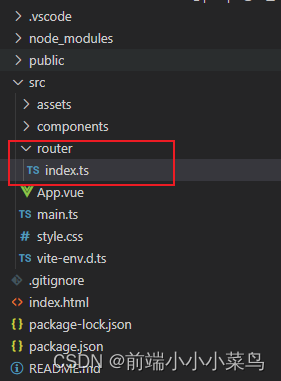
(1)在src目录下新建router文件夹,在router里创建index.ts文件

(2)index.ts中配置路由
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Layout from '../components/HelloWorld.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'HelloWorld',
component:()=>import('@/components/HelloWorld.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
(3)main.ts中使用路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
css 预处理器 sassnpm install -D sass sass-loader





















 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








