内联元素与块级元素
- 块级元素(block):
-
- 新行开始;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%
- 可以嵌套内联元素和其他块元素
- 常用的块级元素:div、h1~h6、dl、ul、ol
- 内联元素(inline):
-
- 和其他元素都在一行上;
- 宽度就是它的文字或图片的宽度,不可改变
- 内联元素只能容纳文本或者其他内联元素
- 常用的内联元素:a、span、img、input、lable、select、strong、textarea
其中内联元素的宽高及内外边距有一些需要主要注意的地方
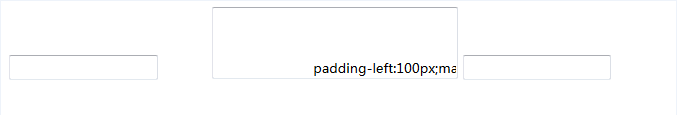
<input type="text"> <input type="text" style="padding-left:100px;margin-left:50px;padding-top:50px;width:100px;" value="padding-left:100px;margin-left:50px;padding-top:50px;width:100px;"> <input type="text">
显示效果:
而:
<span>第一个</span> <span style="padding-left:100px;margin-left:50px;padding-top:50px;width:100px;">第二个</span> <span>第三个</span>
显示效果:
=> <input><span>同为内联元素,为什么<input>可以设置宽高,内外边距,而<span>不能呢?
这是因为:
内联元素中含有两类:替换元素和非替换元素
- 替换元素:
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而<img>只是指向一个图像文件,又如<input>标签的type属性来决定是显示输入框,还是单选按钮等。
- 非替换元素:
指内容包含在文档中的元素。
例如,如果一个段落的文本内容都放在该元素本身之内,则这个段落就是一个非替换元素。
讨论内外边距对行内元素是否起作用,则要对行内替换元素和行内非替换元素分别讨论:
- 明确外边距可以应用到行内元素
- 向一个内联非替换元素应用外边距,对行高(line-height)没有任何影响
- 向一个内联非替换元素应用内边距上下边距时,对行高(line-height)没有任何影响,但当应用左右边距时,会对显示效果有影响,因此可以设置padding-left/right,margin-left/right
<style type="text/css"> #two{ background-color: red; width:100px; margin-right:50px; padding-left:50px; } </style> <span id="one">1111</span> <span id="two">2222</span> <span id="three">3333</span>
效果:
4.当一个内联非替换元素应用外边距,由于其外边距是
透明
而行高无影响,所以不显示视觉效果,但当上色时,由于内边距是非透明的,因此可以显示出效果
<style type="text/css"> #two{ background-color: red; margin-top:50px; padding-bottom: 50px; } </style> <span id="one">1111</span> <span id="two">上下对行高均无影响,但padding可显色</span><br /> <span id="three">除去行高区域外均不占文本流空间</span>
效果:
5.对于一个内联替换元素而言,为其设置的内外边距等实际上是为其替换元素所设置的,会影响到替换元素的尺寸边距,从而影响到行高,因此可以设置margin和padding

























 5177
5177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








