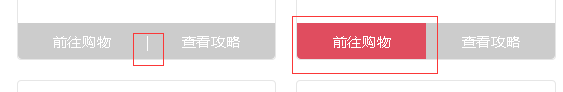
实现下图所示效果

鼠标经过的时候没有右侧的 |。
一般的方法是用border-right。可是鼠标经过后一个a链接的时候,border-right还在。
后来想的是在a链接下面加span标签,可是实现起来总是不对 a:hover span{display:none}
仅仅是鼠标经过的时候这个a链接下面的span隐藏,当鼠标
hover后一个a链接的时候span 还是在。同border-right。
最终解决方法是——增加一个span标签与a链接同级。
html代码:
<div class="bottom">
<a href="#" class="btn btn-primary">前往购物</a><span>|</span><a href="#" class="btn btn-primary">查看攻略</a>
</div>
css代码
.bottom {
position: relative;
}
.bottom span {
position: absolute;
top: 8px;
left: 50%;
color: #fff;
}
.bottom:hover span {
display: none;
}






















 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








